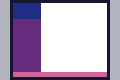
- 2Columun 4BOX
- #header>#content(wrapper)>#menu(wrapper)>#footer
- XML宣言あり
- 文字コード:UTF-8
<div id="container"> <div id="header">#header</div> <div id="wrapper"> <div id="content">#content</div> <div id="menu">#menu</div> </div> <div id="footer">#footer</div>
*{margin:0;padding:0;}
#container{margin:0 auto;width:900px;position:relative;}
#header{height:80px;position:absolute;width:180px;top:0;left:0;}
#menu{height:300px;width:180px;float:left;margin-top:80px}
#content{height:400px;width:720px;float:right;}
#footer{clear:both;height:3em;}
* html body {text-align:center;}
* html #container {position:relative;text-align:left;}
* html #content {width:714px;}
body{background-color:#B2B4BF;}
#container{border: 3px solid #181533}
#header{background-color:#212C87;}
#menu{background-color:#652B7D;}
#content{background-color:#FFFFFF;}
#footer {background-color:#CC6699;}
Floatとpositionを同時に使ったとき、IEでposition:absoluteした要素が消える
深刻なバグが発生する事がありますが、このレイアウトCSSではそのバグが発生します。
バグの起きる現象や対策の詳しい内容について、改めて書くのは面倒なので以下のサイトを参照のこと。
- IE/Win: Disappearing position:absolute boxes near to floats and clears
- IEで絶対配置(position:absolute)のボックスが消えるバグの検証
- IEでのCSSのバグを回避するhasLayout | コリス
そのバグを回避するために#wrapperを使ってます。
コレが無いとIEで#headerが行方不明になるのですが、#header直下にブロック要素を配置しても回避できるってことなので、
#wrapperを消した上で、こんなようなjavascriptを使って
window.onload = function() {
if(window.navigator.userAgent.indexOf("MSIE")!=-1){
var block = document.createElement('div');
var header = document.getElementById('header');
var next = header.nextSibling;
header.parentNode.insertBefore(block,next);
}
}
IEだけ擬似的に#header直下にdivを突っ込むって手もあります。
ただjavascriptオフにすると#headerが消えるので、オフ時の回避策が必要になることを考えると
素直に#wrapperで囲っておいた方が楽かなとは思いますが。