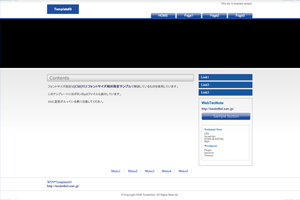
ちょっとテクニカルなレイアウトのWebサイトテンプレート。
時期ハズレの秋用テーマです…
このテンプレートは1カラムの固定レイアウトで、slideBoxを使用してスクロールバーをカスタマイズしています。
元々ブログ用に作ったものなので、普通のサイトだと使いづらいかもしれません。
コンテンツのスライドはslideBox.js ver1.0を改変してマウスホイール対応にさせてます。
詳しくはこちらの記事を参照»[mootools]slideBox ver1.0をマウスホイールに対応させる
下方向の処理は手抜いてるので普通にスクロールバー出した方がいいかも。
トップページでコンテンツを非表示にするスクリプトと、
マウスオーバーで一言コメント表示するToolTipも仕込んであります
フォントサイズ指定はYUIのやつ使ってます。
- 1Columun 2BOX
- XML宣言あり
- ドキュメントタイプ:XHTML 1.0 Transitional
- 文字コード:UTF-8