コンテンツを全部横並びの帯状に配置して、ボタンクリックで水平方向にスライド表示させるチュートリアルです。
中身が少なくて写真で誤魔化さざるを得ないようなサイトにもってこいなアニメーション。
Coreだけで作れるのでお手軽だと思います。
Coreクラスのダウンロード方法などは省略しているので、初回のMooToolsのCoreとMoreについてをご覧ください。
なお、Step1~Step3も同じ内容となっています。
気ままに綴る独学メモ帳
コンテンツを全部横並びの帯状に配置して、ボタンクリックで水平方向にスライド表示させるチュートリアルです。
中身が少なくて写真で誤魔化さざるを得ないようなサイトにもってこいなアニメーション。
Coreだけで作れるのでお手軽だと思います。
Coreクラスのダウンロード方法などは省略しているので、初回のMooToolsのCoreとMoreについてをご覧ください。
なお、Step1~Step3も同じ内容となっています。
何か最近巷がjQueryマンセーな感じで、MooToolsフリークとしては肩身が狭い今日この頃
MooToolsがマイナーなのはドキュメントが少ないからだ!と言われてるようなので、
新しいカテゴリなど追加しつつ手取り足取りなチュートリアルを書いて行こうと思います。
このエントリーでは、MooToolsのFx.Morphクラスを使ってリスト要素をFlashのようにぬるぬる動かします。
完成するとリストメニューが上から順に画面中央付近から左側へスライドインしてくるアニメーションになります。
今回はCoreに内臓されているクラスを使うのでMoreのクラスは必要ありません。
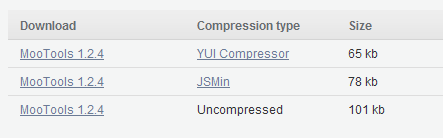
スクリプトを利用するのにダウンロードが必要なのはダウンロードページのトップにあるMooTools 1.2.4のファイルです。

ダウンロードするとmootools-1.2.4-core.jsみたいに、バージョンの後ろにcoreと入ったファイル名になります。
(.txtの拡張子を削除して拡張子を.jsにすること)
MooToolsを利用する場合はこのCoreファイルがあればOKです。
プラグインによってはMoreのクラスが必要になる場合があります。
大体はプラグインに合わせたCoreとMoreがセットで配布されているのですが、
別途ダウンロードが必要な場合は、ダウンロードページの右側にあるメニューからMore Builderに移動し、
必要なプラグインを選択してダウンロードします。
CoreファイルもCore Builderに移動すれば必要な機能だけチョイスして作成することが出来ます。
使わない機能を削除すればファイルサイズを減らす事が出来るので、覚えておくと便利です。
※注意
ある程度経験のある方を対象にしていますので
みたいな方は対象外になります。