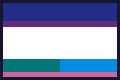
- 1Columun 6BOX
- #header>#menu>#content>#extra>#othrer>#footer
- XML宣言あり
- 文字コード:UTF-8
<div id="container"> <div id="header">#header</div> <div id="menu">#menu</div> <div id="content">#content</div> <div id="extra">#extra</div> <div id="other">#other</div> <div id="footer">#footer</div> </div>
*{margin:0;padding:0;}
body {text-align:center;}
#container{width:auto;margin:0;text-align:left;}
#header{height:60px;}
#menu{height:30px; width:100%;}
#extra {height:200px;width:50%;float:left;}
#other {height:200px; width:auto;}
#content{height:400px;padding-top:10px;}
#footer {clear:both;}
* html #extra {width:50%;}
body{background-color:#B2B4BF;}
#container{border: 3px solid #181533}
#header{background-color:#212C87;}
#menu{background-color:#652B7D;}
#content{background-color:#FFFFFF;}
#extra{background-color:#02787b;color:#66CC99;}
#other{background-color:#008ee3;color:#66CCFF}
#footer {background-color:#CC6699;}
コンテンツの下にサブエリアが左右に並ぶレイアウト。
borderがあるとIEでズレが生じるので調整が必要。
#menuを#contentの下にしてpositionで上にすることは出来るが、
IEでバグるので#contentの上にした方が手数が少なくて楽。