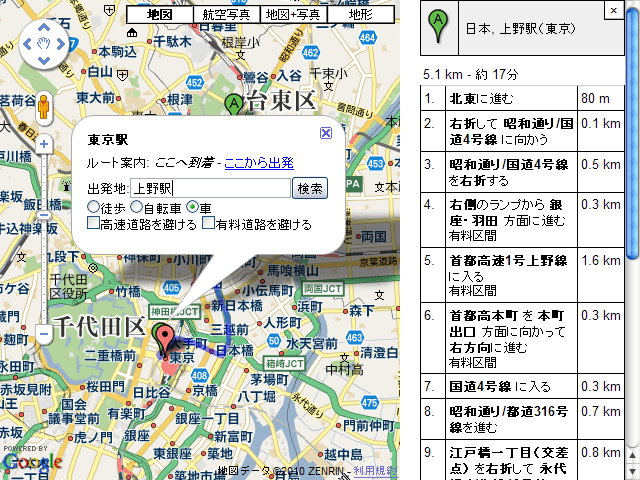
V3のマップにルート案内 (Directions API) を実装しよう。

APIで提供される交通手段は車・徒歩・自転車で、電車や飛行機を使う経路や発着時間を指定しての検索は出来ない。
なのでロサンゼルスから東京に移動するルートなんかを検索すると「太平洋をカヤックで横断する」と出たりする。
遠方の検索は公式の地図検索を使えって事なんだと思う。
解説は抜粋なのでソース全文は記事末尾からダウンロード出来るZipのjsファイルを見てください。
気ままに綴る独学メモ帳
CanvasのcreateLinearGradient、fillText、fillRect、context.shadow等のメソッド・プロパティに jsdo.itで良く見るParticleテクニックを足してアニメーション … 続きを読む
「WordPressで投稿した記事に別途期限日を設定して、その期限日までのカウントダウンタイマーを表示したい」ってな用途に。
晒してるソースはMooToolだけどロジック応用すれば他のフレームワークでも出来るんじゃないかな。
期限日つきの記事を投稿するカテゴリーを作る。サンプルでは「未分類」の名前を変更してNewsカテゴリとして使用。

投稿サムネイルと共に「○○まであと■■日▲▲時間★★分◆◆秒」と表示する。
時間はJavaScriptでリアルタイムにカウントダウンさせる。
更新されない可能性を考慮して、設定期限を過ぎた場合は過去形にしておくことにした。(javascriptで)

期限越えたとき表示する文字列の設定も出来るようにしておく。

WordPressに新しく実装された投稿サムネイル用のタグthe_post_thumbnail()は出力されるのが画像だけなんだけど、
これにページへのリンクとか拡大画像とかのリンクをつけたいと思うことがあったので関数作った。
構文:
the_linked_post_thumbnail($size = 'medium', $linkto = 'image', $attr = NULL)
$size
画像のサイズ。文字列(thumbnail, medium, large, full)か配列( array(32,32) )で。
$linkto
リンク先。image=フルサイズの画像url、page=投稿記事、NULL=リンクしない
$attr
画像の属性。連想配列形式で指定する
$default_attr = array( 'class' => "zoom", 'title' => 'クリックで拡大', );
WordPressに標準搭載されているGalleryショートコードでは、
HTMLエディタの時は[gallery]なんだけど、ビジュアルエディタにした時には画像が表示されるようになっている。

ギャラリーに限らずとも、この置換が再現出来れば自作したショートコードの見やすさが段違い。
で、実際やってみたら今まで記事に書いた事の範囲でさっくり出来てしまったので、
アクティブテーマディレクトリ下にあるイメージディレクトリのURLを出力するショートコードを例にして、方法を書いてみます。
2019年時点ではこのコード動かないので、TinyMCE(v5)バージョンも書きました
clearFixでお馴染みなCSSの擬似セレクタ::beforeと::afterではcontentプロパティというものが使えるわけですが、
::beforeと::afterがIE7以下未対応ということもあって使ってない人は未だ多かろうと思います。
しかしながらレガシーなIEで表示されないから使わないというのは非常に勿体無いので、
今一度contentプロパティで挿入出来る内容についてまとめておこうと思います。
大きく分けると3つです。
質問に対し、YESまたはNOで答える1問2答形式の簡易診断テストを自動生成するスクリプト。
問題と診断結果はJSONファイルに保存するのでCGI使えない鯖でも設置できます。
新しく書き直したものはこちら▼
[JS] 9年前の診断テスト作成スクリプトを今風に書き直してみた
エレガントでフレキシブルでパワフル。拡張性にも富んだCMS、Symphonyの管理画面に一目惚れ。
惚れた欲目と把握した勢いで書いた紹介&解説記事です。
Symphony CMSはもともと有料のCMSだったようですが現在はMIT/X11ライセンスの元でオープンソースになっています。
同名のPHPライブラリがありますが全く関係ありません。
海外(オーストラリア)のWeb制作会社が開発している為かインストール画面から美しく、
管理画面は最低2クリックで投稿画面に行き着くシンプルさ。
ただそのシンプルさは表向きだけで、実際サイトを作り始めるに十分な機能を備えているCMSです。
Symphonyで構築された公式サイトを見ればその懐の広さが窺えると思います。
最大の特徴はテンプレートがXSLTである事で、出力されるデータ構造がXMLだったりするので
XMLやXSLTがなんなのか分からない場合にはまずそれらについて知る必要が出てきます。
ですが既にXMLとXSLTを熟知している人にとっては願ったり叶ったりなCMSになること請け合いです。
開発自体は5年以上経過しているもののオープンソースになったのが2008年なので、検索してもあまり記事が見つかりません。
公式サイトにしかまともなドキュメントが無い上に全部英語、日本語版なんてのも当然存在しないので使用難易度は高めですが、この管理画面のシンプルさと操作性の良さは素晴らしいので、機会があれば是非試してみて欲しい 😀
なお、管理画面で採用されているJavascriptラブラリはjQueryです。
MooToolsじゃないのが残念でならない…orz
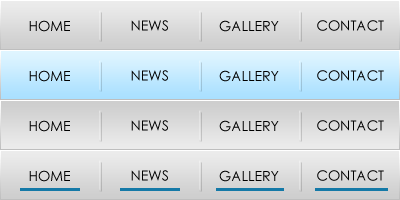
MooToolsとCSSでFlashのような滑らかなマウスオーバーやカレント表示を実装するプラグイン。
![]()
元ネタはCreate a Sprited Navigation Menu Using CSS and MooToolsで、
よくやるコーディングに合わせて作り直しつつちょっとロジックを変えてクラス化した。
使用する際にはHTMLとCSSにいくつかルールがあります。
全部つなげて作る。順番はなんでもいいです。
デモのやつは上から、通常・マウスオーバー・クリック・カレント、になってます。

Download(psd file):
“SpriteNavigation Demo Base” をダウンロード nav.zip – 4283 回のダウンロード – 41.43 KB
トップページに載せる手頃なやつがなかったから自分でまとめた。
個人サイトからビジネスサイトまでいろいろ。記事下に行く程仰々しくなります。
テキストエリアに入っているのでコピペ出来ます。
Javascriptによる自動表示はこちらの記事に書いてます
2020年仕様に更新
新年に限らず、イベントにちょっとしたアクションを起こしたい人向けのスクリプト。
例は簡単にできる画像変更なんですが
やってることはタイムスタンプによる比較なんで、これを応用すればいろいろなことが出来ます。
まず挨拶の画像を用意したら、表示したい場所にこっそり透明の画像を仕込んでおく。
透過画像が作れなければ、背景色と同じ色の画像でもOK。サイズは1px×1pxで。
<img src="spacer.gif" alt="" id="hny" />
次のソースをコピペして、コメントがついている部分の値を適切に変更する。
window.onload = function() {
var imgName = "hny";//変更対象となる画像のID
var newPass = "01.jpg";//変更する画像のパス
var today=new Date();
var newday = new Date(today.getFullYear()+1,0,1);//月は0~11
if(today.getTime() >= newday.getTime()){
document.getElementById(imgName).getAttributeNode("src").value= newPass;
}
}
headやbodyに入れるとソースでネタバレてしまうので、jsファイルにコピペして読み込ませた方がバレにくい。と思う。
※なお、すでにwindow.onloadを使用している場合は、中身だけコピペしてください。
mooContreGalleryはhttp://www.contreforme.ch/のProjectsページで使われている
画像拡大、スクロール、インフォメーション表示など一連のエフェクトを貴方のサイトに実装するプラグインです。
本家サイトの動きをClass化+最新バージョンに対応させつつ再現したものですが、
オプションを変更する事によってエフェクトをお好みにアレンジすることが出来ます。
当プラグインの公開についてはcontreforme sàrlの中の人に許可を頂きました。
This class original source created from contreforme sàrl. Thank you!
また、このプラグインは「これどうやって作るの?」という質問がきっかけで出来たものです。
jQueryではやる気が出ず、MooToolsでの回答になりましたが(笑)質問を送ってくれたH氏にも感謝!
チュートリアル記事はこちら »
Mootools版も作ってみますた。
IE6以下で閲覧しているユーザーに喧嘩を売る変更を促すダイアログを表示します。
DOMでアレコレするのでbody直下に公式のソースを書く必要はありません。

ページング機能というのは、「複数に分かれたページの前後ページへ移動するためのナビゲーションリンク」のことで
このブログにも下の方に次のページへ移動させるためのページ番号リンクがありますよね。それです。
名称はページングだったりページネーションだったりしてますが、海外だとpaginationの方が一般的なようです。
先頭の何ページ目かまではページ番号、それ以上は三点リーダーとかでぼかしたりするGoogleライクなものや、
前後への矢印だけしか表示させなかったりするものなど、スタイルは色々ありますが
これが自作しようとすると結構面倒臭い。そしてプログラミング初心者だとまず仕組みが良く分からない。
結構よく使うのに作り方や仕組みの解説をあんまり見ない気がするので書いてみます。
10周年記念にVue.js版を書きました!
[Vue] ページネーション機能の作り方とコンポーネント作成入門
2019/09/12 Vue版に合わせて全面的に書き換え&動作サンプル追加しました
スクロールバーを画像で作ることが出来るMootools Powered Scrollbarというcoolな関数をちょっと拡張してみた話。

このオリジナルの関数ちょっとクセがありまして
<div id="wrapper"> <div id="scrollarea" style="height:1000px">dummy contents</div> <div id="scrollbar"><div id="knob"></div></div> </div>
上記のようにスクロールさせる要素とスクロールバーを兄弟にした場合、contentに#wrapperを指定しないとスクロールされません。
これで#wrapperにposition:relaviteしてあるとスクロールバーまで一緒にスクロールしてしまうわけです。
次のような入れ子のソースで、#wrapperの中身の#scrollareaをスクロールさせたいとした場合
<div id="wrapper"> <div id="scrollarea" style="height:1000px">dummy contents</div> </div>
スクロールする要素包んでスクロールバーを作れば何も考えずに済む 😀
<div id="wrapper"> <div class="scroll-wrapper"> <div id="scrollarea" style="height:1000px">dummy contents</div> </div> <div id="scrollbar"><div id="knob"></div></div> </div>
ので、そういうもの作ってみたというわけです(自分用に)
空要素作らなくて済むし一石二鳥かなぁと。