ID指定したエリア内にある要素を左右からスライドインさせて表示するクラス。
使い古されまくりな感じのものだけど、使う用事があったので適当に書いてみた。
Fx.Morph
[MooTools Tutorial] MooTools用プラグインの作り方
このエントリーはMooToolsチュートリアル特別編で、MooTools用プラグインの作成手順をステップバイステップで晒しています。
解説ソースの元にしているのはmooContreGalleryですが、
チュートリアルに使っているソースは実際配布しているものと仕様が異なります。
初歩的な説明はかっ飛ばしているので、詳しい解説については公式のドキュメントとか高橋文樹さんの日本語訳ドキュメントなどを参考にどうぞ。
プラグインを作るにあたっての前提と必要なファイルの用意
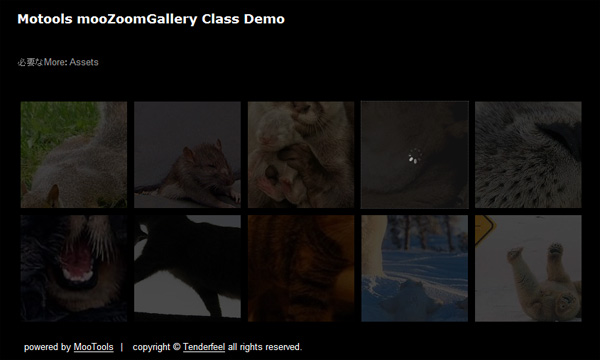
mooContreGalleryはhttp://www.contreforme.ch/のProjectsページで使われている
画像拡大、スクロール、インフォメーション表示など一連のエフェクトを実装するプラグインです。
元々「これどうやって作るの?」という質問に答えるために作ったものですが、結構いい感じに出来たので許可を頂いた上で公開するに至りました。
そういうわけなのでこのチュートリアルは質問に対する回答でもあります。
HTMLソースは本家とだいたい同じという前提ですが、すべてをスクリプト側で補うようには作っていないので
利用にあたってはCSSやソースにいくつか決まりごとがあります。
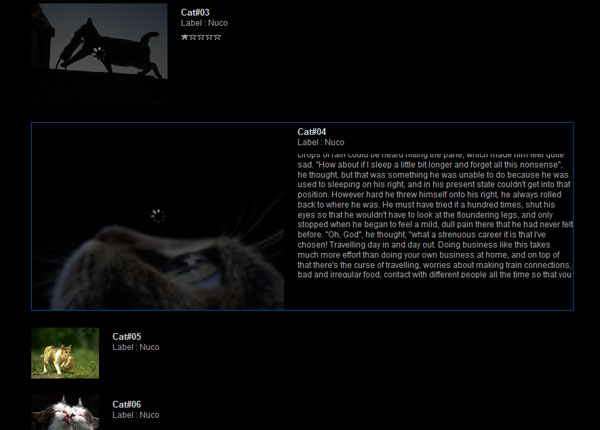
- リスト要素(LI)の中に画像や説明が入っているとする。
- リスト要素全体にクリックイベントを付与するので、cursor:pointerなどでクリック出来る事を示しておく。
- サムネイルを入れている要素の背景にローディング画像を上下中央に設定しておく。
- Fx.Scrollでスクロールさせる場合は下方向に余裕がないと途中でつっかえてしまうので、
スタイルシートでpadding-bottom:600pxなどしておく。
MooToolsでは配布しやすくするためにClassを使って作るのが一般的。
プラグイン化するにあたって考えた仕様は次の通りです。
- ギャラリーの主要な要素を別のタグに変更できるようにする
- 要素を得る時に使うIDやクラス名は変更できるようにする
- 画像ファイル名に含まれた任意の文字列でサムネイル(_s)と拡大画像(_b)を入れ替える
プラグインは任意で設定変更出来なきゃ意味がない。ってことで、これらはオプションで実現させました。
XHTMLファイルと画像、MooTools Core、Moreを用意。
Moreでは、画像読み込みをするのでAssets、開いたときにスクロールさせるのでScroll、説明をスライドさせるのでSlideが必要です。
(…と結論を書いてるけどMoreは作りながらリストアップしていく事が多い)
XHTMLソースの例:
<ul id="gallery"><!--ID指定するギャラリー--> <li><!--ギャラリーの子要素(自動取得)--> <a class="thumb" href="images/cat1.jpg"><img title="cat1" src="images/cat1_s.jpg" alt="cat1" width="100" height="68" /> <!--サムネイル画像とそれを入れる要素。クラス名必須--> </a> <div class="info"><!--スライドされる説明要素。クラス名必須--></div> </li> </ul>
noscript対策で拡大画像にリンクする場合は上記ソースのようにサムネイルを入れる要素がaタグになります。
サンプルでは上2つだけこのソースです。
続きから口調が投げやりなふいんきになります。
[MooTools] mooContreGallery Plugin
mooContreGalleryはhttp://www.contreforme.ch/のProjectsページで使われている
画像拡大、スクロール、インフォメーション表示など一連のエフェクトを貴方のサイトに実装するプラグインです。
本家サイトの動きをClass化+最新バージョンに対応させつつ再現したものですが、
オプションを変更する事によってエフェクトをお好みにアレンジすることが出来ます。
当プラグインの公開についてはcontreforme sàrlの中の人に許可を頂きました。
This class original source created from contreforme sàrl. Thank you!
また、このプラグインは「これどうやって作るの?」という質問がきっかけで出来たものです。
jQueryではやる気が出ず、MooToolsでの回答になりましたが(笑)質問を送ってくれたH氏にも感謝!
チュートリアル記事はこちら »
[MooTools Tutorial]横からスライドインしてくるアニメーションメニューの作り方
何か最近巷がjQueryマンセーな感じで、MooToolsフリークとしては肩身が狭い今日この頃
MooToolsがマイナーなのはドキュメントが少ないからだ!と言われてるようなので、
新しいカテゴリなど追加しつつ手取り足取りなチュートリアルを書いて行こうと思います。
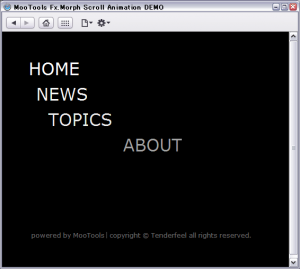
このエントリーでは、MooToolsのFx.Morphクラスを使ってリスト要素をFlashのようにぬるぬる動かします。
完成するとリストメニューが上から順に画面中央付近から左側へスライドインしてくるアニメーションになります。
MooToolsのCoreとMoreについて
今回はCoreに内臓されているクラスを使うのでMoreのクラスは必要ありません。
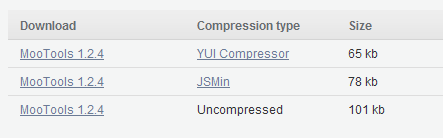
スクリプトを利用するのにダウンロードが必要なのはダウンロードページのトップにあるMooTools 1.2.4のファイルです。

ダウンロードするとmootools-1.2.4-core.jsみたいに、バージョンの後ろにcoreと入ったファイル名になります。
(.txtの拡張子を削除して拡張子を.jsにすること)
MooToolsを利用する場合はこのCoreファイルがあればOKです。
プラグインによってはMoreのクラスが必要になる場合があります。
大体はプラグインに合わせたCoreとMoreがセットで配布されているのですが、
別途ダウンロードが必要な場合は、ダウンロードページの右側にあるメニューからMore Builderに移動し、
必要なプラグインを選択してダウンロードします。
CoreファイルもCore Builderに移動すれば必要な機能だけチョイスして作成することが出来ます。
使わない機能を削除すればファイルサイズを減らす事が出来るので、覚えておくと便利です。
※注意
ある程度経験のある方を対象にしていますので
- HTMLやXHTMLが分からない
- CSSも良く分からない
- Javascriptの基本的なことが分かってない
(インスタンスとかメソッドとか言われても意味が分からない…という人は
インスタンス=複製したもの メソッド=関数 と置き換えればなんとかなると思います)
みたいな方は対象外になります。
[mootools]Fx.Morphで弾幕
Fx.Morphで弾幕作れないか試してみるテスツ。で 花火っぽく30個ほど並べてみた。 連打しすぎるとブラウザ落ちる可能性があります 直接見る » 直接見る » これはこれで面白いんだがもっさり感 … 続きを読む