基本編で適当に作ったショートコードを改変してマーカーを増やす。
ショートコード間に書いたHTMLとかがそのまま出力されるのは同じで、
- マーカーを増やす
- タブ表示
- 最大化表示
- style属性でheightの設定
- showMapBlowup()
以上を追加。
1記事1MAPで複数表示は(使う用事がなかったので)未対応。
地図の表示
[Gmap]だけ書いた場合はデフォルトの東京都庁あたりの地図を表示する。
属性を指定する事で初期表示するポイントや地図のサイズを変更出来ます。
[Gmap width="500px" lat="35.689184" lng="139.691648"]
デフォルトでは指定した座標にマーカーを追加するが、
marker=”false”にするとマーカーを表示しなくなる。
[Gmap width="500px" lat="35.689184" lng="139.691648" marker="false"]
[Gmap]の属性一覧
カッコはデフォルト値。基本的にすべて文字列。
- width
- (100%) 地図の横幅。単位が必要
- height
- (500px) 地図の縦幅。単位が必要
- lat
- (35.689184) マーカーlat座標
- lng
- (139.691648) マーカーlng座標
- zoom
- (10) 拡大率
- marker
- (true) マーカーを表示するかどうか
- zoomcontroler
- (false) ズームコントローラーを表示するかどうか
- controler
- (true) コントローラーを表示するかどうか
- navlabel
- (false) ナビゲーションレベルコントローラーを表示するかどうか
- maptype
- (3) 地図タイプ切り替え(1:セレクトメニュー 2:ネスト形式コントロール 3:通常)
- scale
- (false) スケールコントローラを表示するかどうか
- overview
- (true) 右下の縮小地図
- wheelzoom
- (false) ホイールでのズーム操作
- clickzoom
- (true) ダブルクリックでのズーム操作
- navi
- (true) マーカーが複数ある場合のナビゲーション表示
- id
- (”) 地図のID。デフォルトはgmap-0。
- html
- (“”) 情報ウィンドウのHTML
情報ウィンドウの表示
html属性でもいいしショートコードの間に書いてもいい。どっちかというと後者の方が便利だと思う。
属性の場合:
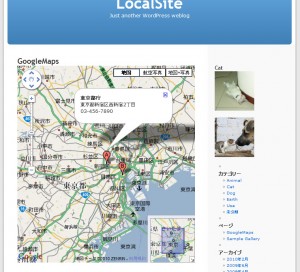
[Gmap width="500px" lat="35.689184" lng="139.691648" html="東京都庁"]
間に書く場合:
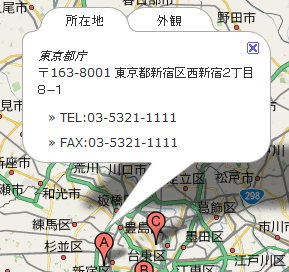
[Gmap width="100%" height="600px" overview="false" lat="35.689184" lng="139.691648"] <em>東京都庁</em> 〒163-8001 東京都新宿区西新宿2丁目8−1 <ul> <li> TEL:03-5321-1111</li> <li>FAX:03-5321-1111</li> </ul> [/Gmap]
画像とかもOK。
通常はマーカークリックで表示するが、marker=”false” の場合はマップに直接ウィンドウが表示される。
ショートコードが使用出来ます。
マーカーを増やす
[Gmap]の中に[marker]を書いた分だけマーカーが追加される。
[Gmap height="600px" overview="false"] [marker name="都庁" lat="35.689184" lng="139.691648"] <em>東京都庁</em> 〒163-8001 東京都新宿区西新宿2丁目8−1 <ul> <li> TEL:03-5321-1111</li> <li>FAX:03-5321-1111</li> </ul> [/marker] [marker name="東京タワー" lat="35.65861" lng="139.745447"] 東京タワー [/marker] [marker name="東京大学" lat="35.713428" lng="139.762308"] 東京大学の外観 <img class="alignnone size-medium wp-image-95" title="7e575e76" src="http://localhost/wordpress/wp-content/uploads/2009/06/7e575e76-233x300.jpg" alt="" width="233" height="300" /> [/marker] [/Gmap]
[marker]で追加されたマーカーには上から順にAから始まるイニシャルを振る。
nameで指定したテキストにリンクを張ったナビゲーションを表示するが、[Gmap]の属性naviを”false”にすることで非表示に出来ます。
[marker]の属性
カッコはデフォルト値
- name
- (東京都庁) マーカーの名前。ナビゲーションのリンクテキストになる
- lat
- (35.689184) マーカーのGLat座標
- lng
- (139.691648) マーカーのGLng座標
- blowup
- (false) trueにすることでミニマップ(showMapBlowup)を表示する
- html
- (”) ウィンドウに表示するHTML
IE6-7みたいなレガシーなブラウザだとテーマのCSSが影響してミニマップの中身が空っぽになってしまうことがあります。
タブ表示
[tab]を使用すると情報ウィンドウがタブ表示になります。

[Gmap width="100%" height="600px" overview="false"] [marker name="都庁" lat="35.689184" lng="139.691648"] [tab title="所在地"] <em>東京都庁</em> 〒163-8001 東京都新宿区西新宿2丁目8−1 <ul> <li> TEL:03-5321-1111</li> <li>FAX:03-5321-1111</li> </ul> [/tab] [tab title="外観"] <img class="alignnone size-thumbnail wp-image-83" title="view" src="http://localhost/wordpress/wp-content/uploads/2009/04/10-100x100.jpg" alt="" width="100" height="100" /> [/tab] [/marker] [/Gmap]
[tab]以外の場所に書いたコンテンツは反映しない。
これは今の所[Gmap]直下に入れた場合には機能せず、[marker]内限定。
[tab]の属性
カッコはデフォルト値
- title
- (”) タブのタイトル。
- html
- (”) ウィンドウに表示するHTML
情報ウィンドウの最大化
[maxim]を使用するとウィンドウを最大化させることが出来るようになる。

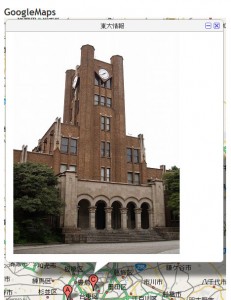
[Gmap lat="35.713428" lng="139.762308"] [marker name="東京大学" lat="35.713428" lng="139.762308"] [maxim title="東大情報"] <img class="alignnone size-medium wp-image-95" title="7e575e76" src="http://localhost/wordpress/wp-content/uploads/2009/06/7e575e76-233x300.jpg" alt="" width="233" height="300" /> [/maxim] [/marker] [/Gmap]
[marker]のhtml属性か[maxim]より前にコンテンツがなければ、情報ウィンドウには「右端のズームボタン[+]をクリックしてください」と表示します。
これも[marker]内限定。
[maxim]の属性
カッコはデフォルト値
- title
- (”) 最大表示した時のタイトル。
- html
- (”) 最大化したときに表示するHTML
Download
プラグイン形式にしたので、解凍後プラグインディレクトリに放り込んで有効化すれば使えるようになります。
gmap.jsはアクティブテーマのディレクトリに入れてください。
ロジックについて
add_shortcodeは[Gmap]だけで[Gmap]内で使うmarkerとかtabとかはpreg_matchして処理。
タグの整形にWordPressの関数balanceTagsを使ってみた。
情報ウインドウに内容を詰め込みすぎると中身がはみ出すんで、
htmlを入れるdiv.infoにstyle属性でheightを指定することで回避してます。
heightはhtmlを入れるdiv.info要素の高さに、出力するhtmlにある全要素(テキスト除く)のmargin(top,bottom)とpadding(top,bottom)を合計したものを足して出してます。


はじめまして。
便利なpluginを使わせていただき有難うございます。
設定がうまくできないのでご質問させて下さい。
固定ページにコードを挿入しましたが、
[quote]このウェブサイトには別の Google Maps API キーが必要です。新しいキーは http://code.google.com/apis/maps/signup.html で作成できます。[/quote]
とエラーが表示されてしまいます。
ちなみにAPIキーはその表示サイトURLで取得しました。
そのキーをgmap-shortcode.php 133行の var $google_apikey = “ADD_YOUR_API_KEY”; に書き込みました。
gmap.jsはアクティブテーマのディレクトリに入れ、pluginも有効になっています。
他作業は特にしていないのですが、なにか設定に漏れがあるようでしたらご指摘下さい。
WP3.1.1を使用中です。