ヘッダーとフッターを画面上下に position: fixed で固定表示する時に、iPhoneX系と第3世代iPad Proだと端末のUIが被ってしまう現象の回避策について。
CodeSandbox
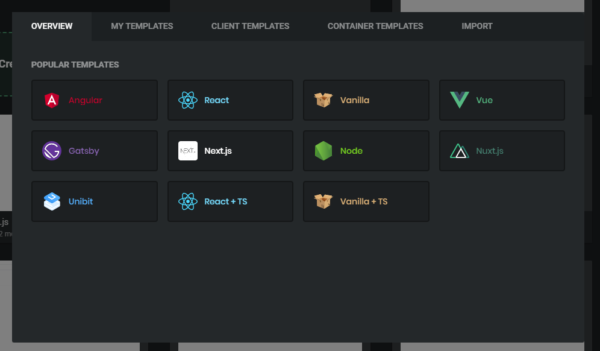
CodeSandboxがNuxt.jsに対応してたからNowデプロイまでやってみたら数分で終わって凄かった話
全くCodeSandboxについて知らない人は前に書いたCodeSandboxとNow(ZEIT)で爆速Webアプリ作成 を読むといいかもしれない。
陰陽師の周回中手持ち無沙汰だったのでなんとなくCodeSandboxを開いてみたら、いつの間にかNext.jsとかNuxt.jsとかが増えてたんですねえ…。
TypeScriptセットのやつも増えてて時流を感じます。
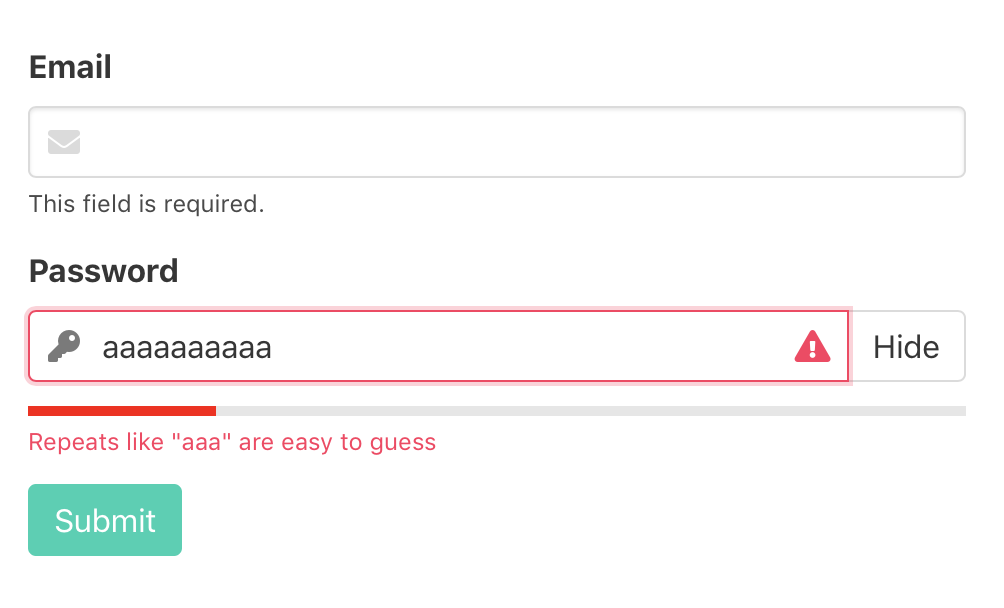
[Vue.js] 続 Constraint Validation API パスワード強度ゲージの表示
[Vue] HTML5 Form Validation を利用するフォーム要素コンポーネント の続き。
脆弱なパスワードかどうか診断してその強さを表示するやつ、Wordpressにも備わってるあれをVueでやる。
[Vue.js] HTML5 Form Validation を利用するフォーム要素コンポーネント
2年前に書いた HTML5 Form Validationサンプル(jQuery + Bootstrap 4.0 + Constraint Validation API) の Vue版です。
HTML5のフォーム要素に備わっているValidation機能(Constraint Validation API)を利用するフォーム要素のコンポーネントと、それを利用したフォームのサンプルを作ってみた。
CodeSandboxとNow(Vercel)で爆速Webアプリ作成
令和になりました~。
15年ほど前はテキストエディタとかFTPとか使ってたけど今はどうでしょ。
私はエディタはAtomに落ち着いてますが、NotePad++も気に入ってます。
FTPはレンタルサーバー借りてる人が使うくらいじゃないですかね。新卒世代はもうFTPなんて使ったこと無いのでは。
最近Firebaseが流行ってるけどNowもまあ凄いです。
認証とかデータベースとかが必要ないならFirebaseよりNowの方が合ってるんじゃないかな~。CodeSandbox+Nowだとローカル環境もサーバーも用意しなくていいし、デプロイだって自動でやってくれるからね。
昨日ちょっとしたアプリをCodeSandboxで作ったので、それをNowでデプロイするまでの手順をざっくりまとめてみた。
(現在NowはVercelという名前になってます)
[Vue.js] ページネーション機能の作り方(弐)コンポーネントのテスト作成入門
[Vue] ページネーション機能の作り方とコンポーネント作成入門 からの続き。
続きなので前の記事で作ったやつがないとできません!
引き続きCodeSandboxでやります。
ローカルに環境作った方はそちらでどうぞ。
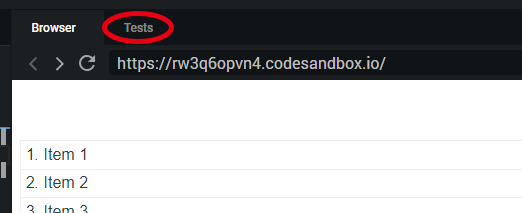
CodeSandboxのプレビューのところに、Testsっていうタブがあるのに気づきました?

これ、テストを実行して結果を表示してくれる便利機能です。
今回はこの機能を使えるようにします!
【2019/10/21追記】CodeSandboxのバグでテスト機能が動きません
[Vue.js] ページネーション機能の作り方とコンポーネント作成入門
[PHP] ページング機能の仕組みとか作り方とか が今年で10周年!
今はPHPを書くことはWordpressを魔改造するときくらいで、もっぱらJavasScriptを使う事が多いです。
2018年はずっとVue.jsと戯れていたので、Vueでpaginationコンポーネントはどうやって作れば良いの?という視点でまとめてみました。
環境構築は面倒くさいのでCodeSandbox使います!
なのでローカルにインストールからやってみたい方はVueの公式ドキュメント片手にトライしてどうぞ。