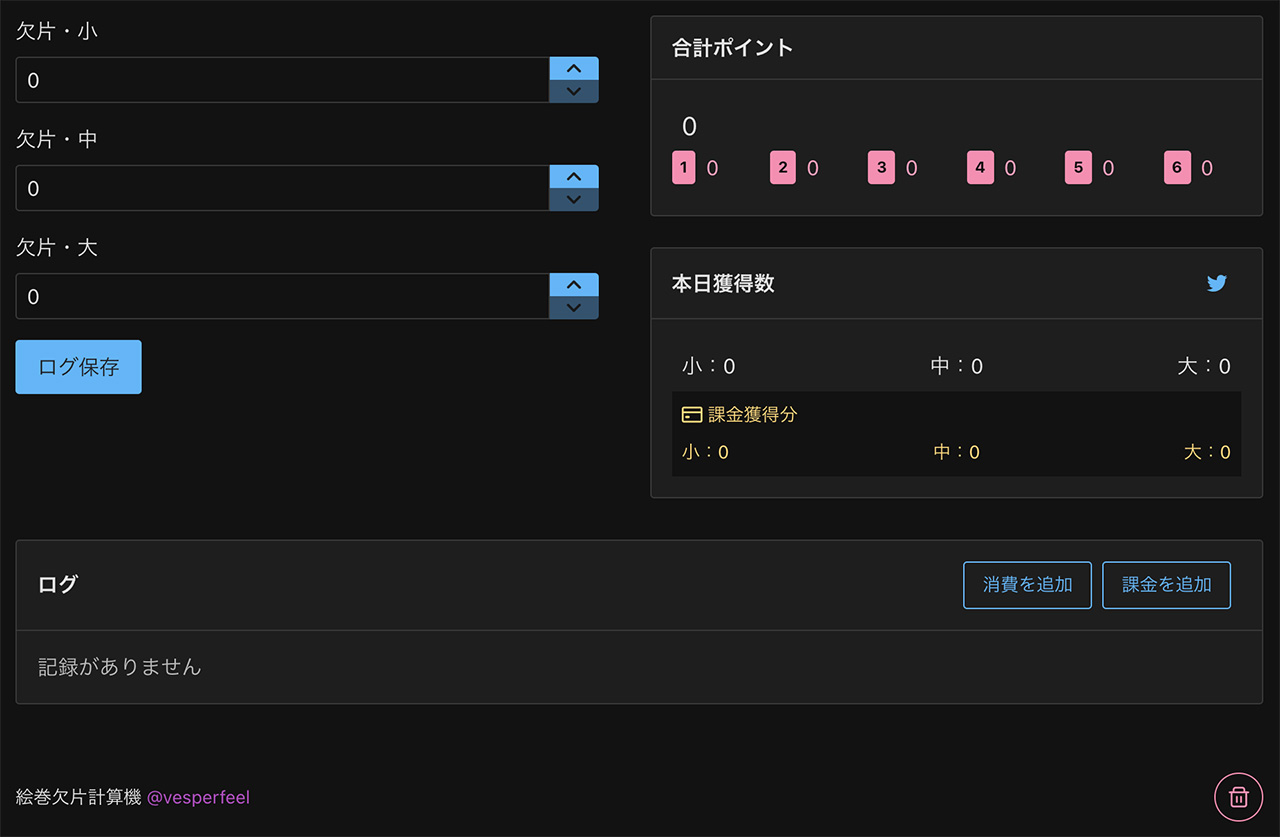
陰陽師のマラソン中手持ち無沙汰だったから表題の構成でマラソン用ポイント計算アプリつくってみた。
https://onmyojigame-emaki.vercel.app/
https://github.com/Tenderfeel/onmyojigame-emaki
最初はNuxt3で作ってみてたんだけど、Codepenの落書きがLocalStorage利用してたために、現状SSRしかないNuxt3だといささか面倒なことになるので諦めてVue3+Viteに切り替えた。という経緯がある。
構成等
マラソン中に獲得した専用アイテムの個数を記録して、所持しているポイントを算出するっていう簡単な計算アプリである。他のゲームにも応用できると思う。
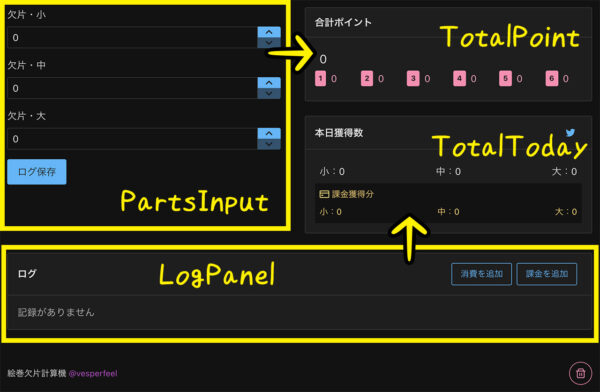
コンポーネントは左上がPartsInput.vue、右上がTotalPoint.vue、右下がTotalToday.vue、下がLogPanel.vueとなっている。

PartsInput.vueとLogPanel.vueの入力内容をTotalPoint.vueとTotalToday.vueで反映する。
保存先はLocalStorage。
🍍Piniaのこと
CompositionAPIだけでVuexぽいこと(グローバルな状態管理)はできるが、より簡単安全に利用できるようにしたライブラリがPinia。(という認識)
このアプリもNuxt3の時点ではCompositionAPIだけで書いてみてたんだけど、Piniaにしたら記述量が半分くらいに減った。
TotalPoint.vueでやってるstoreが持ってる合計ポイントを表示するのに必要な手順が、
useStore()で呼び出し{store.total}で使いたい値を表示
<script setup lang="ts">
import { useStore } from '../store/main'
const store = useStore()
</script>
<div class="text-xl p-2">
{{ store.total }}
</div>
これだけ!
Vuexより簡単で草生える。
Nuxt3ならimpot区すら省けるから2行。やばい。
分割代入したいよぉ…って思ったらちょっと手間が増える。
import { storeToRefs } from "pinia";
const { total } = storeToRefs(store);
storeの方はどうなっているのかというと、これもそんなに複雑ではなくて、
import { defineStore } from 'pinia'
// ...
export const useStore = defineStore('main', {
state: () => {
return {
// 小
small: getStorage(`${STORAGE_KEY}.small`, 0),
// 中
medium: getStorage(`${STORAGE_KEY}.medium`, 0),
// 大
large: getStorage(`${STORAGE_KEY}.large`, 0),
// ログ
logs: getStorage(`${STORAGE_KEY}.logs`, []),
}
},
getters: {
/**
* ポイント合計
*/
total: (state) => state.small * 10 + state.medium * 20 + state.large * 100,
// ... 以下省略
gettersに合計返す関数設定してあるだけ。
これをプロパティみたいに呼び出せるのだ。ドキュメントにも書いてあるけどcomputedと全く同じ。
actionsは叩いて呼び出す関数、これは名前そのままって感じ。
stateやgetters、他のactionsにはthisでアクセスできるので、Vuexと体感変わらないが、Vuexと違ってmutationがないのでstateの更新はここでやる。
/**
* ログの削除
*/
deleteLog(index: number) {
this.logs.splice(index, 1)
this.save()
},
PrimeVueのこと
UIコンポーネントはPrimeVue使ってみた。
Vue3(Nuxt3)対応してて、ダークテーマがあって、使いたいUIがある、っていう条件で探すとかなり選択肢が減るんだけど、その中でもダークテーマが豊富なので最近気に入っている。
PrimeVueはPrimeVue本体 + PrimeFlex + PrimeIcons の3つ合わせて使う構成になっている。
PrimeFlexはTailwindのようなユーティリティライブラリなのでPurgeCSSも使うのがいいと思う。
PrimeIconsは他のアイコンライブラリに置換できる。
Vue3+Vite+Pinia…推せる
Nuxt3もVite使ってるからそんなに変わらんといえばそうなんだけども、まだSSRしかないっていうのが残念なところ。なのでこの構成はこういう即席アプリ作るのに推せるなあと思った。
逆に絶対LocalStorage使いたいみたいなこだわりがなく、SSRしたいならNuxt3の方が楽だと思う。