- 1Columun 5BOX
- #header>#content>#menu>#extra>#footer
- XML宣言あり
- 文字コード:UTF-8
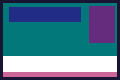
<div id="container"> <div id="header">#header</div> <div id="content">#content</div> <div id="menu">#menu</div> <div id="extra">#extra</div> <div id="footer">#footer</div> </div>
*{margin:0;padding:0;}
#container{width:auto;margin:0; position:relative;}
#header{height:80px; width:500px; position:absolute; top:20px; left:20px; z-index:10;}
#menu{height:200px; width:180px; position:absolute; top:20px; right:20px; z-index:10;}
#extra {height:400px; position:absolute; top:0; left:0; width:100%;}
#content{height:200px; margin-top:400px;}
body{background-color:#B2B4BF;}
#container{border: 3px solid #181533}
#header{background-color:#212C87;}
#menu{background-color:#652B7D;}
#content{background-color:#FFFFFF;}
#extra{background-color:#02787b}
#footer {background-color:#CC6699;}
position、z-indexによるレイアウト。
写真をどーんと表示した上にヘッダとかメニューを並べるので、
#extraは全面画像にするといい感じ。