正しいURL構文かどうかをチェックするものではなく、文章中にURLが含まれるかどうかを調べるための正規表現について。
Regular Expression
[Dreamweaver] エクセルが自動生成するテーブルのHTMLをクリーンアップする
エクセルの表をHTML保存したとき出力されるソースには属性・スタイル・ルビ・フォントタグなどが多量に含まれている。
それら不必要なHTMLソースをDreamweaverの正規表現置換で一掃する。
[js] 正規表現で拡張子・スキーム・ドメインを一括マッチング
アンカーのhrefに含まれる拡張子やスキームに応じたアイコンを表示するっていうのはCSSでよくあるけど、
ドメインに応じてfaviconと同じアイコン表示するのは見たことがない。
どこのサイトか判別するなら大体こんなパターンが考えられる:
- www.sitename.com … 真ん中にサイト名
- sitename.com … 先頭にサイト名
- service.sitename.co.jp … サービス名+サイト名
- site.name … ドット無くすとサイト名
その理屈をjavascriptの正規表現でやっつけてみたのが次のソースです。
var TextlinksAddClass = function(target,title){
this.target = target || document;
this.title = title;
this.start = function(){
var anc = this.target.getElementsByTagName(“a”);
for(i=0; i
del.icio.usみたいなドット無くすとサイト名になるものは判別してない。
上記はアンカーにclassとtitleを付与するものですが、改変して
createElement(“img”)やstyle.backgroundでclass+’.png’とかすれば自動的にアイコンの挿入が出来る。
アンテナサイトとかで使えるかも。
[php] 正規表現サンプル
個人的によく使うものを晒します。
スクリプト・HTMLコメント除去
function replace_scripts($str)
{
$str = preg_replace('/<(script|style).*?<\/(script|style)>/sm','', $str);//script
$str = preg_replace("/<\!--.*-->/sm", '', $str); //comments
return $str;
}
mはマルチライン指定
[PHP] 正規表現で電話番号のマッチング
電話番号をちょっと厳密に調べてみる正規表現。ハイフンの有り無し両方チェックします。
[javascript] URIからドメインだけ正規表現で取得する
正規表現によるマッチング。location.hrefにmach()使ってドメイン部分を取り出す。
- http://www.google.co.jp/ → www.google.co.jp
- http://example.com/ → example.com
- file:///D:/→ D
- http://localhost/hoge/index.html → localhost
- http://127.0.0.1:8000/ → 127.0.0.1
※表示の都合上、全角の「?」が混じっているので注意
var str = "http://www.google.co.jp/";
var domain = str.match(/^[httpsfile]+:\/{2,3}([0-9a-z\.\-:]+?):?[0-9]*?\//i)[1];
alert(domain);
変数domainは配列になり、domain[0]にはプロトコルからドメイン後ろのスラッシュまで、
domain[1]にはドメイン部分のみが格納されます。
変数strをlocation.hrefにすると、表示しているページのURIがマッチング対象になる。
[PHP]ZooChatのHTMLログソースを自動修正する
チャットのログをHTMLソースで保存した時の手直しが面倒臭いので、自動で修正するスクリプトを組みました。 とりあえず作ってるよーっていう報告だけです。 ZooChat対応なのは良く行くサイトがZooChat使ってるからな … 続きを読む
[WP]moreタグの出力ソースを変更する
<!–more–> で記事を区切ったときに出力される続きを読むリンクや、ターゲットに使われてるspanタグそのものを変更する方法について。
デフォルトだと、全文が表示されたときに挿入されるソースはこうです。
<p><span id="more-4"></span></p>
たとえばこれを次のようにDivへ変更する
</div> <div id="more-4">
the_content_more_link について追加
[PHP]Wiki記法テキストのHTML置換サンプル
最近よくやるwiki記法っぽく書いたテキストのHTML置換サンプルソースです
- [br]を改行タグに変換
- ||で囲まれた文字にstrongタグを追加
- ”で囲まれた文字にemタグを追加
- [[説明文>リンク先のURL]] 説明文へリンクを張る
- color(色名){文字} spanタグで文字色変更
Dreamweaverの正規表現置換サンプルと解説
Dreamweaverの検索と置換って何気に凄い。
色々出来る中でもかなり便利だと思う正規表現を使った置換のサンプルを挙げてみる。
スパゲッティなソースの修正も、これと特定のタグ検索知ってれば作業スピードが格段に上がるかも。
「特定のタグ」で出来るじゃんというのも中にはありますが、正規表現を使うことに意味があるので突っ込みは受け付けませんw
微妙に間違ってたところ修正入れつつ加筆。
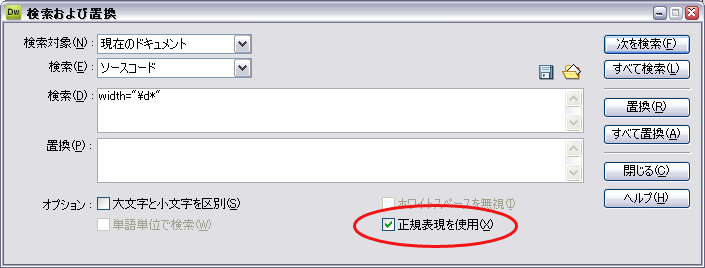
Dreamweaverで正規表現を使うには?
Ctrl+F(コマンド+F)押して表示されるダイアログの右下にある正規表現を使用にチェックを入れるだけです。

テキストを維持したままタグを減らしつつ変更
HTML→XHTMLで一番多い作業がこれだと思う
置換対象:
<td width="397"><font size="2">テキスト</font></td>
置換後:
<th scope="row">テキスト</th>
検索パターン:<td width="397"><font size="2">(.+)</font></td>
置換パターン:<th scope="row">$1</th>
fontタグに挟まれてる文字列を記憶して、置換で記憶した文字列を変更したタグに出力しています。
記憶と置き換えについては最後の方で説明いれてるのでここでは省略。
ドットとプラスの意味はそれぞれ、
- ドット→新行 (改行) 以外のすべての単一文字
- プラス→直前の文字の 1 回以上の繰り返し
なので、『改行以外の文字を何文字あっても記憶』という意味になります。
この場合プラスはアスタリスク*でも構いません。アスタリスクは「直前の文字の 0 回以上の繰り返し」という意味です。