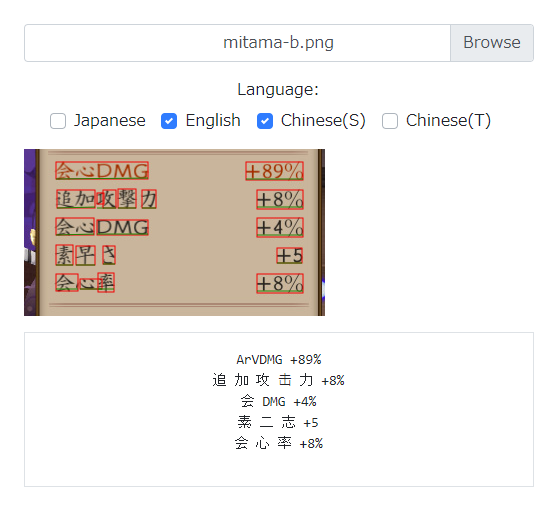
JavascriptでOCRできるtesseract.jsで、ゲームの装備ステータスをスクショから読み取れるのか試した。

うーん、漢字多いなら中国語指定の方が精度高いかも
英語ならスッとできるんだろうけどなあ~~~~~~
気ままに綴る独学メモ帳
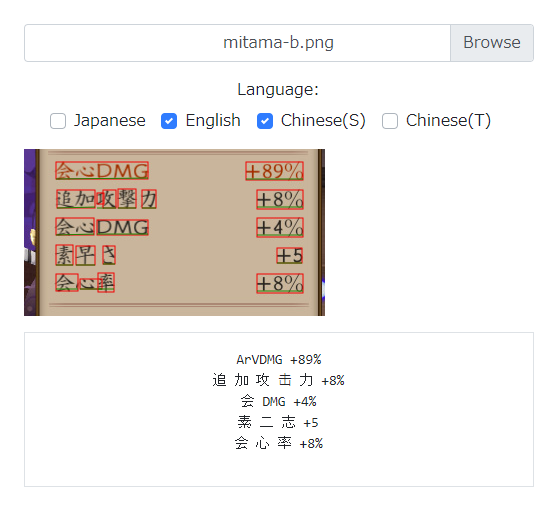
JavascriptでOCRできるtesseract.jsで、ゲームの装備ステータスをスクショから読み取れるのか試した。

うーん、漢字多いなら中国語指定の方が精度高いかも
英語ならスッとできるんだろうけどなあ~~~~~~
See the Pen
vue.js(bootstrap-vue) File Upload by Tenderfeel (@Tenderfeel)
on CodePen.
なんでか初回はonchangeが反応しない挙動があった。
プレビュー表示ならwatchでv-model監視する手もあるな🤔と思った。
draganddropの判別にmodernizr使おうとしたら存在しなかったんだけど消えたんですかね。
ないものは仕方ないからisMobileでPCだけドラッグドロップUIになるようにしてます。
NuxtでリファレンスにあるServiceWorkerによるセッション管理をやってみたのでここに記す…。
Firebase Authenticationを利用する認証でメールアドレス&パスワード、メールリンク、Google、Twitter…と一通り実装してみたなかではメールアドレス&パスワード認証が一番面倒臭かった。
この記事はその面倒くさいメアド認証にまつわる各種手順を脳内整理がてらメモったものです。
殆どはFirebaseの公式ドキュメントに書いてあることなので、主要な関数名などにはドキュメントへのリンクを貼ってあります。
2年前に書いた HTML5 Form Validationサンプル(jQuery + Bootstrap 4.0 + Constraint Validation API) の Vue版です。
HTML5のフォーム要素に備わっているValidation機能(Constraint Validation API)を利用するフォーム要素のコンポーネントと、それを利用したフォームのサンプルを作ってみた。
Transients API は Options API に似ていますが、有効期限という機能を使うことで、キャッシュされるデータを一時的に wp_options テーブルへ保存するという処理をシンプルに実現します。
令和になりました~。
15年ほど前はテキストエディタとかFTPとか使ってたけど今はどうでしょ。
私はエディタはAtomに落ち着いてますが、NotePad++も気に入ってます。
FTPはレンタルサーバー借りてる人が使うくらいじゃないですかね。新卒世代はもうFTPなんて使ったこと無いのでは。
最近Firebaseが流行ってるけどNowもまあ凄いです。
認証とかデータベースとかが必要ないならFirebaseよりNowの方が合ってるんじゃないかな~。CodeSandbox+Nowだとローカル環境もサーバーも用意しなくていいし、デプロイだって自動でやってくれるからね。
昨日ちょっとしたアプリをCodeSandboxで作ったので、それをNowでデプロイするまでの手順をざっくりまとめてみた。
(現在NowはVercelという名前になってます)
array_combine — 一方の配列をキーとして、もう一方の配列を値として、ひとつの配列を生成する
ピコ太郎のPPAPがまんまそのイメージ。
つまりこういうのがやりたい:
const key = ['green', 'red', 'yellow'];
const val = ['avocado', 'apple', 'banana'];
↓
{"green":"avocado","red":"apple","yellow":"banana"}
[Vue] ページネーション機能の作り方とコンポーネント作成入門 からの続き。
続きなので前の記事で作ったやつがないとできません!
引き続きCodeSandboxでやります。
ローカルに環境作った方はそちらでどうぞ。
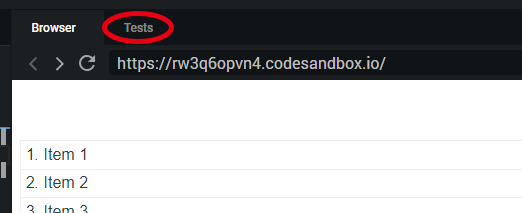
CodeSandboxのプレビューのところに、Testsっていうタブがあるのに気づきました?

これ、テストを実行して結果を表示してくれる便利機能です。
今回はこの機能を使えるようにします!
【2019/10/21追記】CodeSandboxのバグでテスト機能が動きません
WP Offload Media Lite プラグインは、Wordpressに保存される画像をAmazonS3などのストレージにうpしてくれるやつ。
Jetpackにwordpress.comの配信サービスでやっつけてくれるお手軽なオプションがついてるので、あえてAmazonS3を使おうという個人ユーザーは少ないでしょう。
AmazonS3を使おうとするのはほとんど商業ベースだと考えられます。なので同じ轍を踏んでヴァーとならないために出来事をまとめました。
⚠️ この記事はWP Offload Media Lite を使ってない人には関係ない内容となっています。
およそ3時間くらい苦しめられた。
[PHP] ページング機能の仕組みとか作り方とか が今年で10周年!
今はPHPを書くことはWordpressを魔改造するときくらいで、もっぱらJavasScriptを使う事が多いです。
2018年はずっとVue.jsと戯れていたので、Vueでpaginationコンポーネントはどうやって作れば良いの?という視点でまとめてみました。
環境構築は面倒くさいのでCodeSandbox使います!
なのでローカルにインストールからやってみたい方はVueの公式ドキュメント片手にトライしてどうぞ。
書いた時のバージョン
Nuxt 2.2.0
Vue 2.6.6
WordPressで一番使われてるだろうお問い合わせフォームプラグインContact Form7の、
フォーム部分をVue.jsで作り変える必要が出たのでその時に調べた仕様とかのメモ。
リクエストされる確率高いアレ
メンテナンスページではなくエラーとかで死ぬ時に使うwp_die()が味気ないから変えたいっていう要望に答える
babelバージョン7系のpolyfillについてのメモ。
pre_get_posts() を使うと表示の制御ができる。
根本はWP_Queryなので、ここにまとめたカスタムフィールドのクエリはget_postsとかでも使うことができる。
pre_get_postsの基本的な使い方はググれば色々でてくるんでそちら見てもらうとして、この記事はカスタムフィールドの値を絞り込みに利用するケースについてまとめたものです。
毎度うっかりするからまとめた。