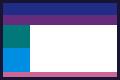
- 2Columun 6BOX
- #header>#menu>#content(wrapper)>#extra>#other>#footer
- XML宣言あり
- 文字コード:UTF-8
<div id="container"> <div id="header">#header</div> <div id="menu">#menu</div> <div id="wrapper"> <div id="content">#content</div> </div> <div id="extra">#extra</div> <div id="other">#other</div> <div id="footer">#footer</div> </div>
*{margin:0;padding:0;}
body {text-align:center;}
#container{width:auto;margin:0;text-align:left;}
#header{height:60px;}
#extra {height:200px;width:180px;float:left;}
#other {height:200px; width:180px;float:left;}
#menu{height:50px;}
#wrapper{float:right;width:100%;margin-left:-180px}
#content{height:400px;margin-left:180px}
#footer {clear:both;}
* html #container{width:100%;}
body{background-color:#B2B4BF;}
#container{border: 3px solid #181533}
#header{background-color:#212C87;}
#menu{background-color:#652B7D;}
#content{background-color:#FFFFFF;}
#extra{background-color:#02787b;color:#66CC99;}
#other{background-color:#008ee3;color:#66CCFF}
#footer {background-color:#CC6699;}
グローバルナビゲーション+メニュー+サブメニューみたいに
やたらメニューが多い場合に向いてるレイアウト。
アドセンスとかアフィとかも並べやすいと思います。