- 2Columun 5BOX
- #header>#menu>#extra>#content(wrapper)>#footer(wrapper)
- XML宣言あり
- 文字コード:UTF-8
<div id="container"> <div id="header">#header</div> <div id="menu">#menu</div> <div id="extra">#extra</div> <div id="wrapper"> <div id="content">#content</div> <div id="footer">#footer</div> </div> </div>
*{margin:0;padding:0;}
#container{margin:0; width:auto;}
#container:after {
content:".";
height:0px;
clear:both;
display: block;
visibility:hidden;
}
*+html #container { display:inline-block; }
#header{height:100px;width:250px;float:left;}
#menu {height:100px;}
#extra{height:400px;width:250px;float:left;}
#wrapper{margin-left:250px;}
#content{height:200px;}
#footer{height:5em;}
body{background-color:#B2B4BF;}
#container{border: 3px solid #181533}
#header{background-color:#212C87;}
#menu{background-color:#652B7D;}
#extra {background-color:#02787B;color:#03CACF;}
#content{background-color:#FFFFFF;}
#footer {background-color:#CC6699;}
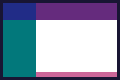
上と下がそれぞれ2カラムなレイアウト。
Floatによるポジショニングをするため、#contentと#footerを#wrapperに入れています。ClearFix使用。
#header>#content>#menu>#extra>#footer
という並び順もやれなくはないが、IE対策が激しく面倒なことになるのでオーソドックスな方にした。