あ〜あれどうやってとるんだっけ…、がいまだにあるのでまとめた
PHP
[WordPress] アーカイブで表示される記事の情報を配列で抽出する
以下は記事IDを配列にするサンプル グローバルにあるWP_Queryの$postsをループ処理すればget_postsとか使う必要はないなと思った。 先日の カスタムフィールドの値を配列で得る やつは、 こうなる。 上記 … 続きを読む
[js] iframeからのアクセスかブラウザでの直アクセスか判別する
同タイトルの質問より。 もうちょっと具体的にソースを書いてみる。 index.html(フレームを呼び出すページ) iframeのsrc属性で、ファイル名に続けて適当にパラメーターをつける。 inner.html(フレー … 続きを読む
[php + js]読み終えたページによって登場人物紹介ページの内容を変える
質問サイト見てたら面白いネタを発見!
私は今、長編小説をHPに公開しようと思っています。
キャラクター紹介のページを作ろうと思っているのですが、
読んだ読者さんによって表示される内容を変えたいのです。
例えば第一章で登場するAとBというキャラがいたとします。
読者さんが第一章を読んだらキャラ紹介のページにAとBのキャラクターの紹介が加わる。
という形にしたくて、cookieを使用しようと思うのですが、
なにぶんこのような操作ははじめてでしてどうしたらよいのかわかりません。
各章の最後のページにクッキーを食べさせるjavascriptを書いて、
キャラ紹介のページでクッキーを読み込み、キャラの説明文を表示したいです。物語が進むにつれて、他キャラが増えたり、説明文に追記が加わるようにするにはどうしたら良いでしょう。
cookie使用があまりなく、調べましたがよくわかりませんでしたので詳しく教えていただけましたら幸いです。
独自CGI作ってもよさげな発想だと思ったんだけど、PHPとJavaScript使えば比較的簡単に出来るので、
デモとサンプルソース晒しときます。
ページ構成と概要
- index.html
小説のトップページ(つまり1ページ目 or 第一章) - 2.html
2ページ目 or 第二章(以降、ページまたは章と同じファイル名で連番にする) - cast.php(cast.html)
キャラクター紹介ページ - mychar.js
クッキー発行スクリプトファイル
トップは1.htmlでもindex.htmでも何でもいいですが、
2ページ目より後のページを 番号+拡張子 にします。
[Ajax + PHP] Web2.0的にHTMLソースを隠す方法
MooToolsで遊んでる時になんとなく思いついた。
HTMLソースを完全に隠すことは無理っちゃ無理だけど、サイトの内容をパクられたりしないように防御する事は出来る。
主要な柱は以下3つ。
- ファイルの置き場所を隠す
- ソースを読めなくする
- アクセスを弾く
ロボット対策、右クリック禁止、Flashサイト化、HTMLソースそのものの暗号化するなど色々あるけど、
Web2.0とか言われている時代なのでAjaxを使う方法もアリなんじゃないかなと思ったわけです。
クローラーにキャッシュされず、メールアドレスも拾われず、右クリックしても無駄、「ソースを表示」選んでも主要部分は見えない。
それらの需要を大体カバーするサイト制作方法についての解説とサンプル。
簡単なデモを作ってみた
(デモはサンプルと構成が異なります)
サイト構成例
- index.html
メニューボタン、コンテンツ表示エリアを置く - style.css
スタイルシート - view.js
表示とかHTTPリクエストの制御をする - reqest.php
view.jsからのリクエストを受けてページ内容を返す - page/about.php, gallery.php, contact.php
表示するコンテンツページ
[php] FirefoxでローカルのPHPファイルが開けなくなった場合
HTMLと同じくPHPもローカルで表示できるFirefox。 いつものようにPHPをプレビューしようとしたら何故かダウンロードのダイアログが出る、そんな症状になった場合の対処法について。 まずプロファイルフォルダを探す。 … 続きを読む
[mootools&PHP] Ajax.Request でファイルの読み書きをする
mootoolsのRequestクラスを使うとXMLHttpRequestが簡単に行えます。
jQueryやprototype.jsもやり方は大体同じです。(クラスの名前からして似てる)
公式サイトのDemoにAjax.Requestのサンプルがいくつかありますが、
送受信だけでは面白くないので、簡単にファイルの読み書きをして掲示板っぽいものを作ってみようー。
▼用意するもの(カッコ内は説明とzipで使ってるサンプルの名前)
- HTMLファイル(index.html)
この記事にコピペ用ソースがあります - PHPファイル(sample.php)
<?php ?>が書いてあればいい - テキストファイル(data.txt)
空ファイル。拡張子はなんでもいい - mootools ver1.2のコアファイル(mootools.js)
圧縮したのでもなんでもいい。moreはいらない
※文字コードは全てUTF-8にすること。
Step-by-Step形式で書いています。(全10ステップで2ページ分割)
[PHP]サイト内のページに外部のRSSを表示する
前にwordpressでRSSを取得して表示という記事を書いたが、普通のWebサイトでもRSSの表示は出来る。
ヘッドラインとしてトップページにブログのRSS表示するもよし、ニュースリンクとしてランダム表示するもよし。
使うのはWordpressで使われてるのと同じRSSパーサーMagpieRSSです。
手っ取り早く動作を見てみる::
- magpierss-0.72ダウンロードして解凍
- 表示したいページと同じ階層にフォルダUP
- 表示したいページをPHPにする
- 表示したいページに
require('magpierss-0.72/rss_fetch.inc');を書く $rss = fetch_rss($url);として、$urlに表示したいRSSのフルパスを書くprint_r($rss);を書く
cacheディレクトリは自動的に作成される。(magpierssフォルダ内の不必要なものは削除してもいい)
ずらずらっとRSSが表示されると思います。が、多分文字化けしてるはず。
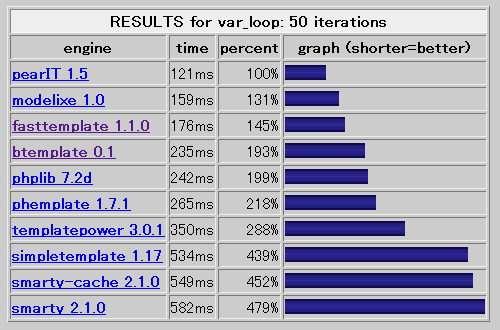
[PHP]テンプレートエンジンとベンチマーク
PHPで動作するテンプレートエンジンはちょっと使いたいだけならクラスタイプが便利ですが、速度が気になるところ。
Smarty Benchmarksで主なテンプレートエンジンのベンチマークサンプルが見れます。
使われてるベンチマークのソースも入手できるので自分で比較を試したい時に便利かも。

上の画像はvar_loop 50 iterationsの結果。
10と比べると順位が入れ替わってるんですが、smartyは高機能だから仕方ない感じだろうか。
[XHTML]buttonタグの挙動について
フォーム送信などするときに使うボタンはinputとbuttonがあります。
ボタン要素にもnameとvalueをつければ、ほかのフォームエレメントと同じように値を送信することが出来ます。
buttonタグだと、ボタン要素そのものにつける値とボタンに表示するラベルを違うものに出来るので、
送信ボタンとか作るときには便利なんですが、IEだけ挙動が違うので注意が必要です。
<input type="submit" name="test" value="send" /> <button type="submit" name="test" value="send">submit</button>
[PHP]オブジェクト指向プログラミング
初心者な自分用メモ、みたいなもんです…。
把握までの過程をメモってるので同じく初心者には分かりやすいかも?
考え方はJavacriptも同じだと思う。
名称
とりあえず呼び方がややこしい。初心者はまずここが覚えられない。
- メソッド(method)
クラス内にある関数(function)のこと - プロパティ(property)
クラス内の変数(variable)のこと。メンバ変数も同じ意味 - コンストラクタ(Constructor)
初期化用のメソッド。オブジェクト生成時にやりたいことを入れる - 継承(Inheritance)
クラスを元に新しいクラスを作る。上手いこと作らないとかえって面倒なことになるらしい
XHTML&UTF-8なメールフォームphpを晒してみる
自分好みのメールフォームが欲しかった。ので作った。 なんか配布されてるのってHTMLにEUCじゃないですか。 最近組むサイトは99%の割合でXHTMLにUTF-8なので、お問い合わせフォームだけ文字コード変えたりdock … 続きを読む
[PHP]number_format距離表示サンプル
PHPのnumber_format()でメートル単位をキロ単位にするサンプル。
値が1000以上ならkm、1000以下ならmで表示。
コンマ以下が0なら.0を消す。数字でない場合はそのまま出力する。
[PHP]可変変数について
こういうことできないのか…と思ってたことが出来る事が判明。 $hoge1 $hoge2 $hoge3 … と末尾だけ違う連番の変数があって各変数をifで検証したいとき ifに$hoge + $i って書いてforとかで繰 … 続きを読む
[PHP]設定した期間だけNEWを表示する
新着記事にNEWをつけたりする感じのもの。 $intervalは表示する日数 $date=”2008/03/31″; $interval=7; echo “ログ”.$dat … 続きを読む