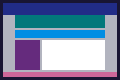
- 2Columun 6BOX
- #header>#extra(wrapper)>#other(wrapper)>#content(wrapper)>#menu(wrapper)>#footer
- XML宣言なし
- 文字コード:UTF-8
<div id="container"> <div id="header">#header</div> <div id="wrapper"> <div id="extra">#extra</div> <div id="other">#other</div> <div id="content">#content</div> <div id="menu">#menu</div> </div> <div id="footer">#footer</div>
div#container{
width:auto;
margin:0 auto;
height:1%;
}
div#header {
height:70px;margin: 0;
}
div#extra{
height:200px;
margin-bottom:10px;
width:100%;
}
div#other {
height:30px;
margin:0 0 10px 0;
}
div#wrapper{
margin:0 auto;
width:950px;
padding:10px 0;
position:relative;
}
div#content {
float:right;
margin: 0;
height:300px;
width:760px;
}
div#menu {
float:left;
width:180px;
height:300px;
}
div#footer {
margin:0;
padding:1px 0;
width:auto;
}
/* For IE ---------------------------*/
* html body { text-align:center; }
* html div#container {text-align:left;}
/* Color Settiong -------------------*/
body{background-color:#B2B4BF;}
#container{border: 3px solid #181533}
#header{background-color:#212C87;}
#menu{background-color:#652B7D;}
#extra {background-color:#02787B;color:#03CACF;}
#other{background-color:#008ee3;color:#66CCFF}
#content{background-color:#FFFFFF;}
#footer {background-color:#CC6699;}
ヘッダーとフッターがwidth:100%で、コンテンツエリアの横幅が固定されてます。
メインビジュアルをヘッダー直下に置き、その下にナビゲーション、さらにその下を2カラムに分割して
左側にメニュー、右側にコンテンツを配置したレイアウトです。
メニューが多くなりがちな商業サイトでよく採用されている。