エレガントでフレキシブルでパワフル。拡張性にも富んだCMS、Symphonyの管理画面に一目惚れ。
惚れた欲目と把握した勢いで書いた紹介&解説記事です。
Symphony CMSはもともと有料のCMSだったようですが現在はMIT/X11ライセンスの元でオープンソースになっています。
同名のPHPライブラリがありますが全く関係ありません。
海外(オーストラリア)のWeb制作会社が開発している為かインストール画面から美しく、
管理画面は最低2クリックで投稿画面に行き着くシンプルさ。
ただそのシンプルさは表向きだけで、実際サイトを作り始めるに十分な機能を備えているCMSです。
Symphonyで構築された公式サイトを見ればその懐の広さが窺えると思います。
最大の特徴はテンプレートがXSLTである事で、出力されるデータ構造がXMLだったりするので
XMLやXSLTがなんなのか分からない場合にはまずそれらについて知る必要が出てきます。
ですが既にXMLとXSLTを熟知している人にとっては願ったり叶ったりなCMSになること請け合いです。
開発自体は5年以上経過しているもののオープンソースになったのが2008年なので、検索してもあまり記事が見つかりません。
公式サイトにしかまともなドキュメントが無い上に全部英語、日本語版なんてのも当然存在しないので使用難易度は高めですが、この管理画面のシンプルさと操作性の良さは素晴らしいので、機会があれば是非試してみて欲しい 😀
なお、管理画面で採用されているJavascriptラブラリはjQueryです。
MooToolsじゃないのが残念でならない…orz
必要環境とインストール
- PHP 5.2 以上
- MySQL 4.1 以上
- PHPのLibXML モジュールと XSLT エクステンションが有効である(–with-xsl)
- ApacheかLitespeedのサーバー
- Apacheのモジュールまたはそれと同等のmod_rewrite
※公式で配布されているアンサンブルパッケージの中にはZIPモジュールが必要なものもある。
※また、画像をダイナミックにあれこれするためにGDライブラリもあると良い。
ZIPをダウンロード後解凍しサーバーに転送後、データベースを作成し、インストールプログラムを起動します。
この辺はどのCMSでも似たようなものなので経験者なら大した問題はないでしょう。
他にGITとかも対応してますがここでは割愛。
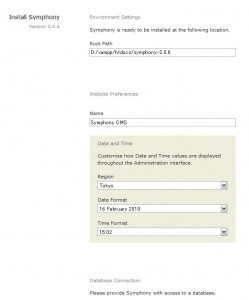
インストール画面は当然英語なんですが、他のCMSと似たようなものなので(ry
まあ見れば分かる内容だと思います。
インストールが完了するとデフォルトのブログサイトが構築された状態になります。
アンサンブルパッケージはこの初期状態とプリインストールされているエクステンションが異なるので、
フォーラムとかメンバー管理などの込み入った機能が欲しい場合はアンサンブルがおすすめ。
エクステンションによる機能拡張
一番上に載せていたスクリーンショットがほんのり日本語になっているのは自前で翻訳したからなんですが、
これにはエクステンションにより機能拡張をすることで管理画面の言語変更が可能になります。
ダウンロードページには公式のものとユーザーのものが入り乱れて公開されていて、XSLTのユーティリティと合わせれば結構な数があります。
ただやはり成熟したCMSと比べると絶対数は少ないので、欲しいものが見つからなければ自分で作る必要が出てくるかもしれません。
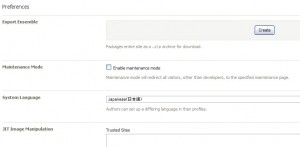
管理画面の言語を変更するエクステンションはLocalisation Managerです。
どのエクステンションも、ダウンロード後extensionsディレクトリにフォルダをアップロードし、SystemメニューのExtensionsにてEnableにすることで動作します。
有効化した後についてはエクステンションにより色々異なりますが、Localisation Managerの場合はPreferences画面に言語を選択する項目が追加されます。
前置きでちょっと書きましたが管理画面はjQueryが使われているので、
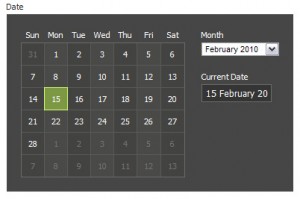
dataセクションをカレンダーに置き換えるエクステンションCalendar Overlayのように、jQueryのプラグインや自作スクリプトをエクステンションとして入れることもできます。
Visual Overview
Symphonyは出力データがXMLでテンプレートがXSLTなので、内部構造もXMLっぽい感じになってます。
以下は公式の画像を意訳したもの。
主要な機能の解説
BLUEPRINTS > Sections
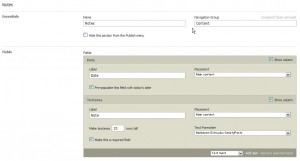
一番の根本となるのがセクション。入力フォームの設定がメイン。
ブログならタイトルと本文とカテゴリー、更新履歴なら日時と本文みたいな具合に
投稿する内容に合わせてフォームを追加します。
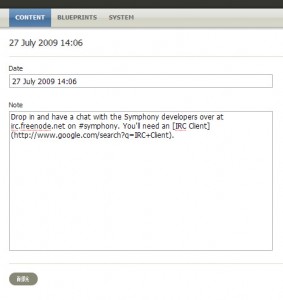
画像はデフォルトテーマのNoteセクションです。
XMLツリーだとNotesというエレメントノードにDate、Noteという子ノードが含まれます。
Navigation Groupというのはロゴ下にあるメニューのことで、
ここに文字列を入力するとそれの子メニューとして表示されます。
メニューを選択すると次のEntryで解説している画面に移ります。
該当するグループがない場合は新しく追加されます。
その場合はfloat:leftで既存メニューの右側になります。
Hide this section from the Publish menuをチェックすると、メニューに表示されなくなります。
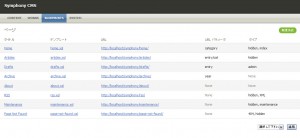
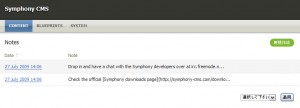
Entry
投稿一覧と投稿画面です。投稿されたデータはID順に羅列されます。
編集や新規投稿時にはセクションで設定したフォームが表示されます。
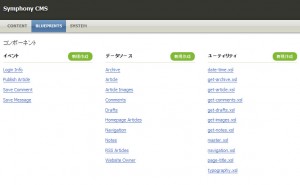
BLUEPRINTS > Components
Event、Data Source、 Utilitiesを管理する画面です。
それぞれがページを構成するパーツで、次の役割があります。
- Event
ログイン状態の判断、下書きにした記事の公開、コメントの保存など、表示以外のインタラクティブな機能をページに追加出来る - Data Source
投稿されたエントリーの表示を制御する。これがないとXMLが出力されない。 - Utilities
ページテンプレート用のパーツ。部分的に使いまわすXSLTスタイルシート。
Eventに関しては普通のサイトはデフォルト状態で事足りると思われる。
新しいEventは公式サイトでもダウンロードできます。
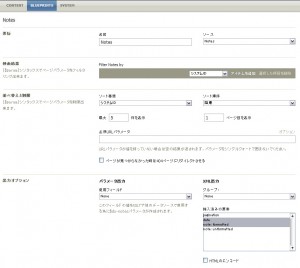
Components > Data Source
データソースは出力方法を設定するものです。
エントリーで記事を投稿してもデータソースが無ければ出力されません。
画像はNotesセクションのエントリーを出力するためのデータソース設定画面。
ソースで出力元となるNotesセクションを選択し、Included Elementsでフィールドを選ぶことでNotesのデータがXMLツリーに出力されます。
一覧ページと詳細ページを作る場合には、同じセクションをソースに持つデータソースが2つ必要で、
詳細ページの方にFilter Resultsで{$current-page-id}などを指定して作成します。
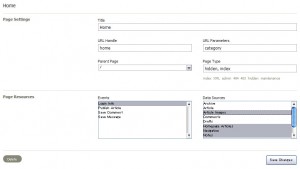
BLUEPRINTS > Pages
サイトのページ設定です。ページテンプレートとURL設定も兼ねてます。
データソース+テンプレート+(イベント)=ページって感じです。
何かしらデータソースがないとページ自体表示されません。
画像を見るとトップページのリソースとしてNotesを選んでいるのが分かると思いますが、
これでトップページで出力されるXMLにNotesエントリーのノードが含まれることになります。
出力されるXMLはデバッグ画面(ページのURLに?debug)で参照できます。
ページテンプレートはXSLTそのまんまで、ユーティリティのスタイルシートを選んでいるかどうかが表示されるようになっています。
DragDropで追加する事は出来ないけど、エクステンションやバージョンアップで出来るようになる可能性はあるかも。
XMLのツリー構造はこんな感じ。
<data> <events>Eventsノード</events> <data-source>データソースと同名のノード(Notes→<notes>) <entry>エントリー</entry> </data-source> <navigation>Navigationノード</navigation> </data>
ルート直下の子ノードはdataで、データソースのノードはタイトルがハイフネーションされたものになります。
データソースの各エントリーは必ずentryというノードです。
以下画像はテンプレートの解説メモ。
気づいたことなど
XSLTがベースなのでXSLT的に出来ないことは出来ない。
たとえばHTML5の出力をしようとすると、インデントが狂ったりドキュメントタイプが<!DOCTYPE html SYSTEM "about:legacy-compat">になったりする。
フォーマットされたテキストには必ずpタグがついてくる。
ビジュアルエディタで入力したタグを出力する場合はcopy-ofで。
コンテンツごとにフォームを設定してエントリーを投稿出来るので、
データベースやギャラリーなど同じデータタイプの記事を蓄積させていく使い方には非常に向いてます。
逆に、普通の商用サイトのようなページ1つ1つの中身を管理するという事はやりづらいです。
これは例えば会社概要のページを作ろうとしたときに、ページタイトル以下の中身を編集できるようにセクションを設定すると、
ブログのような投稿型なのでエントリー画面は必ず一覧表示になります。
中身を書き換える場合にはそこから既存記事を選んで編集をするか新規投稿をするしかなく、少なくともデフォルトの状態では
Wordpressのページ管理のように直でページの編集画面に飛ぶってことが出来ません。
ただしこれは視点を変えればリビジョンとして履歴が残るって見方もできます。
エクステンションや改造を駆使すればまだまだ色々なことが出来るんじゃないかと思う。