3月からGatsbyでWebサイトを4つ作った。
ずっとVue(Nuxt)とちちくりあっていたのでReactを触るのは3〜4年ぶりだった。
Nuxt
Vercel+Nuxt.jsで爆速Webアプリ作成
CodeSandboxとNowでアプリを作る話の続き。(読んでなくてもOK)create-nuxt-app で作ったNuxt.jsアプリをVercelでデプロイする話です。
いつの間にやらZEITは新たなるブランドVercelに生まれ変わったそうで、NowもVercelという名称に変わってました🙄
よってこれからはNowとは言わずVercelと呼ぶことにします。
[Nuxt.js] core-jsエラーへの対処
何かしら外部のライブラリを追加したときこんな感じのエラーが出ることがある
ERROR in ./.nuxt/client.js
Module not found: Error: Can't resolve 'core-js/modules/es.array.concat' in '/Users/**/**/.nuxt'
@ ./.nuxt/client.js 4:0-41
@ multi ./.nuxt/client.js
ERROR in ./.nuxt/utils.js
Module not found: Error: Can't resolve 'core-js/modules/es.array.concat' in '/Users/**/**/.nuxt'
@ ./.nuxt/utils.js 2:0-41
@ ./.nuxt/client.js
@ multi ./.nuxt/client.js
コンソールが真っ赤に染まってびっくりするよ😩
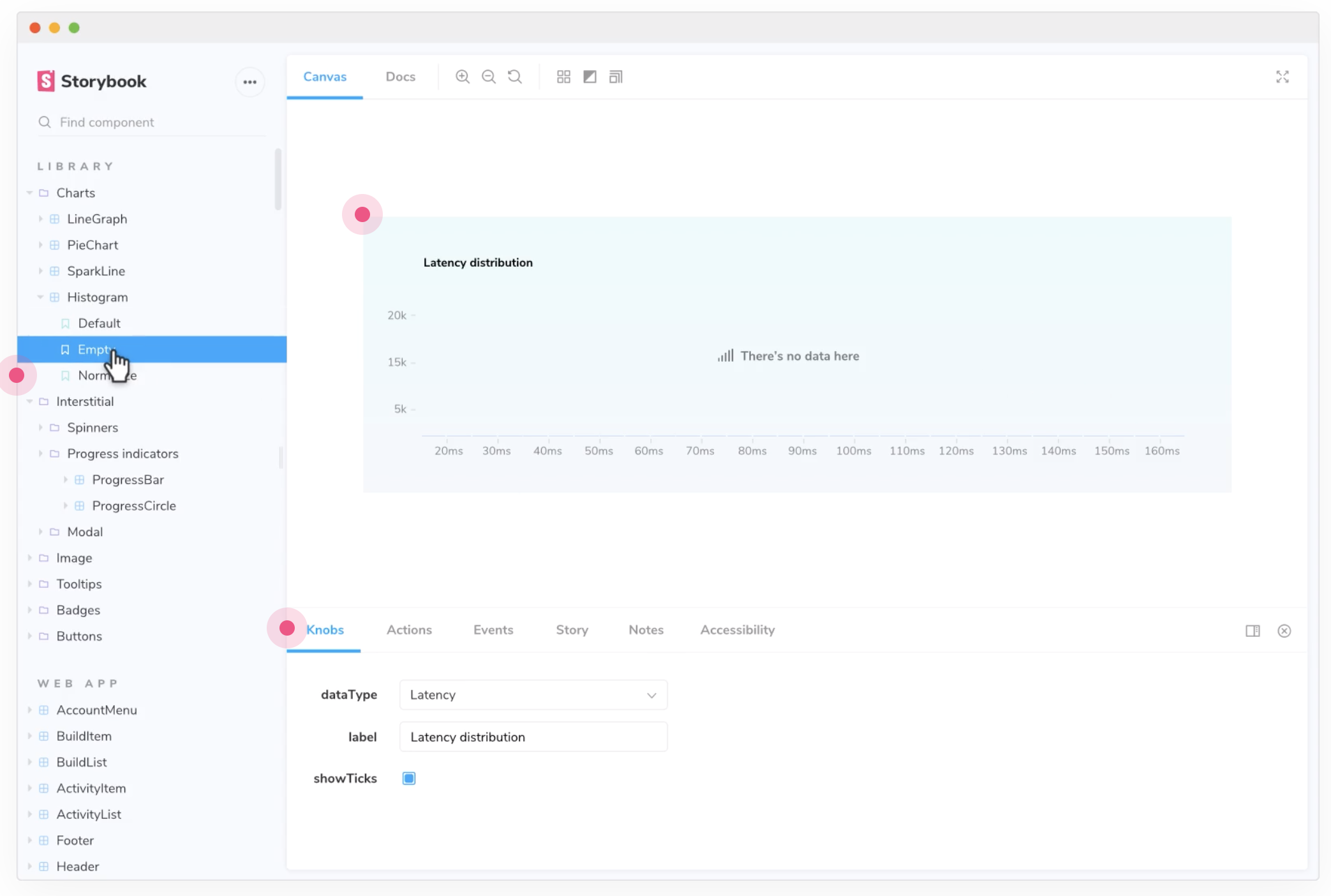
Nuxt.jsでStorybookを使用してみたメモ
React・Vue・Angularなど使うとコンポーネント単位でUIプレビューしたくなるんですよねえ。
Storybookはそれを叶えてくれるツールで、規模や人員が大きくなればなるほど必要性が増してくると思いました。
StyleDoccoとか使ってた頃の手間や苦労を思い出すと、いやはや便利になったものです。
Nuxtで作ってるサイトにStorybook入れてみたら、ちょいちょいつまづくポイントがあったので、導入から問題解決についてStepByStepでメモりました。
[Nuxt.js] Vueコンポーネントでの Code Splitting の利用
そのコンポーネントが読み込まれた時にだけimportしてほしいという場合に
[Nuxt.js] Firebaseの覚書 ② ServiceWorkerによるセッション管理
NuxtでリファレンスにあるServiceWorkerによるセッション管理をやってみたのでここに記す…。
[JS] iOS Safari10 だけで発生する Loading chunk {n} failed に苦しめられた話
およそ3時間くらい苦しめられた。
[Nuxt.js] nuxt-childでkeep-aliveを有効にした時にdataを保持させる
書いた時のバージョン
Nuxt 2.2.0
Vue 2.6.6