Vue2で作ったアプリを久しぶりに修正しようとして、まず依存をupgradeしてからとりまテストでも動かしますかとコマンド叩いてみたら表題のエラーで死んだ
Vue&Nuxt
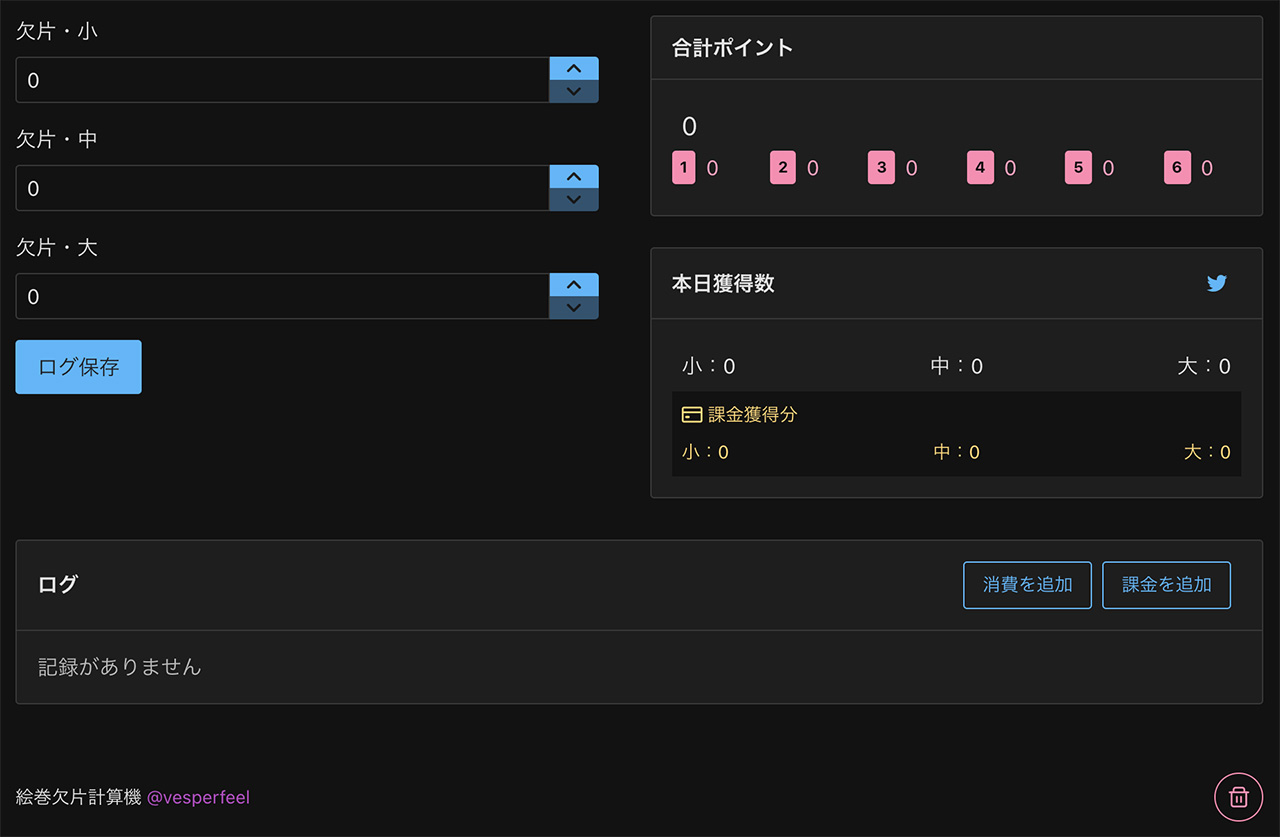
Vue3+Vite+Piniaで計算アプリ作ってみたメモ
陰陽師のマラソン中手持ち無沙汰だったから表題の構成でマラソン用ポイント計算アプリつくってみた。
https://onmyojigame-emaki.vercel.app/
https://github.com/Tenderfeel/onmyojigame-emaki
最初はNuxt3で作ってみてたんだけど、Codepenの落書きがLocalStorage利用してたために、現状SSRしかないNuxt3だといささか面倒なことになるので諦めてVue3+Viteに切り替えた。という経緯がある。
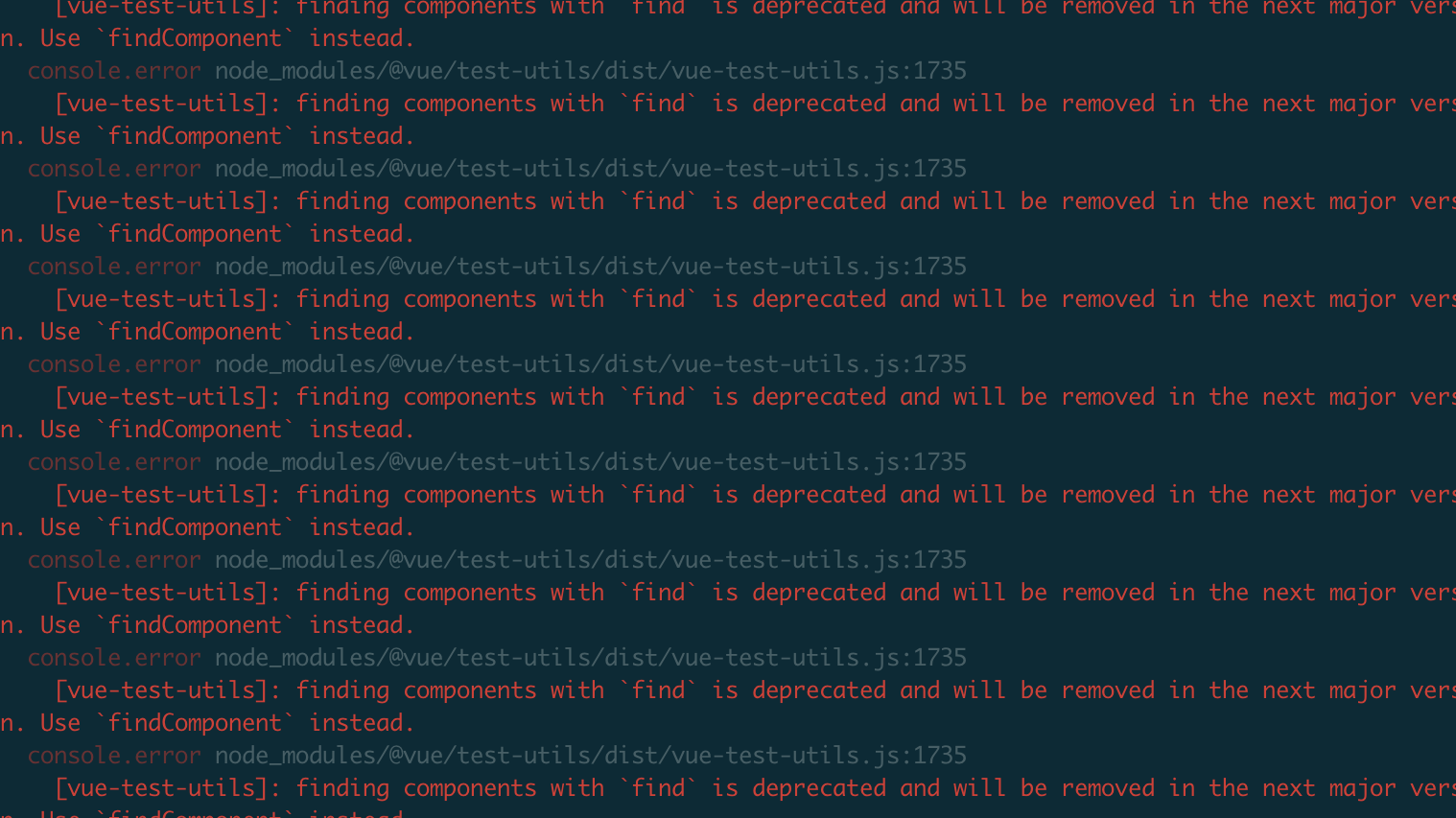
[Vue] vue-test-utils の Deprecation warning への対応
ドキュメントの言語選択で日本語にしてるとまだ説明が出ないが、
警告は5月にリリースされててアップデートしたら洗礼を受ける。
よく使ってたのが対象になってるのでテストが多いと対応がしんどい😫
Vercel+Nuxt.jsで爆速Webアプリ作成
CodeSandboxとNowでアプリを作る話の続き。(読んでなくてもOK)create-nuxt-app で作ったNuxt.jsアプリをVercelでデプロイする話です。
いつの間にやらZEITは新たなるブランドVercelに生まれ変わったそうで、NowもVercelという名称に変わってました🙄
よってこれからはNowとは言わずVercelと呼ぶことにします。
[Nuxt.js] core-jsエラーへの対処
何かしら外部のライブラリを追加したときこんな感じのエラーが出ることがある
ERROR in ./.nuxt/client.js
Module not found: Error: Can't resolve 'core-js/modules/es.array.concat' in '/Users/**/**/.nuxt'
@ ./.nuxt/client.js 4:0-41
@ multi ./.nuxt/client.js
ERROR in ./.nuxt/utils.js
Module not found: Error: Can't resolve 'core-js/modules/es.array.concat' in '/Users/**/**/.nuxt'
@ ./.nuxt/utils.js 2:0-41
@ ./.nuxt/client.js
@ multi ./.nuxt/client.js
コンソールが真っ赤に染まってびっくりするよ😩
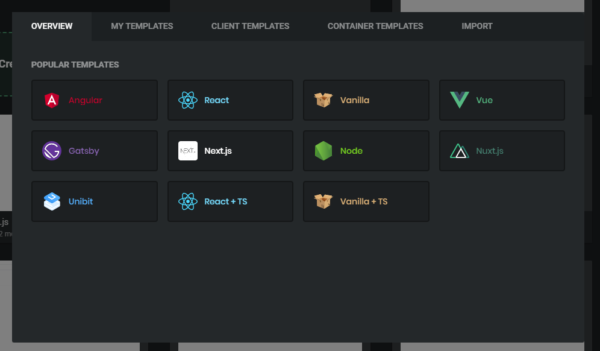
CodeSandboxがNuxt.jsに対応してたからNowデプロイまでやってみたら数分で終わって凄かった話
全くCodeSandboxについて知らない人は前に書いたCodeSandboxとNow(ZEIT)で爆速Webアプリ作成 を読むといいかもしれない。
陰陽師の周回中手持ち無沙汰だったのでなんとなくCodeSandboxを開いてみたら、いつの間にかNext.jsとかNuxt.jsとかが増えてたんですねえ…。
TypeScriptセットのやつも増えてて時流を感じます。
[Vue.js] コンポーネント書き方まとめ
関数型コンポーネントも含めたVue(バージョン2系)のコンポーネントの書き方をサンプルコードと共に洗い出してみた。
[Vue.js] Hygenで作るコンポーネントジェネレーター
コンポーネント作るのにテストだのStorybookだの関連するファイルも作ったり中身をいちいち書くのもメンドクセ(´ω`)
って思った人向けの道具について。
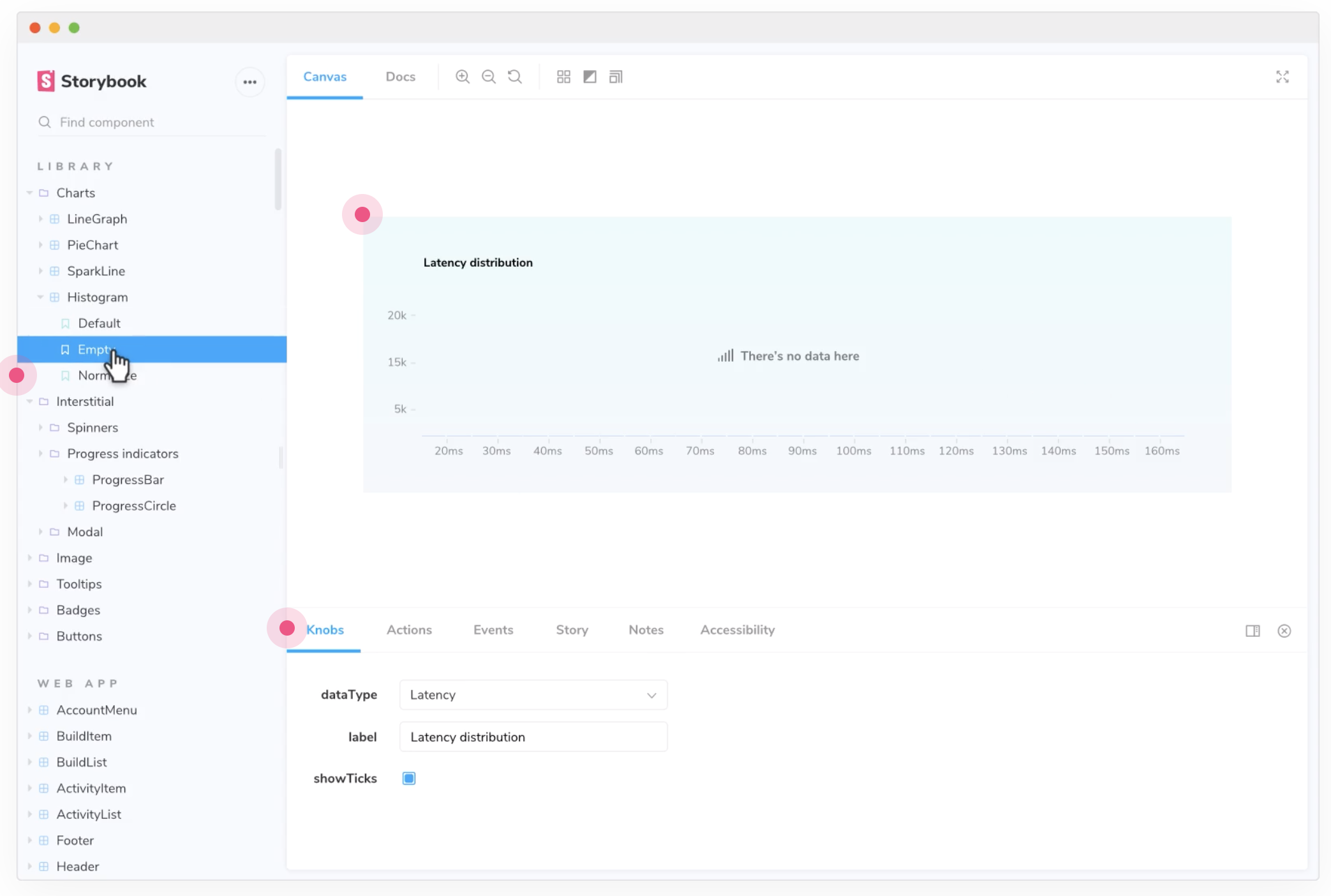
Nuxt.jsでStorybookを使用してみたメモ
React・Vue・Angularなど使うとコンポーネント単位でUIプレビューしたくなるんですよねえ。
Storybookはそれを叶えてくれるツールで、規模や人員が大きくなればなるほど必要性が増してくると思いました。
StyleDoccoとか使ってた頃の手間や苦労を思い出すと、いやはや便利になったものです。
Nuxtで作ってるサイトにStorybook入れてみたら、ちょいちょいつまづくポイントがあったので、導入から問題解決についてStepByStepでメモりました。
[Nuxt.js] Vueコンポーネントでの Code Splitting の利用
そのコンポーネントが読み込まれた時にだけimportしてほしいという場合に
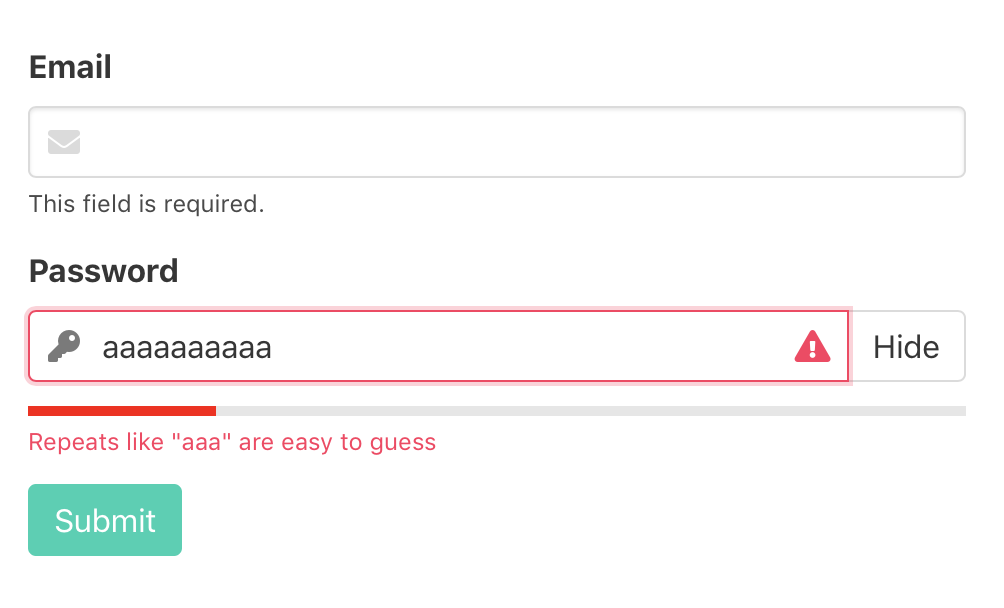
[Vue.js] 続 Constraint Validation API パスワード強度ゲージの表示
[Vue] HTML5 Form Validation を利用するフォーム要素コンポーネント の続き。
脆弱なパスワードかどうか診断してその強さを表示するやつ、Wordpressにも備わってるあれをVueでやる。
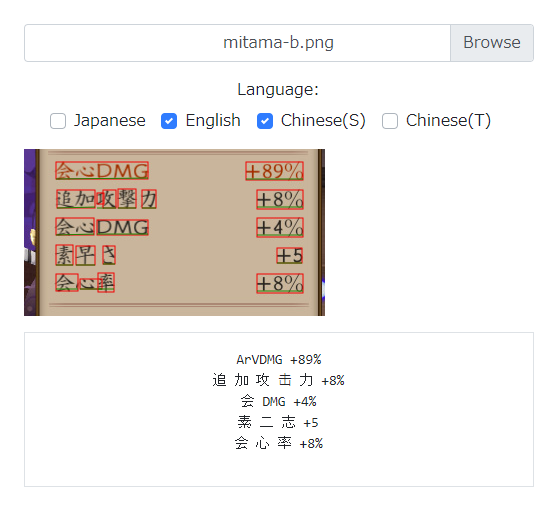
[Vue.js] tesseract.jsでOCR
JavascriptでOCRできるtesseract.jsで、ゲームの装備ステータスをスクショから読み取れるのか試した。

うーん、漢字多いなら中国語指定の方が精度高いかも
英語ならスッとできるんだろうけどなあ~~~~~~
[Vue.js] ファイルアップロード&バリデーション ( use bootstrap-vue )
See the Pen
vue.js(bootstrap-vue) File Upload by Tenderfeel (@Tenderfeel)
on CodePen.
なんでか初回はonchangeが反応しない挙動があった。
プレビュー表示ならwatchでv-model監視する手もあるな🤔と思った。
draganddropの判別にmodernizr使おうとしたら存在しなかったんだけど消えたんですかね。
ないものは仕方ないからisMobileでPCだけドラッグドロップUIになるようにしてます。
[Nuxt.js] Firebaseの覚書 ② ServiceWorkerによるセッション管理
NuxtでリファレンスにあるServiceWorkerによるセッション管理をやってみたのでここに記す…。
[Nuxt.js] nuxt-childでkeep-aliveを有効にした時にdataを保持させる
書いた時のバージョン
Nuxt 2.2.0
Vue 2.6.6
[JS] Vue + Vuexで簡易エディタ作った
PlunkerでAngular2使って作ったオレオレエディタがなんでか読み込まれなくなってて、
直すならついでにVueにしようかなと思い立ったのでCodeSandboxに移植した。