炭治郎かわいいよ炭治郎
完成品
Figmaでお絵かき
最近鬼滅の刃にハマってるので、何か出来ることないかな~と思った結果
Figmaの練習がてら炭治郎を描いてみることにしたのでした。
数日でこのような炭治郎が出来上がる。
かわいいぞ!
Piggとかマクパペットのアバター構造に触れた経験が生きた。
こうして構造考えながら描いてみるとピグってすげぇなとしみじみ思う。
Figmaはベクターがイラレ並に描きやすいという評判は確かにそうだと思いました。
イラレ経験者ならFigmaでも息をするようにお絵かき出来るはずです。
これは個人アカウントで作ったので無料プラン。
羽織の柄はpatternifyで作成。
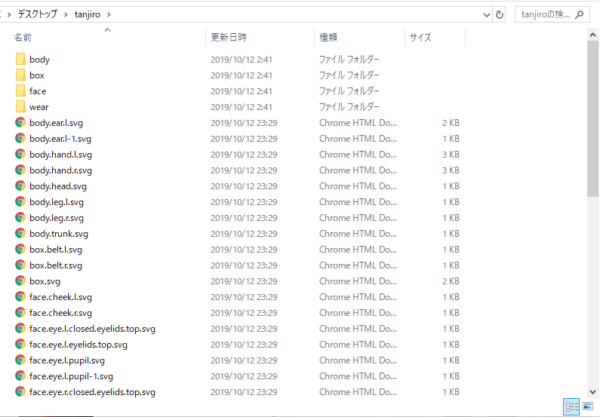
FigmaのSVG出力
書き出したいパーツにExportをSVGで設定するだけである。
Figmaの場合は大枠のフレームにExport設定すれば、中のパーツはすべてSVG内のパスやグループになって出力される。
パーツごとにSVG化する場合は個別に設定する。
レイヤーの名前でスラッシュを利用した場合、出力時にディレクトリになる。
出力時にフォルダにまとめたい場合はスラッシュ区切りにしておくと良いが、
ID属性をつける設定(Include “id” Attribute)をONにしているとレイヤー名がそのままIDになるので、スラッシュを利用している場合はIDにもスラッシュが含まれるし、スペースなどもそのままIDに使われてしまう。
ID属性で使用できない文字は自動で変換して欲しかったが、残念ながらそのような機能はまだ無いです。
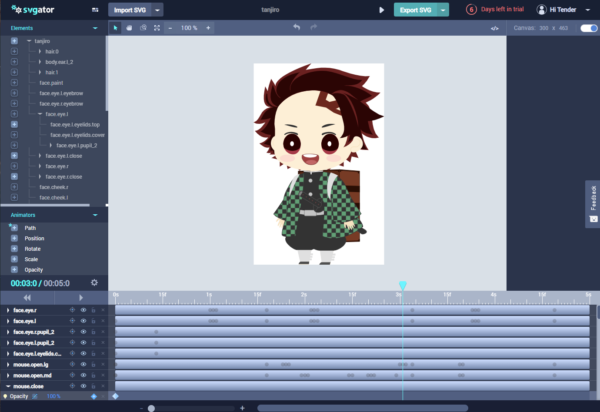
SVGatorによるアニメーションSVG作成
アバター構造で作ったら動かしたくなるのが人の性…
残念ながらFigmaにはアニメーションツールは備わってない。
SVGをお手軽にアニメーションさせるもの何かないかな~と思ってググった結果、SVGatorが1位だったので試してみることにした。
試用期間は7日で終了後は有料に切り替わる。
気になるお値段は月額18ドル~年間払で月額12ドル。
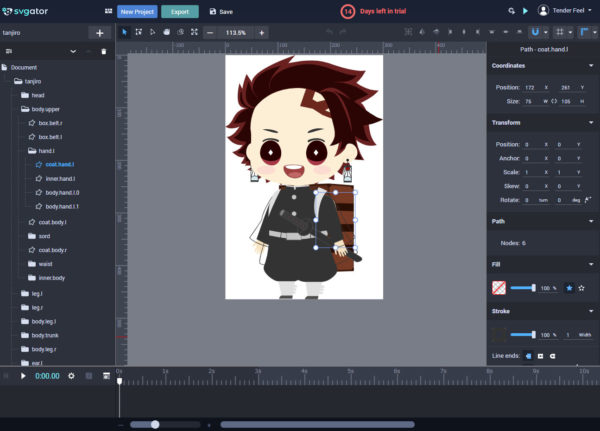
svgatorは作成済みのSVGを読み込んだら、SVGに含まれているパーツ毎にタイムラインと各種プロパティのアニメーションが設定出来るツールだった。
アニメーションはすべてCSS keyframesに変換され、出力時はアニメーションSVGになる。
使い方はめっちゃ簡単でほぼ直感だけで操作できる。
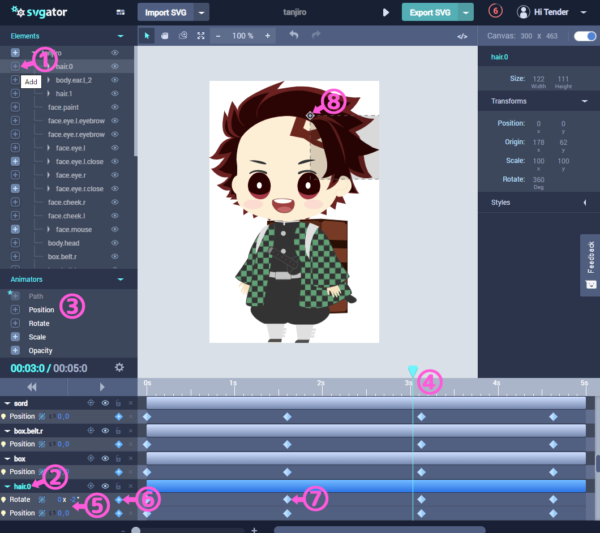
- アニメーションさせたいパーツを選択、名前の左側にあるプラスアイコンを押す
- タイムラインにパーツが追加される
- アニメーションさせたいプロパティを選んでプラスアイコンを押す
- キーフレームを設定したいところにタイムラインのバーを動かす
- 設定するプロパティの値を入力
- このアイコン押すかエンターキー押すとキーフレームを追加できる
- 設定済みのキーフレーム。黄色になってるのは選択中の証
- transform-originを設定できる
作ってるときにこれ出来ないのか~と思ったところ
- パーツを動かしてアニメーションを付けられない
全部数値指定で設定しないといけない - transform-originを%とかの値で詳細設定できない
0, 50%, 100%といった予め決まった位置に限定されている。
見落としてるだけかもしれないけどこれが出来たら腕とかもっと動かせたんだけどな~。 - SVGパーツの削除
不要なパーツが混じってたから消したいと思ったけど消せなかった。 - SVGパーツのグループ化
まとめて動かしたいと思ったパーツがあったが、グループを作れなかった
SVG自体の操作ができない所が難点かなと思った。
制限はあるにしろGUIがあるとないとではわかりやすさが段違いなので、アニメーションSVGを量産する人ならお金払う価値はあるかも。
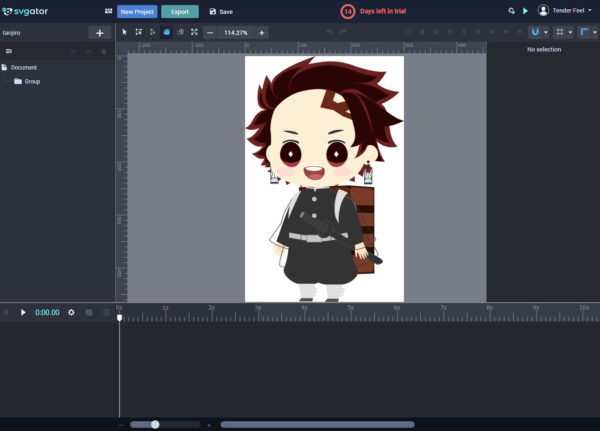
ver2.0で激変
2019/11/20にリリースされたver2.0で、上記に挙げてた不満点が全部解消されてました。
まだ軽く触ってみただけなんだけど、かなりすごい。
ネイティブアプリと錯覚するくらいGUIが整っている。
こちらver1.2の炭治郎を2.0のSVGatorで読み込んだ所。
残念ながら前バージョンでは反映されていたパターン背景が無かったことにされてしまったが、他は概ね同じ状態になった。
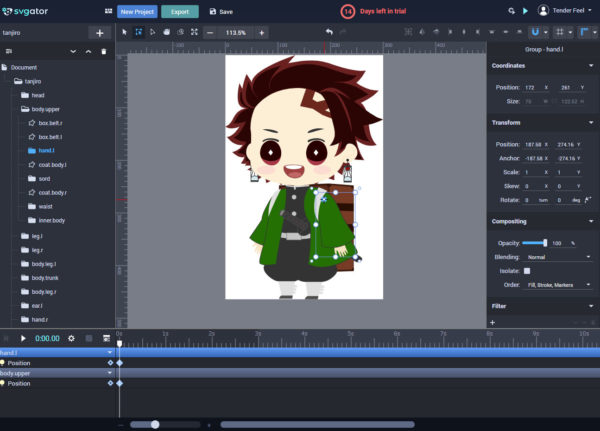
パターンが無きものにされた袖のSVGを選択してみた所。
操作できるプロパティがめちゃくちゃ増えている。
最大の難点だと思ったtransform-originが任意の位置に変更できない件も、マウスのドラッグでスッと変更できるようになっている…!
パーツを動かしてアニメーションつけれるようになってるし、前フレームがシャドウ表示されるようになっててキーフレーム間の差分も一目瞭然。
分かりやすいの極み!
説明読まなくても直感でアニメーションガンガン作れますよこれは。
さらにFigmaにあるライブラリ機能みたいなのも搭載されててSVGパーツがめっちゃお手軽にインポートできる。
前バージョンは派手に目立つ難点があったせいで、課金はちょっとな~という感想になってたんだけど、殆ど解消された2.0からなら金払う価値があると思いました。
でもまだ気になる所はあります:
- パターン画像で指定した背景が反映されない
前バージョンではできてたから今後のバージョンアップで復活すると思われる - プロパティ毎にアニメーターの指定をしないとアニメーションできない
たとえばpositionで作成したアニメーターでrotateを指定しても何も起きない。
GUIだと全部操作できるものだから「出来ない」ことが分かりづらい - アニメーション書き出しがSVGファイル単位になる
2.0からJavaScriptによる書き出しが追加されてアニメーション再現力は高まったものの、結局全部SVGファイルに埋め込まれた状態になるので再利用性に乏しい。
バナー広告みたいな1本完結型のSVGアニメーション作るなら全然良いんだけど、マウスイベントでアニメーション制御したいという目的には向いてない。
アニメーションデータのJSONだけ生成できれば最高of最高なんだが…
その他のSVGアニメーション作成ツール
GUIがあるものをリストアップしてみた。
- Spirit
Mac用アプリ。トライアル7日で月額12ドル。
デスクトップアプリとChromeエクステンションがあり、作成したアニメーションのプレビューがChromeで出来る。
アニメーションはJSONデータで出力され、再生には専用のプレイヤーとGSAPが必要。 - macSVG
Mac用アプリ。オープンソース
SVGペイントと操作、アニメーション機能が備わっている。
UIがAdobe製品に似ているようなので直感で使えそう。 - SVG Artista
ブラウザアプリ。無料。
パス描画と塗りつぶしをするアニメーションSVGを生成することしかできない。 - SVG MATOR
ブラウザアプリ。無料
タイムラインは存在しないので全部delayによる操作になる。
要素が順番に出現する感じのアニメーションならこれで十分につくれる。
完成品はサイトに保存されるのでiframeで表示する。 - Shape Shifter SVG Animation Tool
ブラウザアプリ。無料
タイムライン上でSVGの操作が出来るが、数値で設定しなければならないので難しい。
インポートするとIDが引き継がれなくて全部連番になってしまったり、CSSで指定されているものが消えたりする。 - Anigen
ブラウザアプリ。無料
複雑な炭治郎も遜色なくインポート出来る上にあらゆる操作が可能。すごいアプリなんだけどいかんせん使い方が分かりづらい。アニメーションの付け方が初見では分からなかった。
タイムラインUIある方が好きだなと思わされた。 - SVG Circus
ブラウザアプリ。無料
凝ったローディングスピナーが作れる - Vivus instant
ブラウザアプリ。無料
ストローク描画アニメーションが作れる - Adobe Animate CC
デスクトップアプリ。月額2,480 円から
元Flash Professionalだったものである。
Canvasアニメーション作成ツールだが、SVG出力にも対応している。(インポートして利用はできない)