MooToolsとCSSでFlashのような滑らかなマウスオーバーやカレント表示を実装するプラグイン。
![]()
元ネタはCreate a Sprited Navigation Menu Using CSS and MooToolsで、
よくやるコーディングに合わせて作り直しつつちょっとロジックを変えてクラス化した。
使用する際にはHTMLとCSSにいくつかルールがあります。
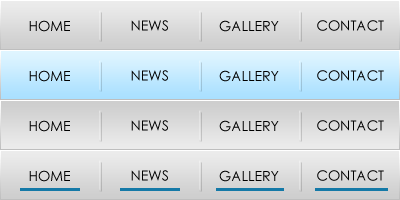
Image
全部つなげて作る。順番はなんでもいいです。
デモのやつは上から、通常・マウスオーバー・クリック・カレント、になってます。

Download(psd file):
“SpriteNavigation Demo Base” をダウンロード
(X)HTML
(X)HTMLソースはaタグにclassをつけます。
<ul id="global-navi"> <li><a href="index.html" class="home">HOME</a></li> <li><a href="news.html" class="news">NEWS</a></li> <li><a href="gallery.html" class="gallery">GALLERY</a></li> <li><a href="contact.html" class="contact">CONTACT</a></li> </ul>
現在地の判定はURLとhref属性が一致するかどうかで、真の場合にcurrentというクラス名が付与されます。
URLがスラッシュで終わる場合、href属性にindexという文字が含まれていれば真としています。
プラグインにより、a要素と同じクラスを持つDIV要素が自動的に作成されます。
クリック時はクラス名+Clickというクラスになります。
CSS
いくつかポイントがあります。
- ul要素 に background
→a要素の背景は自動的に非表示にされるため、ナビゲーション画像を背景にしないと見えなくなる。 - li要素 に position:relative
→自動挿入されるdiv要素がposition:absoluteのため - a要素 に position:relative と z-index
→divよりも上にするため必須 - a要素 に height と width
→同じサイズのDIV要素を作るため - li.current + a.[ClassName]
→現在地表示はLI要素にcrrentというクラス名が付与されるのでその子要素として指定 - div.[ClassName]Click
→クリック時はクラス名+Clickというクラスで指定
#global-navi {
width:400px;
margin:100px auto;
background:url(nav.png) no-repeat left top;/*メニュー通常表示*/
overflow:hidden;
zoom:1
}
#global-navi li {
position:relative;/*必須*/
float:left;
}
#global-navi a {
position:relative;
display:block;
height:50px;
width:100px;
text-indent:-9898px;
line-height:0;
overflow: hidden;
z-index: 10;/*divより上にする*/
}
#global-navi .home {background-image:url(nav.png);}
#global-navi .home:hover,
#global-navi .home:focus,
#global-navi div.home {background-position:left -50px;}/*マウスオーバー*/
#global-navi div.homeClick {background-position:left -100px;}/*クリック時*/
#global-navi .current .home {background-position:left -150px;}/*カレント*/
#global-navi .news {background-image:url(nav.png)}
#global-navi .news:hover,
#global-navi .news:focus,
#global-navi div.news {background-position:-100px -50px;}
#global-navi div.newsClick {background-position:-100px -100px;}
#global-navi .current .news {background-position:-100px -150px;}
#global-navi .gallery {background-image:url(nav.png)}
#global-navi .gallery:hover,
#global-navi .gallery:focus,
#global-navi div.gallery {background-position:-200px -50px;}
#global-navi div.galleryClick {background-position:-200px -100px;}
#global-navi .current .gallery {background-position:-200px -150px;}
#global-navi .contact {background-image:url(nav.png)}
#global-navi .contact:hover,
#global-navi .contact:focus,
#global-navi div.contact {background-position:-300px -50px;}
#global-navi div.contactClick {background-position:-300px -100px;}
#global-navi .current .contact {background-position:-300px -150px;}
JavaScript
呼び出し側はdomreadyで。
window.addEvent("domready",function(){
new SpriteNavigation({id:"global-navi"});
});
MooTools Class
/**
* SpriteNavigation
* @ver 1.1
*/
var SpriteNavigation = new Class({
Implements: [Options],
options: {
id:'',
el:'a',
current:true,
duration:300
},
initialize: function(options){
this.setOptions(options);
this.target= (this.options.id)? $(this.options.id) : $(document.body);
this.navi = this.target.getElements(this.options.el);
$each(this.navi,function(a,i){
var c= a.get("class");
var div = new Element("div",{ "class":c,"opacity":0,"styles":{"position":"absolute","top":0,"left":0,"z-index":0,"width":a.getStyle("width"),"height":a.getStyle("height")}});
if(a.get("tag")==="a"&&this.is_current(a.href)&&this.options.current === true){
div.fade("show");
a.getParent().addClass("current");
div.inject(a.getParent(),"top");
a.setStyle("visibility","hidden");
}else{
a.setStyle("background","none");
div.inject(a.getParent());
div.set("tween",{duration:this.options.duration});
a.addEvents({
mouseenter: function() { div.tween("opacity", 1); },
mouseleave: function() { div.tween("opacity", 0); },
mousedown: function() { div.addClass(c + 'Click'); },
mouseup: function() { div.removeClass(c + 'Click'); }
});
}
}.bind(this));
},
is_current:function(str){
return document.location.href.test(str);
}
});
Option
(タイプ/デフォルト)
- id
- (string/””) 要素を広う範囲のID。デフォルトはbody全体
- el
- (string/”a”) 適用する要素
- current
- (bool/true) 現在地用クラス(current)を追加するかどうか
- duration
- (number/300) エフェクトの遅延
オプションの追加と変更した
