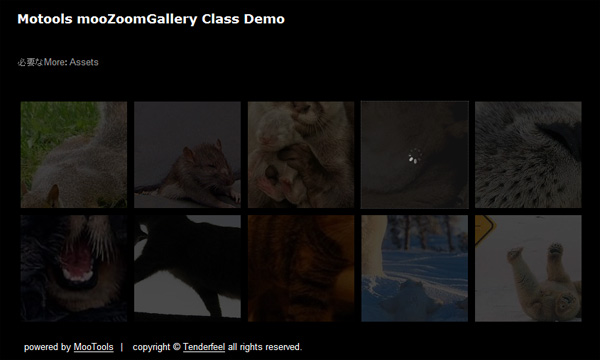
mooZoomGalleryはサムネイル画像から拡大画像への表示を、画像が並んでいるエリア内で行うMooTools用ギャラリープラグインです。
LightBoxのようにレイヤーを被せて表示するのではなく、他のサムネイルを非表示にする事で画像を表示する場所を確保します。
……なんかこの動きどこかで見たような気がしなくもないですが、
このプラグインは全て同じサイズのサムネイル画像を並べたレイアウトに特化しています。
MooTools
Ajaxライブラリmootoolsを使ったサンプルやtips
[MooTools] mooContreGallery Plugin
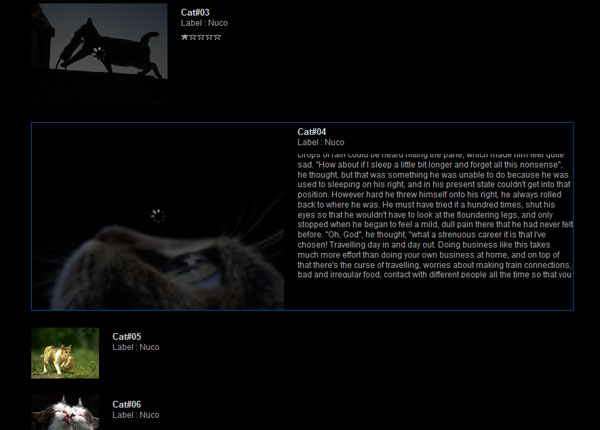
mooContreGalleryはhttp://www.contreforme.ch/のProjectsページで使われている
画像拡大、スクロール、インフォメーション表示など一連のエフェクトを貴方のサイトに実装するプラグインです。
本家サイトの動きをClass化+最新バージョンに対応させつつ再現したものですが、
オプションを変更する事によってエフェクトをお好みにアレンジすることが出来ます。
当プラグインの公開についてはcontreforme sàrlの中の人に許可を頂きました。
This class original source created from contreforme sàrl. Thank you!
また、このプラグインは「これどうやって作るの?」という質問がきっかけで出来たものです。
jQueryではやる気が出ず、MooToolsでの回答になりましたが(笑)質問を送ってくれたH氏にも感謝!
チュートリアル記事はこちら »
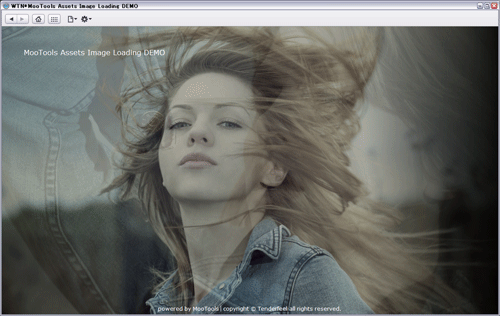
[MooTools Tutorial]巨大な背景画像の読み込みとMoreの使い方
MooToolsには豊富な機能拡張クラス(プラグイン)があります。
公式サイトでは基本クラス群をCore、機能拡張クラス群をMoreと称してあるのでそのように覚えておくと良いと思います。
Moreクラスはコアに実装されていない機能を個別に提供するもので、
どれもCoreのクラスに依存しているのでCoreとセットでないと動きません。
Moreの公式サイトでの配布は約60種類、MooTorialに約70種類くらいあります。
大体のことは網羅されているので、そのまま活用するもよし、組み合わせて新しいプラグインを作るもよしです。
このエントリーはそんな便利なMoreクラスの使い方を説明しつつ、
Flashでやってしまいがちな横幅1000pxを越える大きな背景画像の読み込みを、MoreのAssetsクラスを使って行うチュートリアルです。
前編後編で分けていますがタイトルが違うのでご注意を。こちらは前編です。
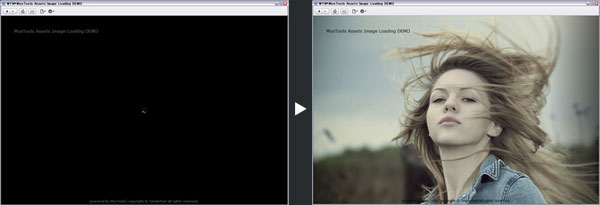
前編:ページ開く→ローディング画像表示と背景画像を1枚読み込み→読み込み完了で背景表示
後編:画像3枚読み込み→クロスフェードでエンドレス切替
ということをやってます。後編はこちら »
[MooTools Tutorial]横からスライドインしてくるアニメーションメニューの作り方
何か最近巷がjQueryマンセーな感じで、MooToolsフリークとしては肩身が狭い今日この頃
MooToolsがマイナーなのはドキュメントが少ないからだ!と言われてるようなので、
新しいカテゴリなど追加しつつ手取り足取りなチュートリアルを書いて行こうと思います。
このエントリーでは、MooToolsのFx.Morphクラスを使ってリスト要素をFlashのようにぬるぬる動かします。
完成するとリストメニューが上から順に画面中央付近から左側へスライドインしてくるアニメーションになります。
MooToolsのCoreとMoreについて
今回はCoreに内臓されているクラスを使うのでMoreのクラスは必要ありません。
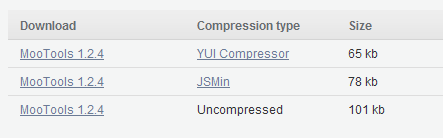
スクリプトを利用するのにダウンロードが必要なのはダウンロードページのトップにあるMooTools 1.2.4のファイルです。

ダウンロードするとmootools-1.2.4-core.jsみたいに、バージョンの後ろにcoreと入ったファイル名になります。
(.txtの拡張子を削除して拡張子を.jsにすること)
MooToolsを利用する場合はこのCoreファイルがあればOKです。
プラグインによってはMoreのクラスが必要になる場合があります。
大体はプラグインに合わせたCoreとMoreがセットで配布されているのですが、
別途ダウンロードが必要な場合は、ダウンロードページの右側にあるメニューからMore Builderに移動し、
必要なプラグインを選択してダウンロードします。
CoreファイルもCore Builderに移動すれば必要な機能だけチョイスして作成することが出来ます。
使わない機能を削除すればファイルサイズを減らす事が出来るので、覚えておくと便利です。
※注意
ある程度経験のある方を対象にしていますので
- HTMLやXHTMLが分からない
- CSSも良く分からない
- Javascriptの基本的なことが分かってない
(インスタンスとかメソッドとか言われても意味が分からない…という人は
インスタンス=複製したもの メソッド=関数 と置き換えればなんとかなると思います)
みたいな方は対象外になります。
[mootools] IE6 No More plugin
Mootools版も作ってみますた。
IE6以下で閲覧しているユーザーに喧嘩を売る変更を促すダイアログを表示します。
DOMでアレコレするのでbody直下に公式のソースを書く必要はありません。

[mootools] スクロールバーを画像でカスタマイズする
スクロールバーを画像で作ることが出来るMootools Powered Scrollbarというcoolな関数をちょっと拡張してみた話。

このオリジナルの関数ちょっとクセがありまして
<div id="wrapper"> <div id="scrollarea" style="height:1000px">dummy contents</div> <div id="scrollbar"><div id="knob"></div></div> </div>
上記のようにスクロールさせる要素とスクロールバーを兄弟にした場合、contentに#wrapperを指定しないとスクロールされません。
これで#wrapperにposition:relaviteしてあるとスクロールバーまで一緒にスクロールしてしまうわけです。
次のような入れ子のソースで、#wrapperの中身の#scrollareaをスクロールさせたいとした場合
<div id="wrapper"> <div id="scrollarea" style="height:1000px">dummy contents</div> </div>
スクロールする要素包んでスクロールバーを作れば何も考えずに済む 😀
<div id="wrapper"> <div class="scroll-wrapper"> <div id="scrollarea" style="height:1000px">dummy contents</div> </div> <div id="scrollbar"><div id="knob"></div></div> </div>
ので、そういうもの作ってみたというわけです(自分用に)
空要素作らなくて済むし一石二鳥かなぁと。
[mootools] IE6以下で閲覧したら画面左端にアナログと表示させる
まだIE6なんて使ってるの?そろそろIE8にアップグレードしちゃいなYO!と閲覧者へアピールするためのmootools版アナログブラウザプラグイン。jQuery版よりも大人しめ。
[mootools] 別窓を開くアイコンとhrefの拡張子に応じたアイコンや属性を追加する
mooExternalLinkクラスがもっさりしすぎてたので書き直しついでに色々追加しました。
完全に別物になったので名前も変更。ver1.2.3にも対応しています。
mooExternalLinkLiteは様子見て配布しようかな。
jQuery版も追々書き換えたい…。
こんなことします。
- リンクの前にファイルタイプアイコンを追加
- 別窓で開くアイコンと属性を追加
- PNG、JPG、GIFへのリンクにQuickBoxのrel属性を追加
上記3つはオン・オフ可。QuickBoxを使用する場合は別途ダウンロードが必要です。
ファイルタイプアイコンはhref末尾のpdfやzip等の拡張子で判別します。
有効な拡張子はドットを除いて2~3文字のものです。オプションで設定してない拡張子にはアイコンは出ません。
拡張子以外にhrefの内容で判別するものは次の通り
- mailto: →mail
- https:// →https
- window.print() →print
矢印で示しているのはアイコン画像の拡張子より前の部分です。
print.pngという画像を用意すればプリンターのアイコンをつけることができます。
[mootools]セレクトメニューを連動させて動的に選択肢を変更する
セレクトメニューが2つあって、1つ目のセレクトメニューを選択したら、その値によって2つ目のセレクトメニューの選択肢を入れ替えるというものです。
わざわざ何番煎じか分からないネタを遇えて取り上げたのは、巷でよく見かける「配列にデータを入れて出力する」という方法ではなく、Validなソースでこれをやりたかったためです。
選択肢がやたらと多くなりがちなもの、たとえば県から市を選んだりするフォームなどでよく使われていると思います。
とりあえずセレクトメニュー2つだけ連動させてみました。
XHTML
連動させるセレクトメニューにそれぞれIDが必要。
親セレクトメニューのoption要素につけたクラス名と、子セレクトメニューのoptgroup要素のクラス名を同じにします。
optgroup内に入れた要素が選択された時に入れ替わる選択肢になります。
<label for="select">選択肢1</label> <select name="select" id="select"> <option value="果物" class="fruit">果物</option> <option value="肉" class="meat">肉</option> <option value="魚" class="fish">魚</option> </select> <label for="select2">選択肢2</label> <select name="select2" id="select2"> <optgroup class="fruit" label="果物"> <option value="リンゴ" selected="selected">リンゴ</option> <option value="みかん">みかん</option> <option value="ぶどう">ぶどう</option> <option value="桃">桃</option> </optgroup> <optgroup class="meat" label="肉"> <option value="m1">牛肉</option> <option value="m2">豚肉</option> <option value="m3">鶏肉</option> </optgroup> <optgroup class="fish" label="魚"> <option value="maguro">マグロ</option> <option value="sisyamo">ししゃも</option> <option value="iwashi">イワシ</option> <option value="sanma">サンマ</option> </optgroup> </select>
見ての通り普通にソース書くのとそう変わらんので、javscriptオフでもフォームは機能します。
option要素を持たないselectを作る必要もないからバリデートに怒られる心配もない。
optgroupのラベルはどっちでもいい。
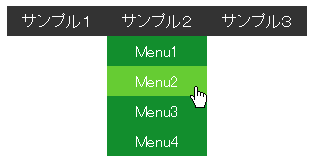
[mootools] 簡単なドロップダウンメニューの作り方
たくさんのメニューを小さな場所へ収めるのにドロップダウンメニューはもってこいの方法で、
色々とスタイリッシュなライブラリーが出てますが、ドロップダウンするのが1箇所だけだったら自作でもいいんじゃないの?
ってことで簡単にmootoolsでのドロップダウンメニューの作り方を書いてみます。

まずXHTMLソースは次のように、ボタンになるリンクの下(兄弟)にulとかでリストメニューを作り
識別用のIDをボタンに、クラスを子メニューにつけておきます。
<ul id="navigation"> <li><a href="#" title="サンプル1">サンプル1</a></li> <li><a id="sampleMenu" href="#" title="サンプル2">サンプル2</a> <ul class="childMenu"> <li><a href="#" title="Menu1">Menu1</a></li> <li><a href="#" title="Menu2">Menu2</a></li> <li><a href="#" title="Menu3">Menu3</a></li> <li><a href="#" title="Menu4">Menu4</a></li> </ul> </li> <li><a href="#" title="サンプル3">サンプル3</a></li> </ul>
説明続く。(結構長いです)
[mootools] クリックした場所に線を表示する
クリックした座標をposition:absoluteのtopまたはleftの数値に置き換えて、画面上に1pxの線を縦横ランダムに表示する。
[mootools] ロールオーバープラグイン
ロールオーバースクリプト(画像名のOn/Offで判別)とマウスオーバーでリンク画像の透明度とか変更を足してクラスにしてみた。
指定エリア以下のaタグ拾ってマウスイベントでロールオーバーする。
画像名に指定した文字列があれば置換、なければ透過処理。
ロールオーバーさせない指定はclass名の有無(imgタグ内)で判断する。
[mootools] 透過PNGをIE6で自動的に表示させる pingfix.js clone
必要に迫られて作ったIE Pingfix.jsのクローン
ページ内にある透過PNG形式画像をIEでも表示させるプラグインのmootools版です。
透過画像やAlphaImageLoaderについてはこっちの記事で詳しく書いてます→透過PNGと透過フィルターの使い方
適用する画像の判別はファイル名で行います。
背景は面倒なので未対応ですが、要素IDによる範囲指定が可能です。
やってる事は大体同じ
- 透過する画像を取得
- 画像の属性を取得(width,height,alt,src,class,id等)
- 新しい要素を作成(このクラスではspan)
- 作成した要素に画像の属性を当てる
- Style属性で作った要素をスタイリング(AlphaImageLoaderはここ)
- img要素を削除またはdisplay:noneにして作成した要素を挿入
[mootools]無駄無駄無駄無駄無駄無駄無駄無駄ァッ!!
ジョジョの無駄ラッシュをブラウザ上で再現する無駄なmootoolsプラグイン。テキスト変えたらオラオララッシュも出来る。カイジ作ってるときにティンと来たのは言うまでもない。
[mootools&PHP] Ajax.Request でファイルの読み書きをする
mootoolsのRequestクラスを使うとXMLHttpRequestが簡単に行えます。
jQueryやprototype.jsもやり方は大体同じです。(クラスの名前からして似てる)
公式サイトのDemoにAjax.Requestのサンプルがいくつかありますが、
送受信だけでは面白くないので、簡単にファイルの読み書きをして掲示板っぽいものを作ってみようー。
▼用意するもの(カッコ内は説明とzipで使ってるサンプルの名前)
- HTMLファイル(index.html)
この記事にコピペ用ソースがあります - PHPファイル(sample.php)
<?php ?>が書いてあればいい - テキストファイル(data.txt)
空ファイル。拡張子はなんでもいい - mootools ver1.2のコアファイル(mootools.js)
圧縮したのでもなんでもいい。moreはいらない
※文字コードは全てUTF-8にすること。
Step-by-Step形式で書いています。(全10ステップで2ページ分割)
[mootools]Fx.Morphで弾幕
Fx.Morphで弾幕作れないか試してみるテスツ。で 花火っぽく30個ほど並べてみた。 連打しすぎるとブラウザ落ちる可能性があります 直接見る » 直接見る » これはこれで面白いんだがもっさり感 … 続きを読む
[mootools]スクロールに追随させる – mooFollow.js
スクロールした時勝手に追随して動く要素を作成するクラス。mootools ver1.2以上用。
どう見てもwrapScrollです本当に(ry)っていうツッコミは置いといて、
スクロールした時とし終わった時のイベントとか、
トランジションや遅延の指定とかがしやすい。と思う。
[mootools] Class – KitchenTimer
前エントリーのカウントダウンタイマークラスにカウントアップとか追加してキッチンタイマーっぽい代物に。
Javascriptなのでページ内埋め込みが出来るんだけどmootoolsが必要っていう。
使い方は続きに。