WordPressのREST APIの代わりにGraphQLを使ってみたところ、カスタムエンドポイントをいちいち書かなくていいので、大量にエンドポイントが必要なほど楽になるなあと思いました。
プラグイン
カスタム投稿タイプ
register_post_type( 'goods', array(
'labels' => array(
'name' => _x( 'グッズ', 'post type general name', 'sample' ),
'singular_name' => _x( 'グッズ', 'post type singular name', 'sample' ),
'menu_name' => _x( 'グッズ', 'admin menu', 'sample' ),
'name_admin_bar' => _x( 'グッズ', 'add new on admin bar', 'sample' ),
'add_new' => _x( '新規追加', 'apps', 'sample' ),
'add_new_item' => __( '新規追加', 'sample' ),
'new_item' => __( '新規グッズ', 'sample' ),
'edit_item' => __( '編集', 'sample' ),
'view_item' => __( '表示', 'sample' ),
'all_items' => __( 'グッズ投稿一覧', 'sample' ),
'search_items' => __( 'グッズを探す', 'sample' ),
'parent_item_colon' => __( '親のグッズ:', 'sample' ),
'not_found' => __( 'グッズが見つかりませんでした', 'sample' ),
'not_found_in_trash' => __( 'グッズがゴミ箱でも見つかりませんでした', 'sample' )
),
'public' => true,
'publicly_queryable' => true,
'exclude_from_search' => false,
'show_ui' => true,
'show_in_menu' => true,
'show_in_nav_menus' => true,
'show_in_rest' => true,
'query_var' => true,
'rewrite' => array( 'slug' => 'goods', 'with_front' => false ),
'capability_type' => 'post',
'has_archive' => true,
'hierarchical' => false,
'menu_position' => 5,
'menu_icon' => 'dashicons-album',
'supports' => array( 'title', 'editor', 'author', 'thumbnail', 'excerpt', 'custom-fields', 'revisions' ),
// GlaphQL用設定
'show_in_graphql' => true,
'graphql_single_name' => 'goodsItem',
'graphql_plural_name' => 'goods'
) );
カスタム投稿タイプの標準設定に加え、GlaphQL用の追加設定をする。
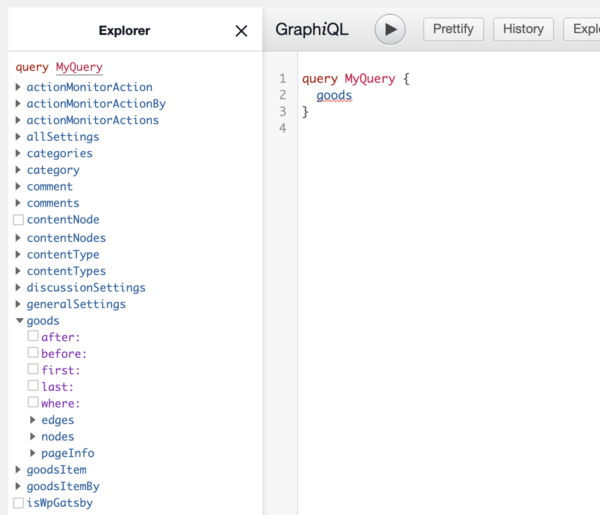
これでGraphiQL IDEで確認できるようになる。

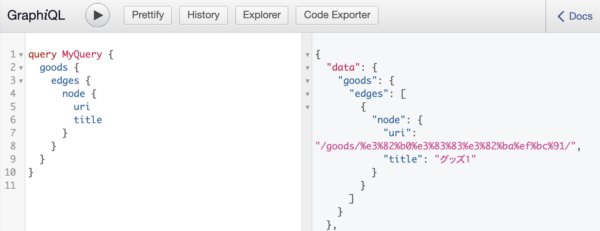
この状態で記事を投稿すると、パーマリンクのスラッグがタイトルになる。

GraphQLのuriもスラッグになる…。

カスタム投稿タイプのパーマリンクの変更
// rewriteルール更新
add_action( 'after_switch_theme', function () {
flush_rewrite_rules();
} );
// IDベースのURLへ変更
add_action('registered_post_type', function($post_type, $post_type_object) {
if('goods' === $post_type) {
add_rewrite_tag('%goods_id%', '([0-9]+)', "post_type=goods&p=");
add_permastruct('goods', 'goods/%goods_id%', []);
}
}, 10 ,2);
// 記事リンク修正
add_filter('post_type_link', function($post_link, $post, $leavename, $sample ){
if('goods' === $post->post_type) {
$post_link = str_replace('%goods_id%', $post->ID, $post_link);
// パーマリンク設定でベースを追加している場合は置換する (with_front = false)
// $post_link = str_replace('/archives/goods/', '/goods/', $post_link);
}
return $post_link;
}, 10, 4);
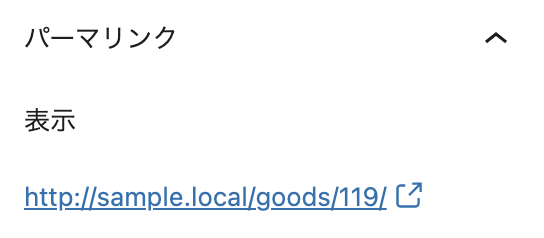
これを追加するとパーマリンクが自動で記事IDに置き換わる。

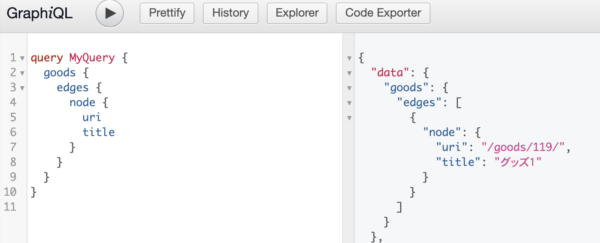
GraphQLのuriも分かりやすくなった

もちろんプラグインでやっつけてもいいが、個人的にテーマファイルに書いておくのが好きです。