MooToolsとCSSでFlashのような滑らかなマウスオーバーやカレント表示を実装するプラグイン。
![]()
元ネタはCreate a Sprited Navigation Menu Using CSS and MooToolsで、
よくやるコーディングに合わせて作り直しつつちょっとロジックを変えてクラス化した。
使用する際にはHTMLとCSSにいくつかルールがあります。
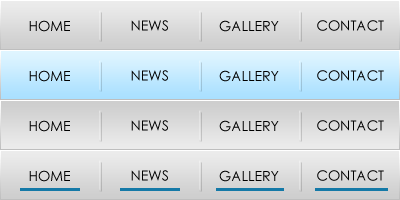
Image
全部つなげて作る。順番はなんでもいいです。
デモのやつは上から、通常・マウスオーバー・クリック・カレント、になってます。

Download(psd file):
“SpriteNavigation Demo Base” をダウンロード nav.zip – 3944 回のダウンロード – 41.43 KB