バグフィックスとver1.4で入れた機能に関する修正、あとコメントとかで頂いたリクエストの実装を行いました。
リポジトリで晒していたソースは1.4から段階的にバージョンアップしてたんですが、
ZIPで配布するのはこれが始めてになるので結構変更点があります。
なお、このバージョンから設置解説とバージョンヒストリーがCHANGELOG.txtというファイルに移ります。
init.phpがより修正しやすくなったと思います 😀
気ままに綴る独学メモ帳
バグフィックスとver1.4で入れた機能に関する修正、あとコメントとかで頂いたリクエストの実装を行いました。
リポジトリで晒していたソースは1.4から段階的にバージョンアップしてたんですが、
ZIPで配布するのはこれが始めてになるので結構変更点があります。
なお、このバージョンから設置解説とバージョンヒストリーがCHANGELOG.txtというファイルに移ります。
init.phpがより修正しやすくなったと思います 😀
Simple News/Image Sliderみたいに画像を1列に並べて延々横スクロールさせるやつがjQueryで欲しかったんだけど
検索してもそういうのが見つからなかったからクローン作った。
見た目と動きはオリジナルと大体同じです。
ターゲットに指定できるのはリスト要素(ULまたはOL)限定です。リスト(LI)の中身は問いません。
$(document).ready(function(){
$('#target').imageSlider();
});
#target {overflow:hidden;}
親要素もしくはwrap要素にoverflow:hiddenしておくこと。
ターゲットに指定された要素にはリストの横幅の合計がセットされます。
表示範囲を限定したい場合はプラグインが作成するwrap要素をoverflow:hiddenにしてwidthを設定してください。
楽天ショップを管理している同僚がポロッとつぶやく。 ( ´ω`) 「定休日のカレンダーを手打ちするのが面倒臭いんだよね」 楽天ショップのカレンダーってどこの店でも出しているから、てっきり管理画面にそういうカレンダー出力機 … 続きを読む
シャープが発表した電子書籍端末ガラパゴスの20文字しかコピー出来ないという仕様があまりに衝撃的だったので、 実際20文字ってどれくらいなの?というのが体感できるものを組んでみた。 Galápagos 20 – … 続きを読む
「PHP ○○ 作り方」みたいなキーワード検索するとべた書きの作り方がHitしまくる。
それなのにOOPなサンプルはあんまり見つからない。言語を英語にしても。
キーワードをMVCにすると結構ヒットするんだけど、殆どがフレームワークの使い方だったりして。
OOPの例としてよくあるのはオブジェクト指向プログラミングで書いたようなクラス単体のものだと思う。
でも実際何か作ろうとしたらクラスひとつで足りるわけがないし、クラス書いたすぐ真下で実行なんてしないじゃん?
ZendとかCakeとかPEARみたいなフレームワークを使って何かを作るにしても
クラスをどうアレすれば掲示板とかになるの?って疑問は解決しない。
フレームワーク使えばそりゃ掲示板の一つや二つさくっと出来ますよ?
出来るけどフレームワーク使うほどでもない時もあるし、OOPで組めって言われた時困るから本質が知りたい。
それで、探して見つからないなら形にして達人からのコメント待てばいいじゃない!って結論に至ったので
独学で得た情報を元にオブジェクト指向な掲示板を作ってみることにしました。
暇を持て余したOOP達人が見てくれることを期待しながら 😀
なお、この記事はある程度ベタ書き経験があり、オブジェクト指向プログラミングに書いてあることが一通り理解出来ている人じゃないと意味不明だと思います。
以前TwitterでDreamweaverってどうよ?メモ帳でよくね?的なRTが回ったとき、
私が便利機能として挙げたのはサイト内全文検索と正規表現置換だったのだけど、もうひとつ、
140文字じゃ到底説明しきれないテンプレートパラメータについて熱く語ってみようと思う。
Dreamweaverのイメージといったらコードの自動補完の次にテンプレート機能っていう感じだから
ソフト使ったことがある人なら100%に近い確率でdwtファイルを作成したり修正したりしたことがあるはずだ。
しかしテンプレートパラメータについては意外と知らない人の方が多い。
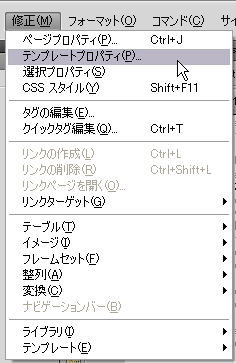
メニューを良く見ると「修正」の「ページプロパティ」の下にテンプレートプロパティっていうのがあったりするんだけども、
正規表現に似てプログラミングっぽいからとっつきにくいのかな。

まだ私も良く分かってないので調べながらメモっていくつもりで。
1.3がでたので1.2で書いたプラグインもバージョンうpしなきゃ!と思っても慌てる必要はnothing!
下位互換機能がついたCore(width Compatibilityなやつ)を選べば共存出来る。
セレクタエンジンSlickはMooToolsのファミリープロジェクト。だってお。
1.3でCoreに内臓されてCSSのセレクタを使用したDOM操作がパワーアップ。
1.2.xで要素を作るときのソース:
new Element("div", {"id": "mootools", "class": "moo cow","title":"Sample", "text":"MooTools!"});
Slickで書くとこうなる:
new Element("div#mootools.moo.cow[title=Sample][text=MooTools?]");
Result:
<div id="mootools" title="Sample" class="moo cow">MooTools?</div>
ZenCodingみたいな感じだけど作れる要素は1つだけです。
1行で済むのは楽っちゃ楽だけどOOPライクな前者の方が見やすくて好きだな。
CakeのPagenateについて。バージョンは1.3。 Pagenate使ってるときにconditionsを使うと、自動生成されるナビゲーションにはその条件が反映されない。 1ページ目は検索条件通り出てるのに2ページ目 … 続きを読む
CakePHPのPagenationの便利さに感動したのも束の間、URL見て我が目を疑う。
http://example.com/news/page:3/sort:id/direction:asc
なにこれ!(゚Д゚lll) なんでコロン!?
世のCake使いのみなさんはこのURL気持ち悪くないんだろうか?
普通にアンバサンドとイコールで繋げてあるやつがいいんだけど…
http://example.com/news/?page=3&sort=id&direction=asc
検索しても根本的な解決方法が見つからないまま朝日を拝む始末…(今6時)
試しに後者のURLを打ち込んでみたら同じ動作になったから、
アンバサンドとイコールのURLでもソートやページングは機能するらしかった。
なら変更も出来るのじゃないかと検索していたら、変更した場合の問題についてのレスが見つかる。
カナに切り替えるのが面倒で全部半角英数で作ったらいたく不評だった、なんて経験あるかもしれない。
じゃせめてUIくらいは日本語にするか…と思ったなら、ローカライズしとけば一石二鳥じゃないか? 😀
wordpressのテンプレートファイルを翻訳する方法と似たような方法で普通のPHPウェブページやCGIも多言語化出来る。
gettextで検索するとコマンド-xgettextを使う方法が出てくるが、Windowsじゃ使えないし目も疲れるし
Poeditという素晴らしいソフトがあるのでコマンド使わずに出来る方法をメモっておくことにする。
続きを読む前にPoeditを公式サイトからダウンロードしてインストールしよう。
シンプルなアプリケーションだからそう難しくはないはず。
HTML5のドラッグ&ドロップはこれ書いてる時点でFirefox、Chrome、IEが対応。
しかしIEの場合はFileReaderとデータURI未対応だから全く面白みがない。
Drag出来るといってもMooToolsやjQueryなどで実装するようなぬるぬる動かすようなものではなく、
html5.jpのチェックページにあるツールのように、右から左へ受け流すようなことしか出来ない。
jQueryとの比較がこのサイトで見れる。
故にshapeshed.comのデモみたく、ゴミ箱にドキュメントを捨てたり、カートに商品を入れたりする用途には向いているが
自由奔放にドラッグさせるとなるとFrameworkの力を借りるより他ない。
サンプルでよく見るのはコンピューターにあるファイルをブラウザウィンドウにドラッグして、
そのファイルの中身をFileAPIで読み込んでこねこねするっていうやつだと思う。
以下に簡単なサンプルを示す。