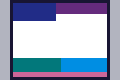
- 1Columun 6BOX
- #header>#menu>#content>#extra>#othrer>#footer
- XML宣言あり
- 文字コード:UTF-8
<div id="container"> <div id="header">#header</div> <div id="menu">#menu</div> <div id="content">#content</div> <div id="extra">#extra</div> <div id="other">#other</div> <div id="footer">#footer</div> </div>
*{margin:0;padding:0;}
body {text-align:center;}
#container{width:980px;margin:0 auto;position:relative;text-align:left;}
#header{height:60px;position:absolute; top:0; left:0; z-index:10;}
#menu{height:50px; width:100%;}
#extra {height:400px;width:490px;float:left;}
#other {height:400px;width:490px;float:right;}
#content{height:200px;padding-top:10px;}
#footer {clear:both;}
* html #extra {width:487px;}
* html #other {width:487px;}
body{background-color:#B2B4BF;}
#container{border: 3px solid #181533}
#header{background-color:#212C87;}
#menu{background-color:#652B7D;}
#content{background-color:#FFFFFF;}
#extra{background-color:#02787b;color:#66CC99;}
#other{background-color:#008ee3;color:#66CCFF}
#footer {background-color:#CC6699;}
コンテンツの下にサブエリアが左右に並ぶレイアウト。
#menuを#contentの下にしてpositionで上にすることは出来るが、
IEでバグるので#contentの上にした方が手数が少なくて楽。