Dreamweaverの検索と置換って何気に凄い。
色々出来る中でもかなり便利だと思う正規表現を使った置換のサンプルを挙げてみる。
スパゲッティなソースの修正も、これと特定のタグ検索知ってれば作業スピードが格段に上がるかも。
「特定のタグ」で出来るじゃんというのも中にはありますが、正規表現を使うことに意味があるので突っ込みは受け付けませんw
微妙に間違ってたところ修正入れつつ加筆。
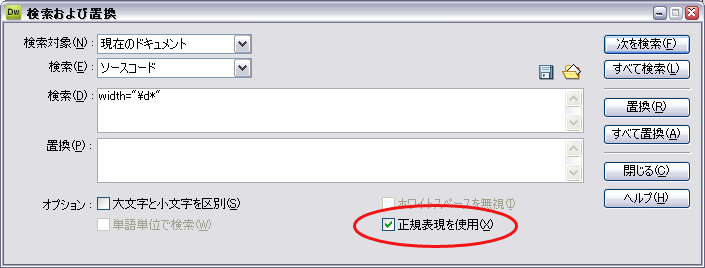
Dreamweaverで正規表現を使うには?
Ctrl+F(コマンド+F)押して表示されるダイアログの右下にある正規表現を使用にチェックを入れるだけです。

テキストを維持したままタグを減らしつつ変更
HTML→XHTMLで一番多い作業がこれだと思う
置換対象:
<td width="397"><font size="2">テキスト</font></td>
置換後:
<th scope="row">テキスト</th>
検索パターン:<td width="397"><font size="2">(.+)</font></td>
置換パターン:<th scope="row">$1</th>
fontタグに挟まれてる文字列を記憶して、置換で記憶した文字列を変更したタグに出力しています。
記憶と置き換えについては最後の方で説明いれてるのでここでは省略。
ドットとプラスの意味はそれぞれ、
- ドット→新行 (改行) 以外のすべての単一文字
- プラス→直前の文字の 1 回以上の繰り返し
なので、『改行以外の文字を何文字あっても記憶』という意味になります。
この場合プラスはアスタリスク*でも構いません。アスタリスクは「直前の文字の 0 回以上の繰り返し」という意味です。