カウントダウンの数字が全部バラで要素に入っててスタイルが個別につけられるやつ
[CSS] 背景画像の特定の位置を常に画面中央に配置する
backgroundプロパティだけでやるより融通がきくやつ。 See the Pen centering background image by Tenderfeel (@Tenderfeel) on CodePen. … 続きを読む
[CSS] 縦スクロールのニュースティッカー
縦方向に1件ずつスクロール表示するやつ See the Pen Pure CSS News Ticker (vertical) by Tenderfeel (@Tenderfeel) on CodePen. 表示エリアの … 続きを読む
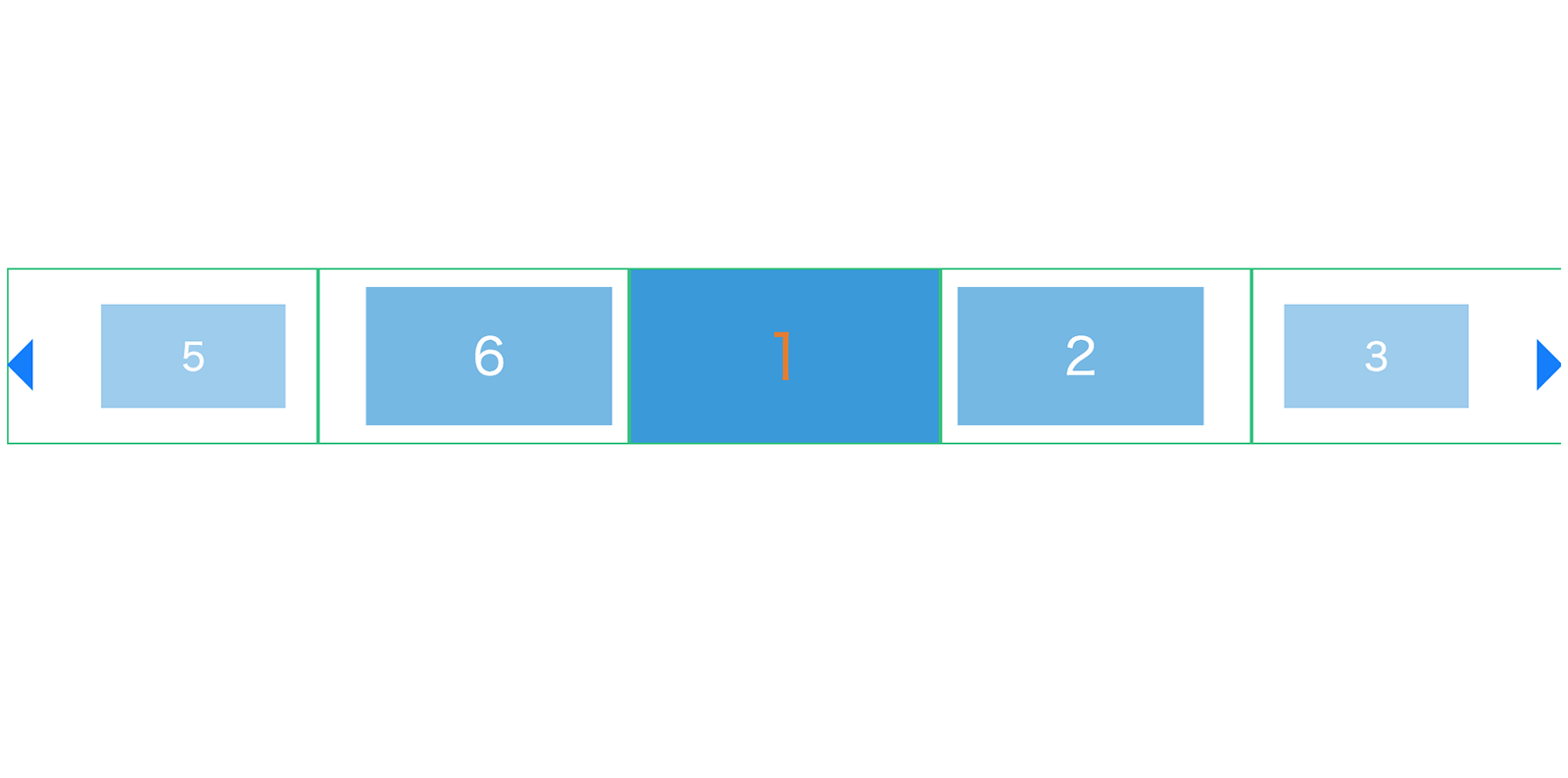
[JS] Slick Carousel: CenterMode & Zoom Effect Demo
Slickで中央表示モードにして外側から中央にかけて大きくさせるエフェクトつけるサンプル。
[JS] Object.entries や Template Strings による簡単なテンプレート
JavaScriptでオブジェクトをループさせたいと思った時は Object.keys でキーだけ配列にしたものを
Array.forEach で回すっていうのが鉄板だったが、
ES2017の Object.entries の方が見た目エレガントやなあと思った。
[WordPress] カスタムフィールドの値でフィルタリングや並び替えする
アクションフックpre_get_postsによるクエリ操作と管理画面のカスタムについてのメモ。
[JS] jest-mock-axios “Cannot read property ‘resolve’ of undefined”
JestのtestでmockAxios使ってて、mockResponseのところでエラーになる原因 同名であげられてたissueにあるコメントを要約すると テスト書くときの順番の問題で axios.getしてるやつの後に … 続きを読む
[JS] Paging Animation width GSAP #1
コンテンツがページの半分ずつに並んでいてクリックで全面へ展開させる
[JS] Section Scrolling with GSAP TweenMax
マウスホイールの動き関係なしに決まったセクションの位置にだけピタッとスクロールさせたい
[JS] Vue + Vuexで簡易エディタ作った
PlunkerでAngular2使って作ったオレオレエディタがなんでか読み込まれなくなってて、
直すならついでにVueにしようかなと思い立ったのでCodeSandboxに移植した。
[CSS,JS] 404エラーのimgタグをいい感じにスタイリングする
詳しく書いてある記事はこちらで、
https://bitsofco.de/styling-broken-images/
imgがbroken状態になるとbefore, after擬似要素使えるからよしなにやっつければおkという意味である。
この記事ではbefore, after擬似要素に背景色をつけてposition:absoluteで上に被せて消している。
私の場合は
- どんなサイズの画像があるか事前にわからない
- レスポンシブ
- NO IMAGE画像素材を使う
- Retina対応もする
ていう条件があった。
[WordPress] アーカイブで表示される記事の情報を配列で抽出する
以下は記事IDを配列にするサンプル グローバルにあるWP_Queryの$postsをループ処理すればget_postsとか使う必要はないなと思った。 先日の カスタムフィールドの値を配列で得る やつは、 こうなる。 上記 … 続きを読む
[gulp] ディレクトリとかファイルの削除
なんばんせんじだかわかりません
[WordPress] カテゴリー一覧で表示されている記事に登録されたカスタムフィールドの値を配列で得る
例えばこれは Product というカテゴリーがあったとして、登録されている記事に Price というカスタムフィールドがあり、
カテゴリーアーカイブで Price の値を一覧にしたい…という場合に使えるかもしれないやつです。
HTML5 Form Validationサンプル(Bootstrap 4.0 + Constraint Validation API)
フォームのバリデーションを自前で実装せざるを得ない場合に使える Constraint Validation API のサンプルを作った。
ついでに Bootstrap 4.0の Forms Validation との連携もしてみた。
See the Pen Bootstrap 4.0 + Constraint Validation API Sample (ja) by Tenderfeel (@Tenderfeel) on CodePen.
VirtualBoxの仮想マシンにSSH接続する
※VM設定済みとする。