最近はWordpress+Gatsbyでサイト作ってる。
WordPressではないHeadressCMSを使うか、WordpressをHeadressCMS代わりにするかという二択になったとき、コストの低い方や運用の手間の少ない方が当然選ばれやすいのだが、「編集者が使いやすいもの」という条件を増やすと後者になりやすいし、長年運用されてたWordpressのリニューアルだと継続してWorpdressになりがちである。
[Sass] SassError: There is no module with the namespace “math”.
しばらくLessやらCSS-in-JSに浮気してたワイ、久しぶりにSassを使ったらWARNINGまみれになってびっくりした。
昔から、Sassで / (スラッシュ)使うと、割り算なのか区切りなのかぱっと見判別できなくてややこしいなあと思ってたんだけど、中の人もそう思ってたようだ。とうとう割り算としての利用が廃止になるらしい。
Dart Sass v1.33以上で未対応のSASS/SCSSをビルドすると表題の警告が嵐のように流れる様を見ることができる。
Breaking Change: Slash as Division
公式ブログでも【破壊的変化】と銘打ってるけど、流れるWARNINGの量でお察し案件だった。
ちょっと使おうと思って入れたUIライブラリが未対応だったりしてたので、直近メンテされてないものを使う時は注意した方がいいと思った。
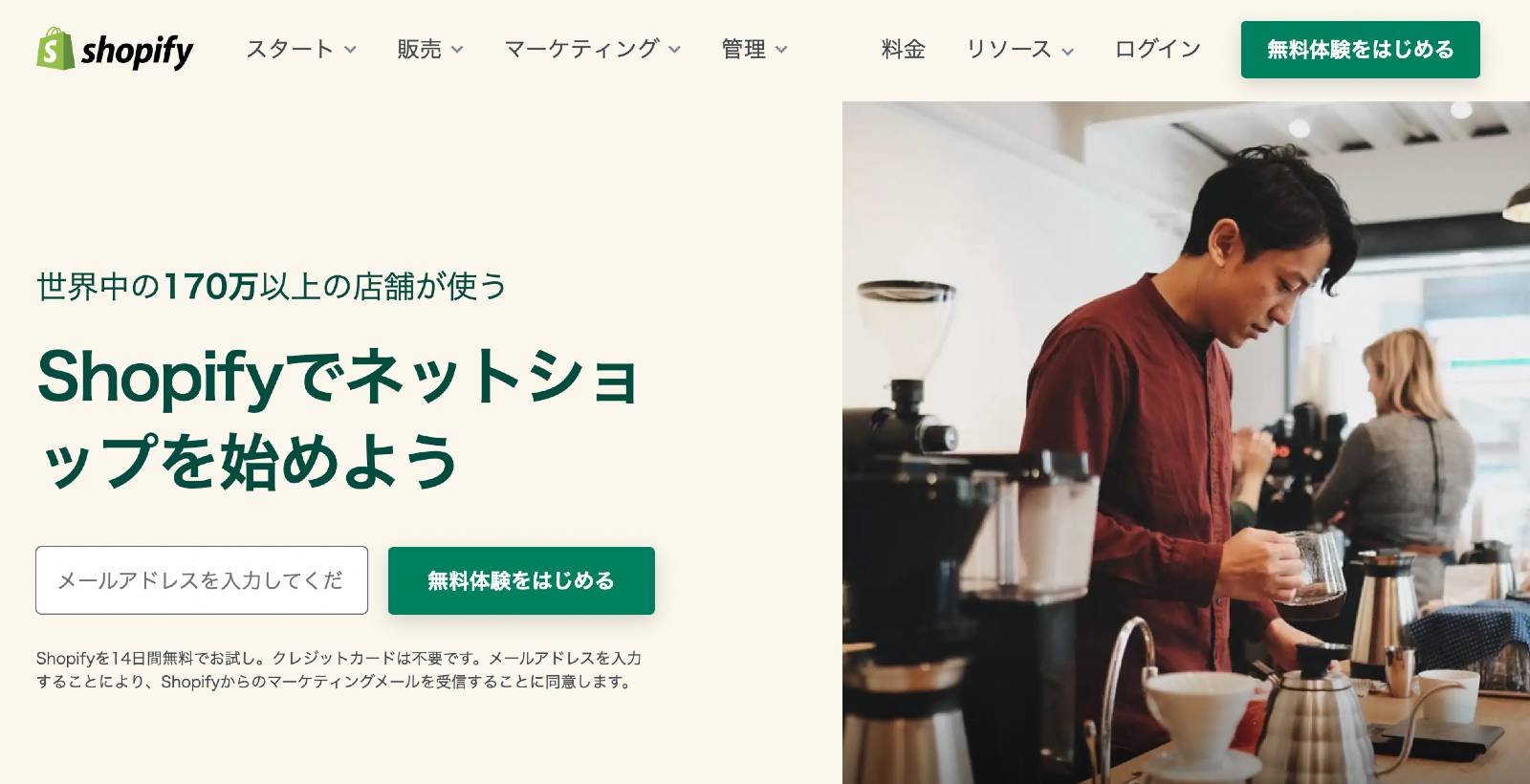
Shopifyのカスタマイズをして気づいたこと
元同僚の依頼でShopifyのテーマをカスタマイズしたので、
その時調べた内容を勿体ぶって小出しにしていこうかなと。
(とはいえ続きを書くかわからんので続いたら番号振るつもり)
私の中ではECのカスタマイズは楽天だとかColorMeだとかで止まっていて、
最近の動向は把握してなかったんですが…このShopify…すげえぞ…!
WordPress GraphQL対応のカスタム投稿タイプ設定
WordPressのREST APIの代わりにGraphQLを使ってみたところ、カスタムエンドポイントをいちいち書かなくていいので、大量にエンドポイントが必要なほど楽になるなあと思いました。
[Vue] vue-test-utils の Deprecation warning への対応
ドキュメントの言語選択で日本語にしてるとまだ説明が出ないが、
警告は5月にリリースされててアップデートしたら洗礼を受ける。
よく使ってたのが対象になってるのでテストが多いと対応がしんどい😫
Vercel+Nuxt.jsで爆速Webアプリ作成
CodeSandboxとNowでアプリを作る話の続き。(読んでなくてもOK)create-nuxt-app で作ったNuxt.jsアプリをVercelでデプロイする話です。
いつの間にやらZEITは新たなるブランドVercelに生まれ変わったそうで、NowもVercelという名称に変わってました🙄
よってこれからはNowとは言わずVercelと呼ぶことにします。
[JS] Firebaseの覚書 ⑨ 匿名認証の利用
Firebase Authentication に備わっている匿名ユーザーを作成する機能についてのメモ。
※ Firebaseの覚書には連番が付いてますが内容は繋がっていません。
[Nuxt.js] core-jsエラーへの対処
何かしら外部のライブラリを追加したときこんな感じのエラーが出ることがある
ERROR in ./.nuxt/client.js
Module not found: Error: Can't resolve 'core-js/modules/es.array.concat' in '/Users/**/**/.nuxt'
@ ./.nuxt/client.js 4:0-41
@ multi ./.nuxt/client.js
ERROR in ./.nuxt/utils.js
Module not found: Error: Can't resolve 'core-js/modules/es.array.concat' in '/Users/**/**/.nuxt'
@ ./.nuxt/utils.js 2:0-41
@ ./.nuxt/client.js
@ multi ./.nuxt/client.js
コンソールが真っ赤に染まってびっくりするよ😩
[JS] 文章中にURLが含まれるか調べるための正規表現
正しいURL構文かどうかをチェックするものではなく、文章中にURLが含まれるかどうかを調べるための正規表現について。
[JS] Firebaseの覚書 ⑧ Storageの操作まとめ
画像などのメディアファイルを保存できるStorageについてのメモ。
先にFirestoreの操作を把握していると理解しやすいと思う。
※Firebaseの覚書は連番付けていますが内容は続いていません。
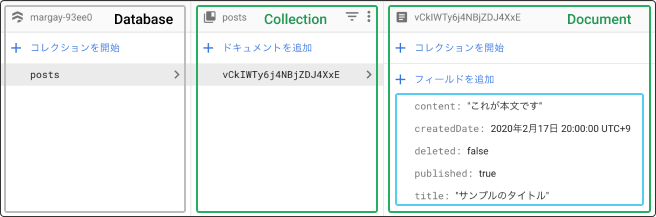
[JS] Firebaseの覚書 ⑦ Firestoreの操作まとめ
こういうまとめ方してあったらカカッと理解できたはず…と思う書き方をしてみた。
※Firebaseの覚え書きには連番つけてますが内容は繋がってません。
2022/07/28 V9について追記
[JS] Screen Orientation と iOSのSafeArea Inset を検出する
ヘッダーとフッターを画面上下に position: fixed で固定表示する時に、iPhoneX系と第3世代iPad Proだと端末のUIが被ってしまう現象の回避策について。