Mootools版も作ってみますた。
IE6以下で閲覧しているユーザーに喧嘩を売る変更を促すダイアログを表示します。
DOMでアレコレするのでbody直下に公式のソースを書く必要はありません。

気ままに綴る独学メモ帳
Mootools版も作ってみますた。
IE6以下で閲覧しているユーザーに喧嘩を売る変更を促すダイアログを表示します。
DOMでアレコレするのでbody直下に公式のソースを書く必要はありません。

ページング機能というのは、「複数に分かれたページの前後ページへ移動するためのナビゲーションリンク」のことで
このブログにも下の方に次のページへ移動させるためのページ番号リンクがありますよね。それです。
名称はページングだったりページネーションだったりしてますが、海外だとpaginationの方が一般的なようです。
先頭の何ページ目かまではページ番号、それ以上は三点リーダーとかでぼかしたりするGoogleライクなものや、
前後への矢印だけしか表示させなかったりするものなど、スタイルは色々ありますが
これが自作しようとすると結構面倒臭い。そしてプログラミング初心者だとまず仕組みが良く分からない。
結構よく使うのに作り方や仕組みの解説をあんまり見ない気がするので書いてみます。
10周年記念にVue.js版を書きました!
[Vue] ページネーション機能の作り方とコンポーネント作成入門
2019/09/12 Vue版に合わせて全面的に書き換え&動作サンプル追加しました
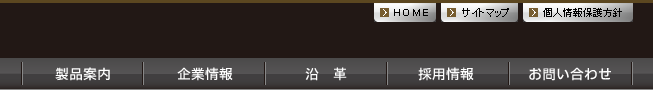
次の画像のようなヘッダー部分にある上下に分かれてるナビゲーションメニューを作るとき、

上に並んでるHOME・サイトマップ・個人情報保護方針とその他のulを別にする手法がよくあると思うけど、
普通に1つのリストに書いてクラス振ってfloatとposition駆使して配置するという手もあります。
その方が分けるよりもなんとなく美しい感じがするじゃないですか、XHTMLソース的に考えて。