全くCodeSandboxについて知らない人は前に書いたCodeSandboxとNow(ZEIT)で爆速Webアプリ作成 を読むといいかもしれない。
陰陽師の周回中手持ち無沙汰だったのでなんとなくCodeSandboxを開いてみたら、いつの間にかNext.jsとかNuxt.jsとかが増えてたんですねえ…。
TypeScriptセットのやつも増えてて時流を感じます。
Nuxt.jsのサンドボックスを作る
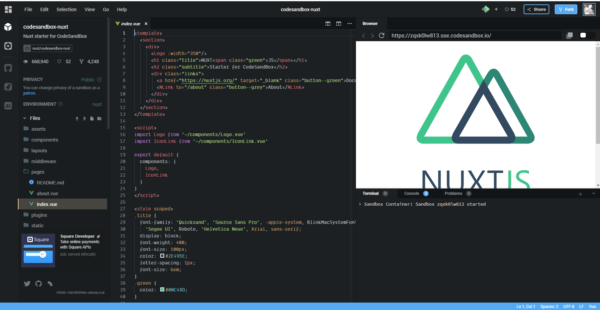
で、これは試すしかないわと思ってNuxt.jsをポチってみた。
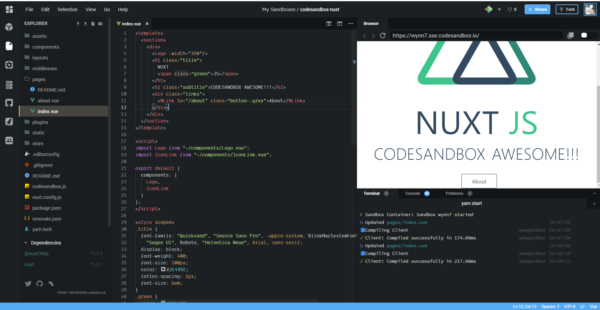
そうするとFork元のプロジェクトが開くんだけどこの時点でもうびっくりするくらいNuxt。100万回は見たことあるお馴染みの画面。
この時点ではまだ自分のサンドボックスには存在してないから右上のFork押しますよ。
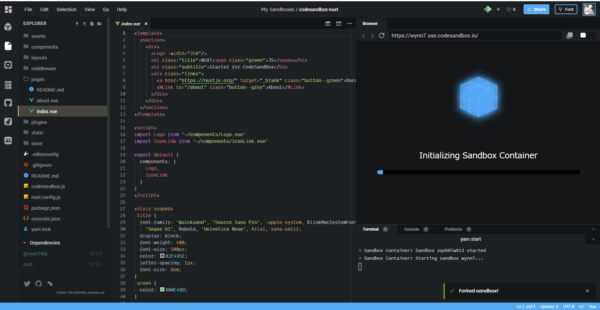
一瞬でフォーク終わるのと違ってボリューミーだから時間がかかる。だけどその色々やってる間の画面もまあカッコイイ。
こういうカッコイイ演出って大事……気分が高まるもんね。作った人のこだわりを感じる。
実際はもっとカッコイイからフォークして見て欲しい。
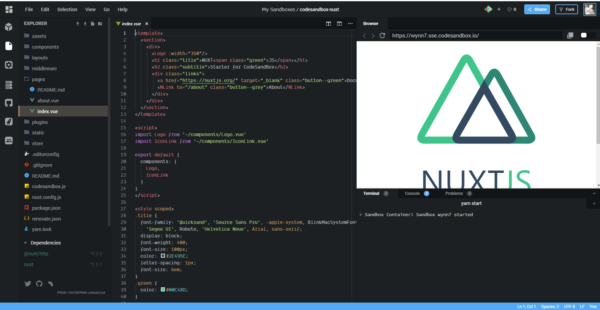
自分のサンドボックスへ追加されたらこの画面。
CodeSanxboxのためのファイルがいくつかある以外はマニュアルインストールしたのと同じ状態ですわ。
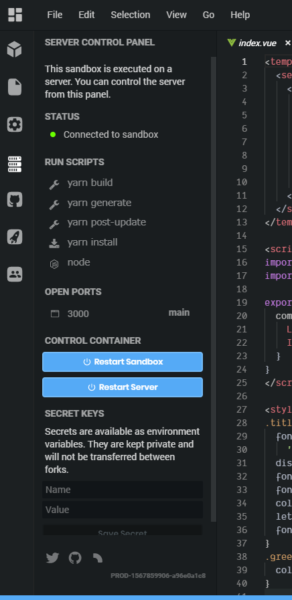
見慣れんボタンが増えとるなと思って開いてみた。
サーバーコントロールパネルですと…?
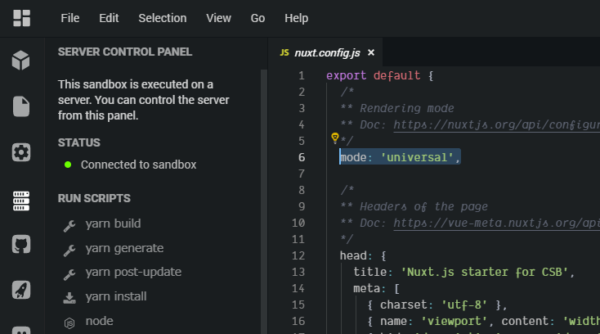
まさかとnuxt.config.js見てみたらuniversalモードだった。
えーすごくない?語彙力無いから派手な表現できないんだけど凄いことですよこれは…。
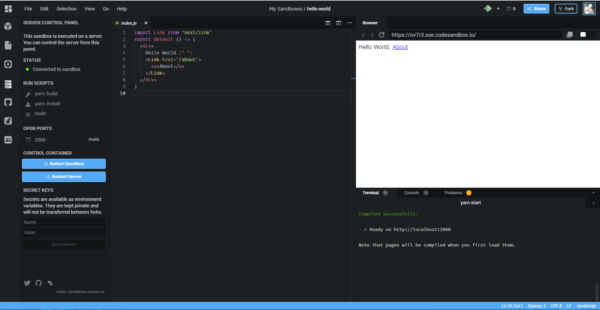
試しにNext.jsの方もフォークしてみた。
やはり同じサーバーコントロールパネルが存在してました。
Nuxt.jsで作ったSPAをNowでデプロイする
ZEIT NowにしろNetlifyにしろ静的ファイルしか対応してないので、Nuxt.jsの場合はuniversalではなくspaモードで作ったものしかうpできないけど、SPAでさえあればボタン数回ポチるだけで終わるので大変便利だと思う。
設定変更
まず、nuxt.config.jsを開いてmodeをuniversalからspaに変更する。
mode: "spa",
generateオプションを追加して、出力先ディレクトリ名をpublicに指定する。
generate: {
dir: "public"
}
次に、pacgake.jsonのscriptにあるbuildをnuxt generateに変更する
"build": "nuxt generate"
これだけ。
エイリアスとかにこだわりがある場合はnow.json追加するといい。
デプロイ
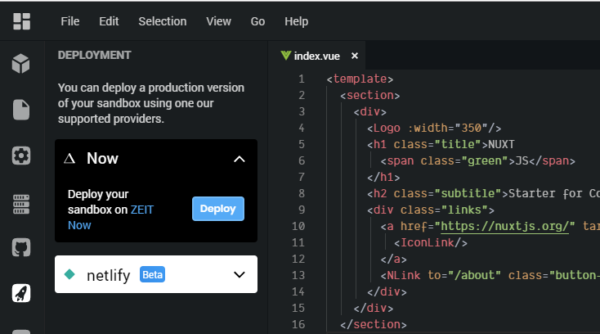
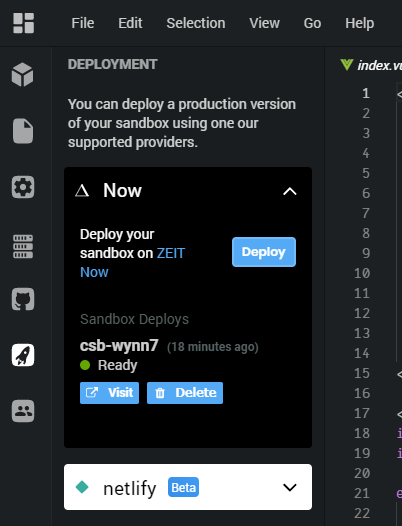
Deploymentタブを開く。
Now選んでDeployボタンを押す。
認証済んで連携済みになってたらモーダルが開くので、Deploy Nowボタンを押す。
前の記事書いたときはこれ動かなかったんだよなあ…。
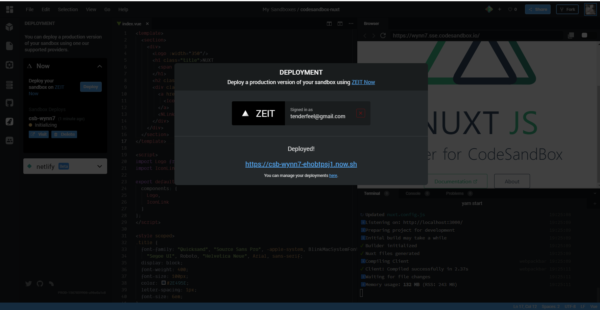
そうするとNowでのデプロイ始まるんだけどスクショするより早く終わってURLが表示される。
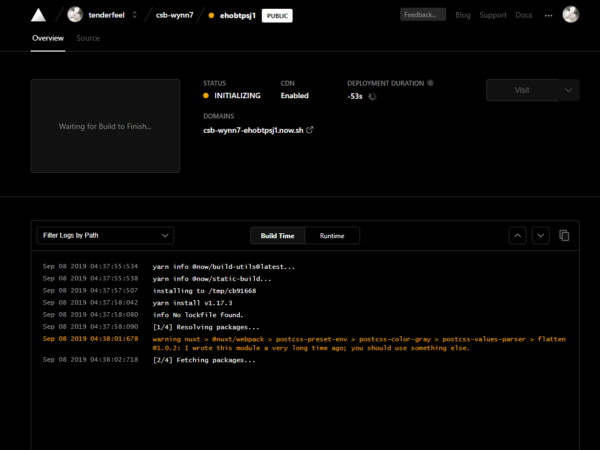
URLをクリックして開くとZEITでビルドしてる状況が見れる。
そのまま待ってれば右上のVisitボタンがアクティブになると同時に自動でアプリの画面が開く。
すごくない??楽すぎじゃない?????
ZEIT連携したNuxt.jsサンドボックスの更新
まあなんか修正したとします。
したらそれをZEIT側に反映させたいじゃないですか。
どこでやるんかなと思いながらDeploymentタブを開きますと…
おや…何やら見たことあるものが追加されています。
ZEITのダッシュボードのやつだ。
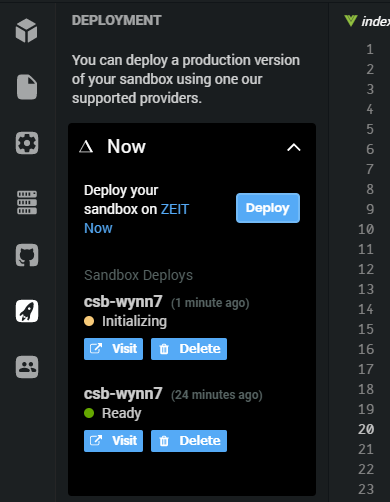
で、もう一度デプロイの流れをやる。
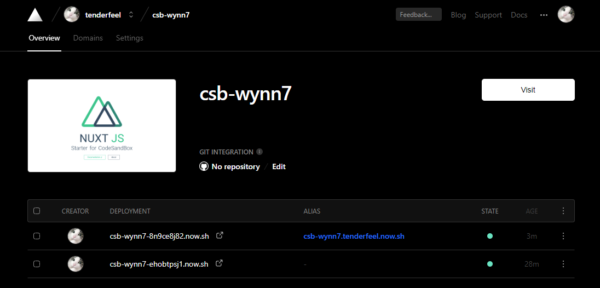
そうすると最新のやつが追加されて、
Visitクリックすれば更新されたのが見れる、と。
いちいち違うURL見るの面倒ならエイリアスの方を開いとくといい。
連携済みサンドボックスの削除
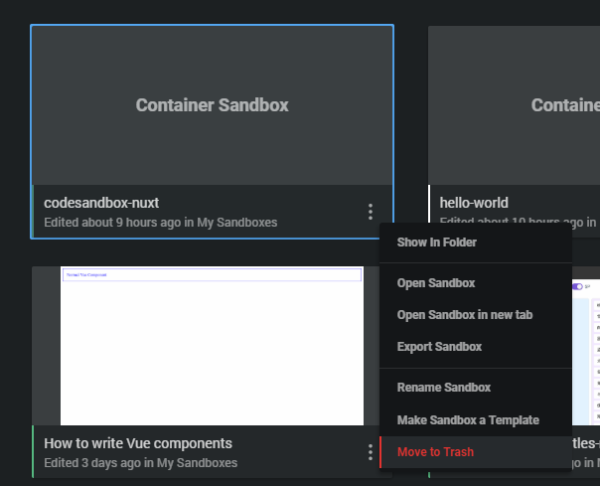
サンドボックスの削除自体は一覧からMove to Trashして、
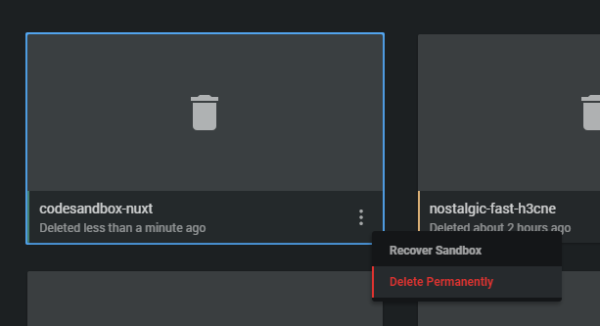
Trash側でEmpty TrashかDelete Permanently選ぶだけだけど、
連携したものは連携した側で消す必要がある。
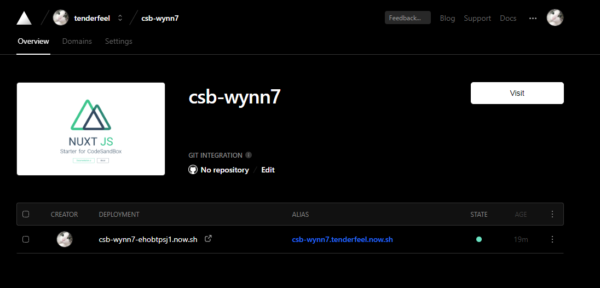
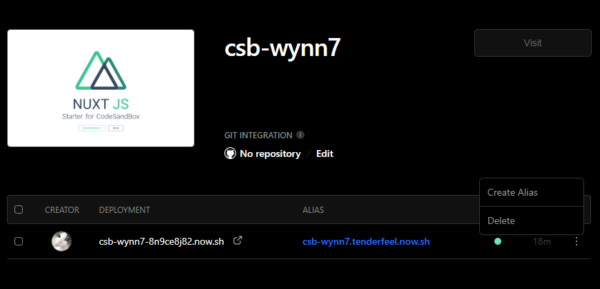
ZEITのダッシュボードとかからプロジェクトのページ進んで、
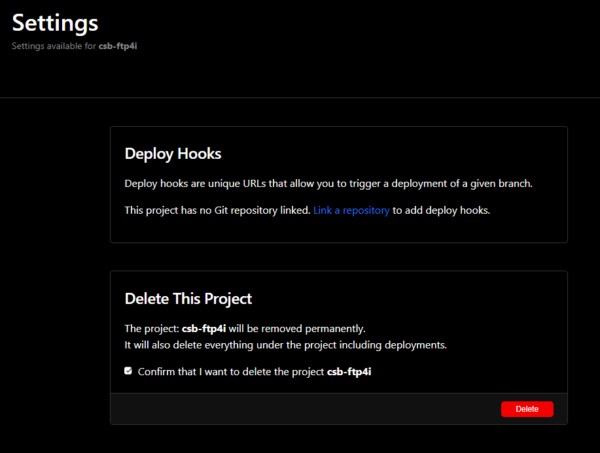
プロジェクトのSettingにある Delete This Project を使う。
Confirm~のチェックボックスONにしてDeleteボタン押す。
デプロイにも削除がついているんだけど、
プロジェクトの削除とデプロイの削除は別物なので。
デプロイには個別のURLが生成されているので、消すとそのデプロイのURLにはアクセスできなくなる。
全部デプロイを消した場合URLは404になるから利用者側からすれば消されたのも同然なんだけど、ZEIT内でのプロジェクトは残るのできっちり消すならSettingのプロジェクト削除を使おう。
ちなみにサーバーサンドボックス作成はFreeで15、パトロンで50の制限がある。
※これ書いた後で前記事見返したらCodeSandboxはNuxt.js対応してるって書いてたっていう😓