[Vue] HTML5 Form Validation を利用するフォーム要素コンポーネント の続き。
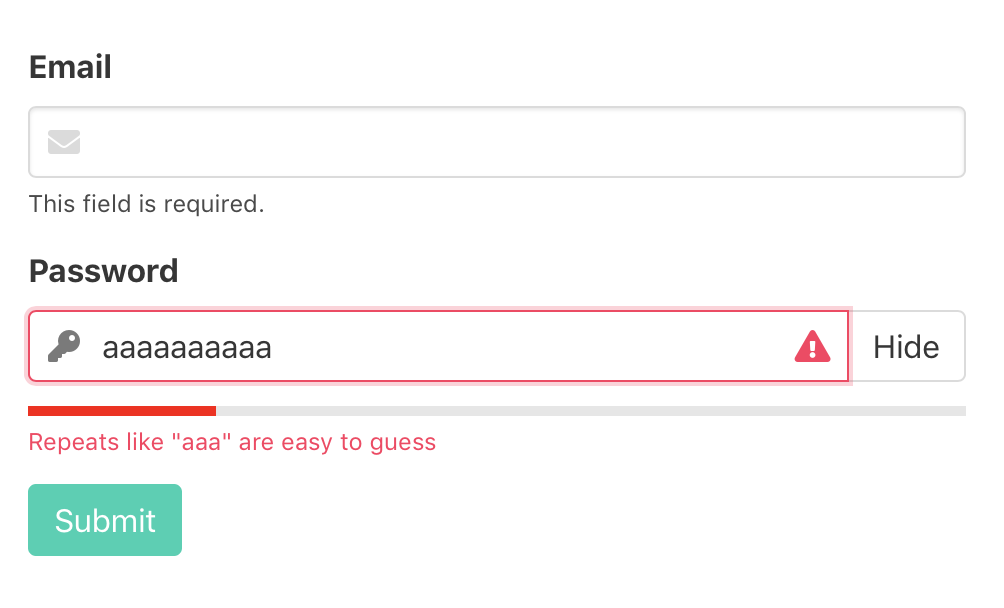
脆弱なパスワードかどうか診断してその強さを表示するやつ、Wordpressにも備わってるあれをVueでやる。
Validator
[Vue.js] HTML5 Form Validation を利用するフォーム要素コンポーネント
2年前に書いた HTML5 Form Validationサンプル(jQuery + Bootstrap 4.0 + Constraint Validation API) の Vue版です。
HTML5のフォーム要素に備わっているValidation機能(Constraint Validation API)を利用するフォーム要素のコンポーネントと、それを利用したフォームのサンプルを作ってみた。
ZeroMail ver1.2
AjaxのPOST送信に対応!
MooToolsのForm.ValidatorとかForm.Requestに向けての対応なんだけどjQueryとかでも使えます多分 😀
セッションを使った送信が相変わらずメインなので、Ajax使わないと送信できなくなったというわけではないです。
AjaxでPOST送信されなかった場合は通常のページ遷移による送信を行うため、
フォームタグの属性にactionを入れてあればJavascript無効でもメールフォームの送信ができます。
なのでAjaxでメールフォームを送信する場合と普通にセッションで送る場合とが混在していても、これまで通りコアファイルは1セットあればOK。
Ajaxで送受信を行う場合、デモが置いてある@PAGESのような広告が挿入されるサーバーだと
大抵zeromail.phpからのレスポンスにも広告が挿入されてしまうので、
JavaScript側でそれらを削除する設定が必要になってきます。(scriptだけでも削除しないと最悪フリーズする)
これについては解説ページの方に書きますのでそちらをご覧ください。
ダウンロードは準備中です。来週再開予定。
リポジトリにはうpしてあります。
Ajaxサンプル
通常送信サンプル
(設置場所は@pages鯖です)
丁度2年前に書いたZeroMailになる前のソース(通しバージョンでいうと0.1)が発掘されたので、これも来週あたりにリポジトリで晒す予定。
実はそれが初の自作PHPスクリプトだったり。
[MooTools] Form.Validator.addAllThese for Japanese
MooToolsのForm.Validatorの足りないところを補う日本語環境向けaddAllThese。中身は殆どzeromailからの転載。
全角チェック、全てひらがな、全てカタカナ、全て全角数字、全て全角英数、日本語の有無、郵便番号、電話番号。
続きに郵便番号検索APIとの連携例と、Form.Validatorを搭載したメールフォームのデモがあります。
Form.Validator.addAllThese([
['isJpOnly',
{
errorMsg:'全て半角英数の文字列は使用できません。',
test: function(el){if(el.value.length == 0) return true; else return !el.get('value').test(/^[\x01-\x7e]+$/,'i');}
}
],
['isNoAlp',
{
errorMsg:'全て全角で記入してください。',
test:function(el){if(el.value.length == 0) return true; else return el.get('value').test(/^[^ -~。-゚]*$/);}
}
],
['isHirakana',
{
errorMsg:'全てひらがなで記入してください。',
test:function(el){if(el.value.length == 0) return true; else return el.get('value').test(/^[あ-ん]+$/,'i');}
}
],
['isKatakana',
{
errorMsg:'全てカタカナで記入してください。',
test:function(el){if(el.value.length == 0) return true; else return el.get('value').test(/^[ア-ン]+$/,'i');}
}
],
['isZNum',
{
errorMsg:'全て全角数字で記入してください。',
test:function(el){if(el.value.length == 0) return true; else return el.get('value').test(/^[0-9]+$/,'i');}
}
],
['isZAlp',
{
errorMsg:'全て全角英数字で記入してください。',
test:function(el){if(el.value.length == 0) return true; else return el.get('value').test(/^[0-9A-Z]+$/,'i');}
}
],
['isKana',
{
errorMsg:'カタカナもしくはひらがなで記入してください。',
test:function(el){if(el.value.length == 0) return true; else return el.get('value').test(/^[ア-ンあ-ん]+$/,'i');}
}
],
['validate-zipcode',
{
errorMsg:'郵便番号の書式に誤りがあります。',
test:function(el){if(el.value.length == 0) return true; else return el.get('value').test(/(^\d{3}\-\d{4}$)|(^\d{7}$)/);}
}
],
['validate-tel',
{
errorMsg:'電話番号の書式に誤りがあります。',
test:function(el){
var value = el.get('value');
if(value.length == 0) return true;
if(el.get('value').test("-")){
if(value.test(/^(090|080|070)/)){
return value.test(/(^(090|080|070)(\-\d{4}\-\d{4})$)|(^[\d\-]{13}$)/);
}else if(value.test(/^(0080|0120)/)){
return value.test(/(^0120(\-\d{2,3}\-\d{3,4}|[\d\-]{12})$)|(^0080\-\d{3}\-\d{4}$)/);
}else{
return value.test(/(^\d{2,5}?\-\d{1,4}?\-\d{4}$|^[\d\-]{12}$)/);
}
}else{
if(value.test(/^(090|080|070)/)){
return value.test(/^(090|080|070)\d{8}$/);
}else if(value.test(/^(0080|0120)/)){
return value.test(/(^0120\d{6}$)|(^0080\d{7}$)/);
}else{
return value.test(/^\d{10}$/);
}
}
}
}
]
]);
電話番号の正規表現修正