オブジェクト指向プログラミングでフレームワークを使わずに掲示板を作るよその8。
ページングって面倒だよね。
Download
[js] 店長の部屋Plus+ のブログRSSを楽天ショップ内に表示する
楽天には店長の部屋Plus+っていう店長ブログがあるんだけど、なぜかどこのショップもRSS表示をショップに表示していないから不思議に思ってたんだ。
よくみるとドメインが違うんだよね。普通のJavaScriptで表示しようとすると面倒だけど、
Google先生の Google AJAX Feed API を使えば簡単に表示が出来ちゃうぞ。
JavaScriptとか分からない人向けに表示の仕方を書いておきます。
[PHP5] OOPで掲示板を作ってみる – Step1~Step2
「PHP ○○ 作り方」みたいなキーワード検索するとべた書きの作り方がHitしまくる。
それなのにOOPなサンプルはあんまり見つからない。言語を英語にしても。
キーワードをMVCにすると結構ヒットするんだけど、殆どがフレームワークの使い方だったりして。
OOPの例としてよくあるのはオブジェクト指向プログラミングで書いたようなクラス単体のものだと思う。
でも実際何か作ろうとしたらクラスひとつで足りるわけがないし、クラス書いたすぐ真下で実行なんてしないじゃん?
ZendとかCakeとかPEARみたいなフレームワークを使って何かを作るにしても
クラスをどうアレすれば掲示板とかになるの?って疑問は解決しない。
フレームワーク使えばそりゃ掲示板の一つや二つさくっと出来ますよ?
出来るけどフレームワーク使うほどでもない時もあるし、OOPで組めって言われた時困るから本質が知りたい。
それで、探して見つからないなら形にして達人からのコメント待てばいいじゃない!って結論に至ったので
独学で得た情報を元にオブジェクト指向な掲示板を作ってみることにしました。
暇を持て余したOOP達人が見てくれることを期待しながら 😀
なお、この記事はある程度ベタ書き経験があり、オブジェクト指向プログラミングに書いてあることが一通り理解出来ている人じゃないと意味不明だと思います。
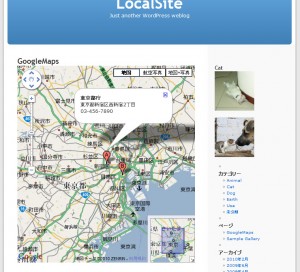
[wp] カスタムフィールドで期限日を設定してカウントダウンタイマーを表示
「WordPressで投稿した記事に別途期限日を設定して、その期限日までのカウントダウンタイマーを表示したい」ってな用途に。
晒してるソースはMooToolだけどロジック応用すれば他のフレームワークでも出来るんじゃないかな。
完成形
期限日つきの記事を投稿するカテゴリーを作る。サンプルでは「未分類」の名前を変更してNewsカテゴリとして使用。

投稿サムネイルと共に「○○まであと■■日▲▲時間★★分◆◆秒」と表示する。
時間はJavaScriptでリアルタイムにカウントダウンさせる。
更新されない可能性を考慮して、設定期限を過ぎた場合は過去形にしておくことにした。(javascriptで)

期限越えたとき表示する文字列の設定も出来るようにしておく。

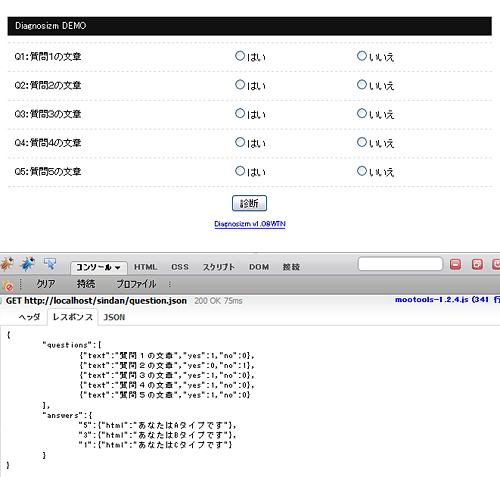
[MooTools] 診断テスト作成スクリプト Diagnosizm
質問に対し、YESまたはNOで答える1問2答形式の簡易診断テストを自動生成するスクリプト。
問題と診断結果はJSONファイルに保存するのでCGI使えない鯖でも設置できます。
新しく書き直したものはこちら▼
[JS] 9年前の診断テスト作成スクリプトを今風に書き直してみた
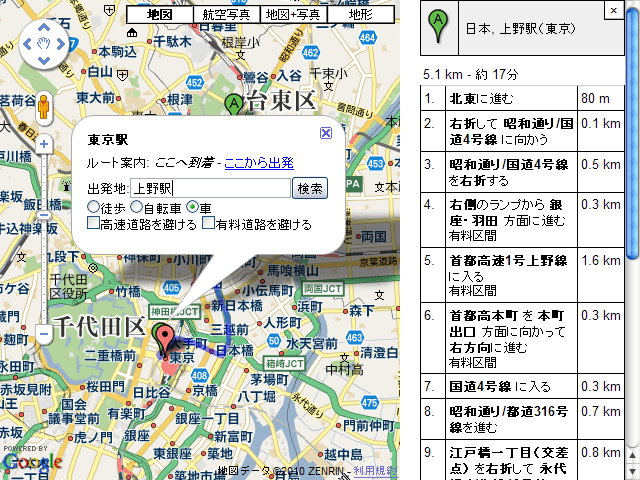
[GoogleMaps] グーグルマップとストリートビューを双方向連動表示させる
久しぶりにGoogleマップ弄ったらいろいろと変わっていたので遊びついでに作ってみた。
Ajaxローダーを利用して導入しやすく作ってみたので是非お試しあれ!
このスクリプトは、Googleマップとストリートビューを同時に表示した上で、移動した時の表示を連動させるものです。
- GooleMapsで中央に表示している地点がストリートビューに対応している場合、ストリートビューを表示
- Googleマップでマーカーを移動したらストリートビューも移動させる
- ストリートビューで移動したらマップのポイント(中心)も移動させる
- ストリートビューで表示している場所の住所表示
- ストリートビューに未対応の場合エラーを表示する
- 3Dコントローラーの利用
使用上の注意
- 光のような高速回線環境でないと表示がもたつきます
- ローカル環境(サーバーではない)ではクリック移動時のストリートビューが機能しません
- ストリートビューを表示する要素は、直接縦横のサイズを指定しないと横幅が100%になります
- MITライセンスです
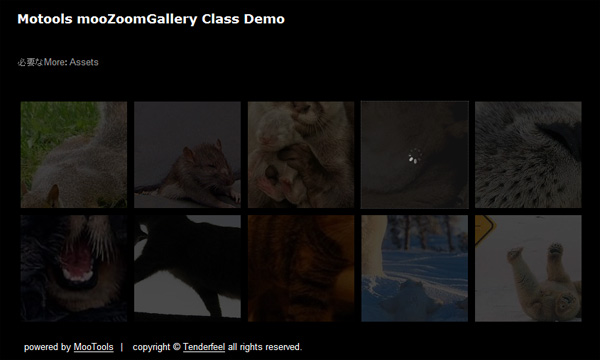
[MooTools] mooContreGallery Plugin
mooContreGalleryはhttp://www.contreforme.ch/のProjectsページで使われている
画像拡大、スクロール、インフォメーション表示など一連のエフェクトを貴方のサイトに実装するプラグインです。
本家サイトの動きをClass化+最新バージョンに対応させつつ再現したものですが、
オプションを変更する事によってエフェクトをお好みにアレンジすることが出来ます。
当プラグインの公開についてはcontreforme sàrlの中の人に許可を頂きました。
This class original source created from contreforme sàrl. Thank you!
また、このプラグインは「これどうやって作るの?」という質問がきっかけで出来たものです。
jQueryではやる気が出ず、MooToolsでの回答になりましたが(笑)質問を送ってくれたH氏にも感謝!
チュートリアル記事はこちら »
[mootools] IE6 No More plugin
Mootools版も作ってみますた。
IE6以下で閲覧しているユーザーに喧嘩を売る変更を促すダイアログを表示します。
DOMでアレコレするのでbody直下に公式のソースを書く必要はありません。

[mootools] IE6以下で閲覧したら画面左端にアナログと表示させる
まだIE6なんて使ってるの?そろそろIE8にアップグレードしちゃいなYO!と閲覧者へアピールするためのmootools版アナログブラウザプラグイン。jQuery版よりも大人しめ。
[mootools] 別窓を開くアイコンとhrefの拡張子に応じたアイコンや属性を追加する
mooExternalLinkクラスがもっさりしすぎてたので書き直しついでに色々追加しました。
完全に別物になったので名前も変更。ver1.2.3にも対応しています。
mooExternalLinkLiteは様子見て配布しようかな。
jQuery版も追々書き換えたい…。
こんなことします。
- リンクの前にファイルタイプアイコンを追加
- 別窓で開くアイコンと属性を追加
- PNG、JPG、GIFへのリンクにQuickBoxのrel属性を追加
上記3つはオン・オフ可。QuickBoxを使用する場合は別途ダウンロードが必要です。
ファイルタイプアイコンはhref末尾のpdfやzip等の拡張子で判別します。
有効な拡張子はドットを除いて2~3文字のものです。オプションで設定してない拡張子にはアイコンは出ません。
拡張子以外にhrefの内容で判別するものは次の通り
- mailto: →mail
- https:// →https
- window.print() →print
矢印で示しているのはアイコン画像の拡張子より前の部分です。
print.pngという画像を用意すればプリンターのアイコンをつけることができます。
[Ajax] Google AJAX Feed APIでRSSを表示する
Google Ajax APIシリーズ記事その3はFeedについて。
RSS表示に関しては前にPHPで表示する方法を書きましたが、Magpie RSSだとページをPHPにする必要がありました。
Google AJAX Feed APIを利用すると、javascriptファイルを読み込むだけでhtmlファイルに外部のRSSを表示させることが出来ます。
なんでか妙にマイナーな気がするのはきっと難しそうに見えるからに違いないと思い、3ステップで使えるようにしてみた。
ZIPも用意してみたのでお試しあれ!
※Mapはこの記事、Searchはこの記事で解説しています。