Firebaseの覚え書きには番号つけてますが内容はつながってません。
この記事はAuthenticationは使ってません。
以下、ほぼほぼリファレンス通りの内容になってます。
気ままに綴る独学メモ帳
ヘッダーとフッターを画面上下に position: fixed で固定表示する時に、iPhoneX系と第3世代iPad Proだと端末のUIが被ってしまう現象の回避策について。
Firebase Authenticationでメールアドレス&パスワード認証に次いで面倒な電話番号認証について。
全くCodeSandboxについて知らない人は前に書いたCodeSandboxとNow(ZEIT)で爆速Webアプリ作成 を読むといいかもしれない。
陰陽師の周回中手持ち無沙汰だったのでなんとなくCodeSandboxを開いてみたら、いつの間にかNext.jsとかNuxt.jsとかが増えてたんですねえ…。
TypeScriptセットのやつも増えてて時流を感じます。
関数型コンポーネントも含めたVue(バージョン2系)のコンポーネントの書き方をサンプルコードと共に洗い出してみた。
コンポーネント作るのにテストだのStorybookだの関連するファイルも作ったり中身をいちいち書くのもメンドクセ(´ω`)
って思った人向けの道具について。
React・Vue・Angularなど使うとコンポーネント単位でUIプレビューしたくなるんですよねえ。
Storybookはそれを叶えてくれるツールで、規模や人員が大きくなればなるほど必要性が増してくると思いました。
StyleDoccoとか使ってた頃の手間や苦労を思い出すと、いやはや便利になったものです。
Nuxtで作ってるサイトにStorybook入れてみたら、ちょいちょいつまづくポイントがあったので、導入から問題解決についてStepByStepでメモりました。
Chart.jsで遊んでたらバグに引っかかってしまった。
そのコンポーネントが読み込まれた時にだけimportしてほしいという場合に
私が初めて触った時はFirebox4のベータ版しか対応してなかったWeb Audio API、
今はもう殆どのブラウザがサポートしてるんですねえ…。
いや~感慨深いなあ。
ってことで今週も陰陽師の周回中に9年前に作ったまま放置してて音が鳴らなくなってたあの楽器を音出るようにしてみた。
See the Pen あの楽器 by Tenderfeel (@Tenderfeel) on CodePen.
陰陽師のミコマラ中手持ち無沙汰だったので、9年前MooToolsを使ってこさえたやつ、
[MooTools] 診断テスト作成スクリプト Diagnosizm
これをライブラリ依存なしで書き直してみた。
[Vue] HTML5 Form Validation を利用するフォーム要素コンポーネント の続き。
脆弱なパスワードかどうか診断してその強さを表示するやつ、Wordpressにも備わってるあれをVueでやる。
公式で多言語対応されてないから自分で翻訳しないとだった。
Google, Twitter, Facebook等のOAuth系認証は使うProviderクラスが変わるだけでやることは同じ。なのでまとめました。
Facebook認証とTwitter認証はデベロッパーアカウントでのアプリ設定が必要なのでGoogle認証より手間がかかる。
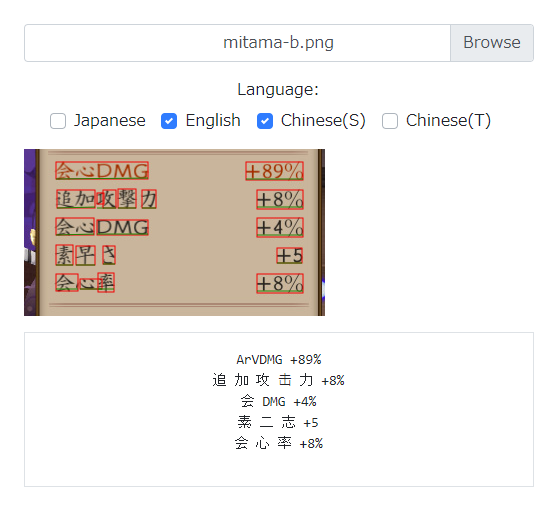
JavascriptでOCRできるtesseract.jsで、ゲームの装備ステータスをスクショから読み取れるのか試した。

うーん、漢字多いなら中国語指定の方が精度高いかも
英語ならスッとできるんだろうけどなあ~~~~~~
See the Pen
vue.js(bootstrap-vue) File Upload by Tenderfeel (@Tenderfeel)
on CodePen.
なんでか初回はonchangeが反応しない挙動があった。
プレビュー表示ならwatchでv-model監視する手もあるな🤔と思った。
draganddropの判別にmodernizr使おうとしたら存在しなかったんだけど消えたんですかね。
ないものは仕方ないからisMobileでPCだけドラッグドロップUIになるようにしてます。
NuxtでリファレンスにあるServiceWorkerによるセッション管理をやってみたのでここに記す…。
Firebase Authenticationを利用する認証でメールアドレス&パスワード、メールリンク、Google、Twitter…と一通り実装してみたなかではメールアドレス&パスワード認証が一番面倒臭かった。
この記事はその面倒くさいメアド認証にまつわる各種手順を脳内整理がてらメモったものです。
殆どはFirebaseの公式ドキュメントに書いてあることなので、主要な関数名などにはドキュメントへのリンクを貼ってあります。