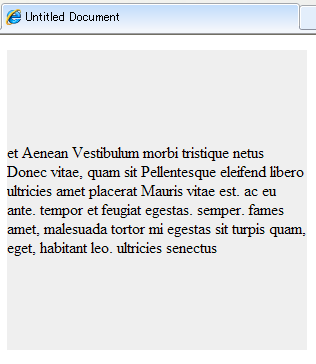
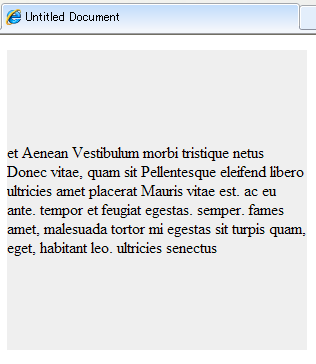
画像の隣にテキスト、というのではなくて文章だけの場合です。
テキストが一行ならline-heightでおkだけど、行が複数あった場合はどうする?

テーブル使えば一発だけどdivでやろうとすると結構面倒くさい。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"/>
<title>Vertical Centering Text in DIV</title>
<style>
.centering {
display: table;
height: 300px;
width: 300px;
background: #efefef;
overflow: hidden;
}
.centering-body {
display: table-cell;
vertical-align: middle;
}
</style>
<!--[if lt IE 8 ]>
<style>
.centering {
position: relative;
}
.centering-body {
position: absolute;
top: 50%;
}
.centering-body div {
position: relative;
top: -50%;
}
</style>
<![endif]-->
</head>
<body>
<div class="centering">
<div class="centering-body">
<div><p>et Aenean Vestibulum morbi tristique netus Donec vitae, quam sit Pellentesque eleifend libero ultricies amet placerat Mauris vitae est. ac eu ante. tempor et feugiat egestas. semper. fames amet, malesuada tortor mi egestas sit turpis quam, eget, habitant leo. ultricies senectus </p></div>
</div>
</div>
</body>
</html>
続きを読む