ドキュメントの言語選択で日本語にしてるとまだ説明が出ないが、
警告は5月にリリースされててアップデートしたら洗礼を受ける。
よく使ってたのが対象になってるのでテストが多いと対応がしんどい😫
Vue
Vercel+Nuxt.jsで爆速Webアプリ作成
CodeSandboxとNowでアプリを作る話の続き。(読んでなくてもOK)create-nuxt-app で作ったNuxt.jsアプリをVercelでデプロイする話です。
いつの間にやらZEITは新たなるブランドVercelに生まれ変わったそうで、NowもVercelという名称に変わってました🙄
よってこれからはNowとは言わずVercelと呼ぶことにします。
[Nuxt.js] core-jsエラーへの対処
何かしら外部のライブラリを追加したときこんな感じのエラーが出ることがある
ERROR in ./.nuxt/client.js
Module not found: Error: Can't resolve 'core-js/modules/es.array.concat' in '/Users/**/**/.nuxt'
@ ./.nuxt/client.js 4:0-41
@ multi ./.nuxt/client.js
ERROR in ./.nuxt/utils.js
Module not found: Error: Can't resolve 'core-js/modules/es.array.concat' in '/Users/**/**/.nuxt'
@ ./.nuxt/utils.js 2:0-41
@ ./.nuxt/client.js
@ multi ./.nuxt/client.js
コンソールが真っ赤に染まってびっくりするよ😩
[Vue.js] コンポーネント書き方まとめ
関数型コンポーネントも含めたVue(バージョン2系)のコンポーネントの書き方をサンプルコードと共に洗い出してみた。
[Vue.js] Hygenで作るコンポーネントジェネレーター
コンポーネント作るのにテストだのStorybookだの関連するファイルも作ったり中身をいちいち書くのもメンドクセ(´ω`)
って思った人向けの道具について。
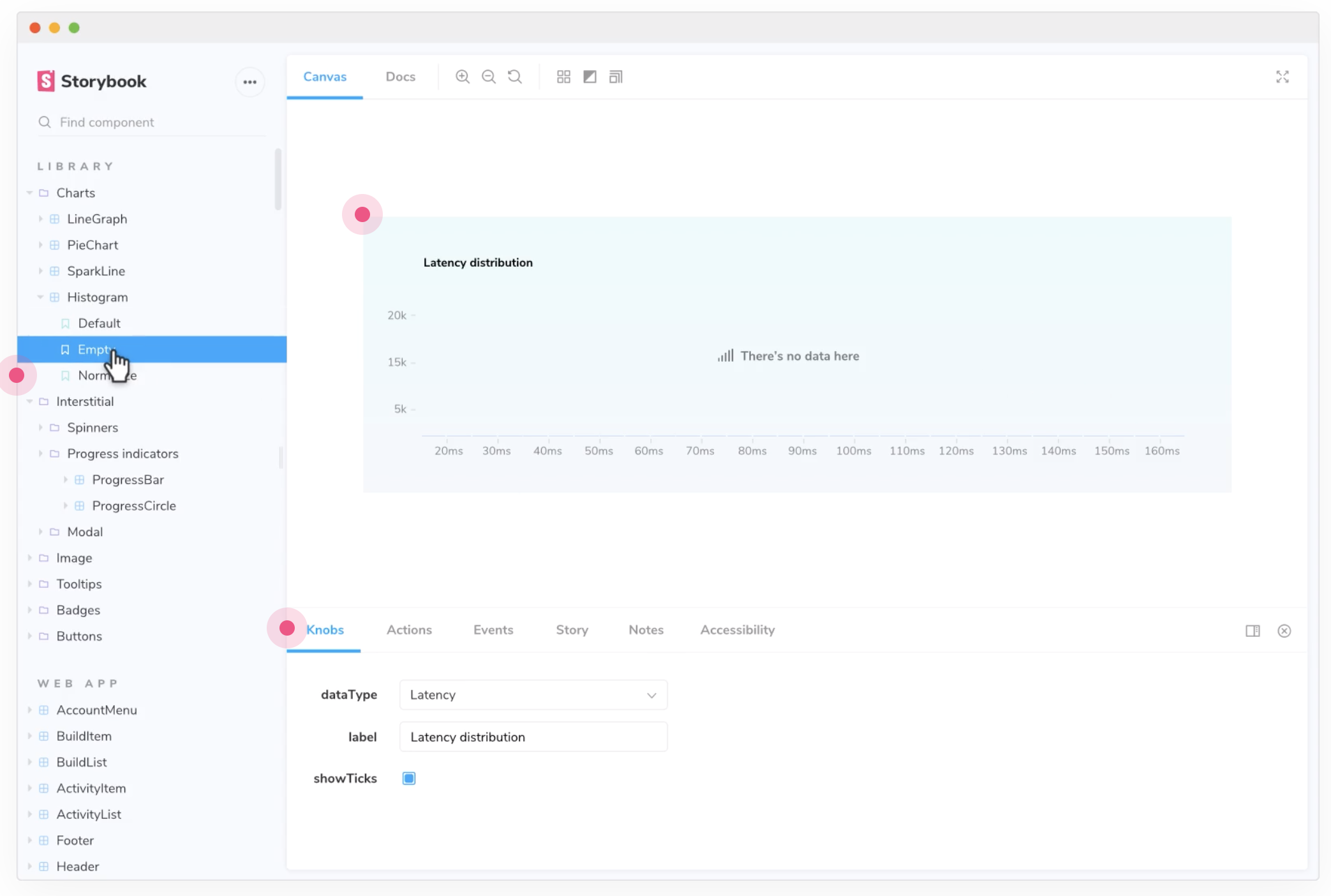
Nuxt.jsでStorybookを使用してみたメモ
React・Vue・Angularなど使うとコンポーネント単位でUIプレビューしたくなるんですよねえ。
Storybookはそれを叶えてくれるツールで、規模や人員が大きくなればなるほど必要性が増してくると思いました。
StyleDoccoとか使ってた頃の手間や苦労を思い出すと、いやはや便利になったものです。
Nuxtで作ってるサイトにStorybook入れてみたら、ちょいちょいつまづくポイントがあったので、導入から問題解決についてStepByStepでメモりました。
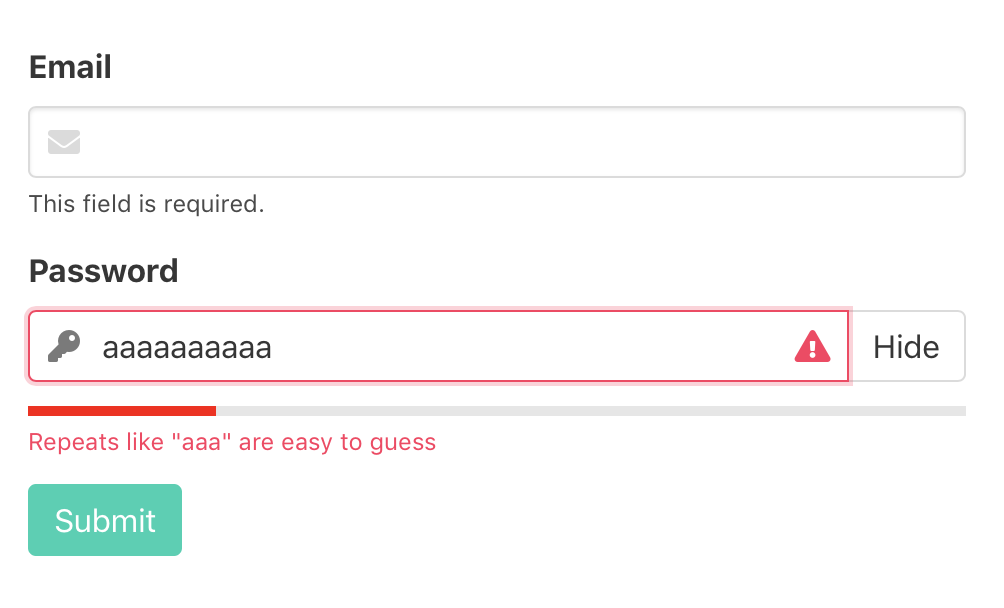
[Vue.js] 続 Constraint Validation API パスワード強度ゲージの表示
[Vue] HTML5 Form Validation を利用するフォーム要素コンポーネント の続き。
脆弱なパスワードかどうか診断してその強さを表示するやつ、Wordpressにも備わってるあれをVueでやる。
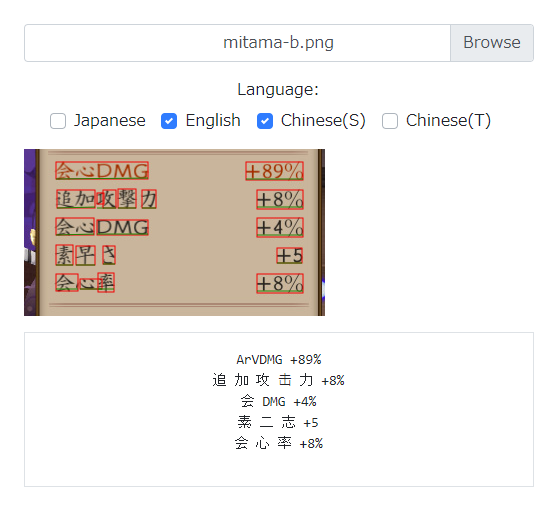
[Vue.js] tesseract.jsでOCR
JavascriptでOCRできるtesseract.jsで、ゲームの装備ステータスをスクショから読み取れるのか試した。

うーん、漢字多いなら中国語指定の方が精度高いかも
英語ならスッとできるんだろうけどなあ~~~~~~
[Vue.js] ファイルアップロード&バリデーション ( use bootstrap-vue )
See the Pen
vue.js(bootstrap-vue) File Upload by Tenderfeel (@Tenderfeel)
on CodePen.
なんでか初回はonchangeが反応しない挙動があった。
プレビュー表示ならwatchでv-model監視する手もあるな🤔と思った。
draganddropの判別にmodernizr使おうとしたら存在しなかったんだけど消えたんですかね。
ないものは仕方ないからisMobileでPCだけドラッグドロップUIになるようにしてます。
[Nuxt.js] Firebaseの覚書 ② ServiceWorkerによるセッション管理
NuxtでリファレンスにあるServiceWorkerによるセッション管理をやってみたのでここに記す…。
[Vue.js] HTML5 Form Validation を利用するフォーム要素コンポーネント
2年前に書いた HTML5 Form Validationサンプル(jQuery + Bootstrap 4.0 + Constraint Validation API) の Vue版です。
HTML5のフォーム要素に備わっているValidation機能(Constraint Validation API)を利用するフォーム要素のコンポーネントと、それを利用したフォームのサンプルを作ってみた。
CodeSandboxとNow(Vercel)で爆速Webアプリ作成
令和になりました~。
15年ほど前はテキストエディタとかFTPとか使ってたけど今はどうでしょ。
私はエディタはAtomに落ち着いてますが、NotePad++も気に入ってます。
FTPはレンタルサーバー借りてる人が使うくらいじゃないですかね。新卒世代はもうFTPなんて使ったこと無いのでは。
最近Firebaseが流行ってるけどNowもまあ凄いです。
認証とかデータベースとかが必要ないならFirebaseよりNowの方が合ってるんじゃないかな~。CodeSandbox+Nowだとローカル環境もサーバーも用意しなくていいし、デプロイだって自動でやってくれるからね。
昨日ちょっとしたアプリをCodeSandboxで作ったので、それをNowでデプロイするまでの手順をざっくりまとめてみた。
(現在NowはVercelという名前になってます)
[Vue.js] ページネーション機能の作り方(弐)コンポーネントのテスト作成入門
[Vue] ページネーション機能の作り方とコンポーネント作成入門 からの続き。
続きなので前の記事で作ったやつがないとできません!
引き続きCodeSandboxでやります。
ローカルに環境作った方はそちらでどうぞ。
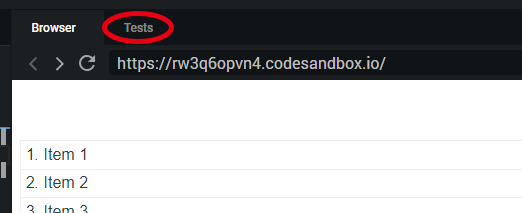
CodeSandboxのプレビューのところに、Testsっていうタブがあるのに気づきました?

これ、テストを実行して結果を表示してくれる便利機能です。
今回はこの機能を使えるようにします!
【2019/10/21追記】CodeSandboxのバグでテスト機能が動きません
[Vue.js] ページネーション機能の作り方とコンポーネント作成入門
[PHP] ページング機能の仕組みとか作り方とか が今年で10周年!
今はPHPを書くことはWordpressを魔改造するときくらいで、もっぱらJavasScriptを使う事が多いです。
2018年はずっとVue.jsと戯れていたので、Vueでpaginationコンポーネントはどうやって作れば良いの?という視点でまとめてみました。
環境構築は面倒くさいのでCodeSandbox使います!
なのでローカルにインストールからやってみたい方はVueの公式ドキュメント片手にトライしてどうぞ。
[Nuxt.js] nuxt-childでkeep-aliveを有効にした時にdataを保持させる
書いた時のバージョン
Nuxt 2.2.0
Vue 2.6.6
[JS] Vue + Vuexで簡易エディタ作った
PlunkerでAngular2使って作ったオレオレエディタがなんでか読み込まれなくなってて、
直すならついでにVueにしようかなと思い立ったのでCodeSandboxに移植した。