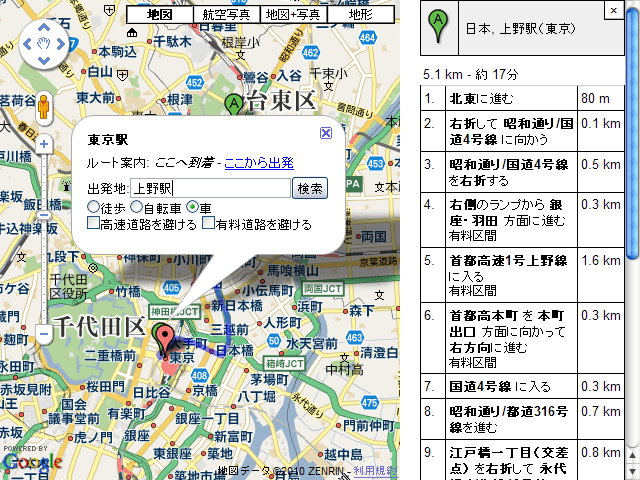
V3のマップにルート案内 (Directions API) を実装しよう。

APIで提供される交通手段は車・徒歩・自転車で、電車や飛行機を使う経路や発着時間を指定しての検索は出来ない。
なのでロサンゼルスから東京に移動するルートなんかを検索すると「太平洋をカヤックで横断する」と出たりする。
遠方の検索は公式の地図検索を使えって事なんだと思う。
解説は抜粋なのでソース全文は記事末尾からダウンロード出来るZipのjsファイルを見てください。
気ままに綴る独学メモ帳
GoogleMapに関すること。主にサンプル。
Google MapsのIE6~IE7で発生する事があるエラー。 APIローダーからV3を呼び出そうとしていたときに出た。 メッセージ: ‘document.body’ は Null またはオブジェクトではありません。 … 続きを読む
マーカーデータ作成ツールでsessionStorageに保存されたポイントを表示する時に使っている1から始まる番号つきのマーカーは、
Google Chart APIで自動作成されたものです。
MapIconMakerというV2のライブラリが元ネタなんだけど、
V3はGIconとかが無くなってて使えなかったからドキュメント見ながらピンタイプのアイコンを出力する関数を書いてみた。
この関数使えばアイコン素材を用意する必要がなくてとてもお手軽です。
![]()
Google Mapsにマーカーを複数表示するためには、マーカーを作るに必要な座標やタイトルなんかの情報をまとまったデータにする必要がある訳ですよ。
別ファイルに保存するならXMLとかKMLあたりが主流だと思うんだけど、そのデータを作るのが面倒くさかったのでツールを組んでみた次第。
IEには対応してません。Firefox, Chrome, Safari, Operaで動くと思います。
検索してタイトル記入してSavePoint押すと保存。
保存したマーカーはsessionStorageに蓄積するのでリロードしただけでは消えません。
Download押すと右側にあるセレクトメニューの形式でダウンロード。
Firefox3.6以上の場合はFile APIによりドラッグ&ドロップでファイルの読み込みができます。
今のところ対応はXMLのみで、出力するXMLと同じ書式であればOK。
<?xml version="1.0" encoding="UTF-8"?> <marker name="東京" lat="35.681382" lng="139.766084" zoom="15"> <description><![CDATA[]]></description> </marker> <markers> <marker name="有楽町" lat="35.675069" lng="139.763328" zoom="16"> <description><![CDATA[]]></description> </marker> </markers>
テスト用の山手線駅.xml
APIの呼び出し方からマーカークリックで情報ウィンドウを表示するまでの基本的な使い方について、オプション設定の仕方を含めてまとめてみた。
API呼び出すscriptタグとwindow.onloadで実行される関数書いて~という手順はV2とまったく同じ。
下記ソースを元に解説します。
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<title>Google Maps JavaScript API v3 Example</title>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
function initialize() {
var latlng = new google.maps.LatLng(-34.397, 150.644);
var myOptions = {
zoom: 8,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
}
</script>
</head>
<body onload="initialize()">
<div id="map_canvas" style="width:100%; height:100%"></div>
</body>
</html>
V2使ってた事があれば色々違ってるのが分かると思う。
KMLファイルを使えばGoogleMapsのマーカー設定とかが凄い簡単にできるっていう話。
KMLはXMLのように書式が決まってて手打ちはだいぶややこしいんだけど、GoogleEarth使えば簡単に作れる。
GooleEarthを開くと左側に「場所」ってのがあって、マークされた目印とかが表示されていると思う。
デフォルトだとお気に入りの中に観光ツアーというモノがあります。
自分でポチポチマーキングしてもいいんだけど、手順を解説するのは本題から外れるので割愛。
詳しくはマニュアル参照で。
「場所」タブの横にあるコンテンツを追加を押すと、ユーザーが作ったデータをギャラリーからインポート出来る。
とりあえずサンプルとして28日間で日本一周を読み込でみると、保留って所に表示されると思う。
そしたら一番親のタイトルの所を右クリックして「名前をつけて場所を保存」を選ぶ。
ファイルタイプでkmlを選べばkmlファイルがエクスポートされます。
久しぶりにGoogleマップ弄ったらいろいろと変わっていたので遊びついでに作ってみた。
Ajaxローダーを利用して導入しやすく作ってみたので是非お試しあれ!
このスクリプトは、Googleマップとストリートビューを同時に表示した上で、移動した時の表示を連動させるものです。
使用上の注意
Google Ajax APIローダーの使い方についてのメモです。
Seachについては前に書いてるのでGoogleMapを例にしてます。
GoogleMapやGoogleSearchなどのGoogleが提供するAjaxAPIサービスを利用する際、大抵は各APIのスクリプトタグを逐一挿入していると思います。
たとえばMapなら下記のようなソースです。
<script src="http://maps.google.com/maps?file=api&v=2&key=ABCDEFG" type="text/javascript"></script>
利用するサービスが複数あるとその分スクリプトタグが増えていくことになりますが、
Google AJAX API ローダーを使用すると、複数または全てのAjaxAPIの読み込みが次の1行で完結します。
<script type="text/javascript" src="http://www.google.com/jsapi?key=ABCDEFG"></script>
V3 APIについて追記
自分用に作っておいたiframe用のGoogleMapsページテンプレート。必要そうなのは一通り書いてあるので、複製して値変えるだけでおk。コピペすれば埋め込みも出来る。LatLngを検索するスクリプトファイルとセットで晒しちゃうよー。
GoogleMapを透明にしたいしたい!と言い出して作ったボツになった方をこっちにのせとく…。
CSSで半透明というのではなく、陸の部分だけ不透明で他透明ということをやりたかった。
透過GIFのほか、アルファチャンネルpngも使用出来る。(しかもpngはIEでも表示される!)
GoogleMapを入れたページをブラウザで確認したとき、FireFoxやSafari、IE7などではエラーが出ないのに何故かIE6系のブラウザだけエラーを吐くことがある。 主なものは ‘GMap’ … 続きを読む
ポリィラインなのかポリーラインなのか未だに読み方が分からない件。
複雑なポイント設定のあるラインを地図に引きたい場合はこちらが最適。
公式サイトにあるInteractive Polyline Encoder Utilityにて、ラインのエンコードが出来ます。
地図の上にポリィラインと呼ばれる線を引く。公式サイトにあるサンプルです。
ポイントを増やせば複雑な線も引けるが、複雑な線はラインのエンコードを使った方が楽。
1つのマップに複数のマーカーを表示する。
サーバー上にあるXMLファイルを読み込んでマーカーを表示する。
公式サンプルそのまま。
地図を操作するコントロールを追加する。
追加できるコントロールは、拡大縮小、移動、地図タイプ、縮小地図、マウスホイール操作。
自作のマーカーも使える。変数を変えれば数種類のマーカーを使い分けることが出来る。
クリックで情報ウィンドウ表示。情報ウィンドウにHTMLを記述。
マーカーをクリックしたら情報ウィンドウを表示する。