OpenPNEがどういう感じか見てみろと言われたのでローカルにインストールしてみた。
コマンドは面倒くさいからインストーラーが欲しいと思った。
前提
XAMPPディレクトリ
D:\xampp
インストールディレクトリ
D:\xampp\htdocs\openpne
OSはWindowsXP
OpenPNEバージョン3.4.6.2
XAMPPのバージョンは1.6.8だった。PHPは5.2.6
気ままに綴る独学メモ帳
OpenPNEがどういう感じか見てみろと言われたのでローカルにインストールしてみた。
コマンドは面倒くさいからインストーラーが欲しいと思った。
XAMPPディレクトリ
D:\xampp
インストールディレクトリ
D:\xampp\htdocs\openpne
OSはWindowsXP
OpenPNEバージョン3.4.6.2
XAMPPのバージョンは1.6.8だった。PHPは5.2.6
マーカーデータ作成ツールでsessionStorageに保存されたポイントを表示する時に使っている1から始まる番号つきのマーカーは、
Google Chart APIで自動作成されたものです。
MapIconMakerというV2のライブラリが元ネタなんだけど、
V3はGIconとかが無くなってて使えなかったからドキュメント見ながらピンタイプのアイコンを出力する関数を書いてみた。
この関数使えばアイコン素材を用意する必要がなくてとてもお手軽です。
![]()
Google Mapsにマーカーを複数表示するためには、マーカーを作るに必要な座標やタイトルなんかの情報をまとまったデータにする必要がある訳ですよ。
別ファイルに保存するならXMLとかKMLあたりが主流だと思うんだけど、そのデータを作るのが面倒くさかったのでツールを組んでみた次第。
IEには対応してません。Firefox, Chrome, Safari, Operaで動くと思います。
検索してタイトル記入してSavePoint押すと保存。
保存したマーカーはsessionStorageに蓄積するのでリロードしただけでは消えません。
Download押すと右側にあるセレクトメニューの形式でダウンロード。
Firefox3.6以上の場合はFile APIによりドラッグ&ドロップでファイルの読み込みができます。
今のところ対応はXMLのみで、出力するXMLと同じ書式であればOK。
<?xml version="1.0" encoding="UTF-8"?> <marker name="東京" lat="35.681382" lng="139.766084" zoom="15"> <description><![CDATA[]]></description> </marker> <markers> <marker name="有楽町" lat="35.675069" lng="139.763328" zoom="16"> <description><![CDATA[]]></description> </marker> </markers>
テスト用の山手線駅.xml
パスワード認証ログインシステムのサンプルの続編。
ログイン画面にログインをスキップさせるチェックボックスが付いてることがありますが
コレを前に書いたソースに追加してみようっていう記事です。
名称は「次回からは自動的にログイン」とか「パスワードを記憶する」とかが一般的なのかな。
サンプルは前エントリーのセッション版を用いたものだけですが、Cookieでもやる事はそう変わらないです。
処理の流れは大体こんな感じ…
管理画面機能に対応するついでに全体的なバグフィックスと加筆修正を行いました。
また、解説ページがカオスになったので新しいドメインの方で書き直しました。
管理画面については個人的にあんまり必要とは思えなかったんですが、次のようなコメントを頂きまして
はじめまして。
初期のバージョンからお世話になっています。
最近のバージョンでファイル添付も可能になって、増々便利なメールフォームになったと思いますが、
このファイル添付を管理者通知メールに添付するのではなく、サーバーに保存しておいて、
管理者通知メールがくる→サーバーにアクセスしてダウンロードしてくる、という形には改変できますでしょうか。大きなファイルが複数に渡ってまとめてメールで添付送信されると受信が大変なので、
都合のいい時にファイルだけ取りに行くという風にしたいのです。管理者画面みたいなのにログインしてログをみてDLするなど選べればベストですが、
それだと改造が多岐にわたって大変そうなので、上記の機能ぐらいなら可能でしょうか。
確かにファイルが重いと添付できませんな…と思ったので対応しておきました。
管理画面機能はかなりやっつけなのでご意見ご要望頂けると嬉しいです。
あの楽器は初音ミクがPVで持ってる楽器の事です。
一年ちょっと前にMooToolsでやろうとして匙を投げたんだけど、
「canvas使えばやれるかな」と当時言ってた事を覚えがてらやっつけてみた。
AnoRect – jsdo.it – share JavaScript, HTML5 and CSS
忘れないうちに図形描画の解説入れておこうと思う。
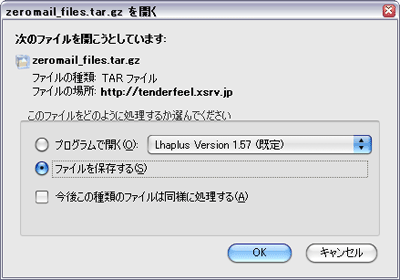
ZeroMailの管理画面から、ログと添付ファイルをダウンロード出来るようにした。
ログファイルはCSVで、添付ファイルはディレクトリごと一括してtar.gzです。

CSVはともかくtar.gzにてこずったのでメモっておくことにする。
※TarはPEARでなくコマンドでやっつけてます。
アンカーのhrefに含まれる拡張子やスキームに応じたアイコンを表示するっていうのはCSSでよくあるけど、
ドメインに応じてfaviconと同じアイコン表示するのは見たことがない。
どこのサイトか判別するなら大体こんなパターンが考えられる:
その理屈をjavascriptの正規表現でやっつけてみたのが次のソースです。
var TextlinksAddClass = function(target,title){
this.target = target || document;
this.title = title;
this.start = function(){
var anc = this.target.getElementsByTagName(“a”);
for(i=0; i
del.icio.usみたいなドット無くすとサイト名になるものは判別してない。
上記はアンカーにclassとtitleを付与するものですが、改変して
createElement(“img”)やstyle.backgroundでclass+’.png’とかすれば自動的にアイコンの挿入が出来る。
アンテナサイトとかで使えるかも。
マイコミジャーナルにあるHTML5 APIのWeb Workersについての解説見て作ってみたものを、
最近サービス開始されたjsdo.itにうpしてみたよ。
jsdo.itはまだ開始まもなく、研究に余念の無い変態ユーザーの密度が計り知れない強さなので必見だと思う 😀
とりあえずWeb Workersっていうのが使ってみたかったんだけど、負荷の軽減具合を試すようなサンプルじゃ面白くないので、
ライブラリファイルにあるHTMLソースを組み合わせてベースになるソースを組む手抜きツールを作ってみた。
連想配列として設定済みの値を並べるだけでも量が増えればそれなりに重くなると思うし。
Dojo触ってて思い出した事を解決。 MooTools MoreのFx.SmoothScrollはスクロールが終了した時にアドレスバーのURLにハッシュ(#top など)を追加しますが、 少しカスタマイズすればこれを追加 … 続きを読む
滑らかにスクロールするトップに戻るボタンのDojo版。 DavidのソースにSmoothScrolllつけてみたよ。 DojoのSmoothScrollはDojox内にあるのでfxとfx.scrollをrequireする … 続きを読む
APIの呼び出し方からマーカークリックで情報ウィンドウを表示するまでの基本的な使い方について、オプション設定の仕方を含めてまとめてみた。
API呼び出すscriptタグとwindow.onloadで実行される関数書いて~という手順はV2とまったく同じ。
下記ソースを元に解説します。
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<title>Google Maps JavaScript API v3 Example</title>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
function initialize() {
var latlng = new google.maps.LatLng(-34.397, 150.644);
var myOptions = {
zoom: 8,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
}
</script>
</head>
<body onload="initialize()">
<div id="map_canvas" style="width:100%; height:100%"></div>
</body>
</html>
V2使ってた事があれば色々違ってるのが分かると思う。
KMLファイルを使えばGoogleMapsのマーカー設定とかが凄い簡単にできるっていう話。
KMLはXMLのように書式が決まってて手打ちはだいぶややこしいんだけど、GoogleEarth使えば簡単に作れる。
GooleEarthを開くと左側に「場所」ってのがあって、マークされた目印とかが表示されていると思う。
デフォルトだとお気に入りの中に観光ツアーというモノがあります。
自分でポチポチマーキングしてもいいんだけど、手順を解説するのは本題から外れるので割愛。
詳しくはマニュアル参照で。
「場所」タブの横にあるコンテンツを追加を押すと、ユーザーが作ったデータをギャラリーからインポート出来る。
とりあえずサンプルとして28日間で日本一周を読み込でみると、保留って所に表示されると思う。
そしたら一番親のタイトルの所を右クリックして「名前をつけて場所を保存」を選ぶ。
ファイルタイプでkmlを選べばkmlファイルがエクスポートされます。
ユーザー登録の確認で、入力されたメールアドレスに有効期限つきのURLが送信されて
そのリンクをクリックしてページを表示して初めて登録が完了するというのがある。
それについてGoogle先生に聞いても具体的に教えてもらえなかったので、想像だけで組んでみた。
send:
access:
フォルダをテーブルにしてファイルをレコードにすればデータベースでも…
去年「ホームページビルダーで更新出来るようにサイト組んでくれ」と言われ、
カッとなってホームページビルダー13でXHTML+CSSコーディングという記事を書いたんだけど、
あれから1年経ってv14が出たのでまた体験版を触ってみた。
大文字で記述されていたタグが小文字記述になっている!
これはアメリカの母国語がフランス語になったくらいの改革ッ…!
どうやら設定の「出力文字」がv13まで大文字だったのがデフォで小文字になった所為らしい。
v13にあったDOCTYPE宣言が勝手に書き換えられてしまう致命的なバグも改善されている。
DOCTYPEはセレクトメニューから各種選べるようになっているので、dtdの有無は好みで変更できるようになった。
しかしxml宣言は相変わらず挿入されてしまう。
設定変更が必須になるが、致命的なバグが直ったのでXHTMLを作成・編集する障害は殆どなくなっている。
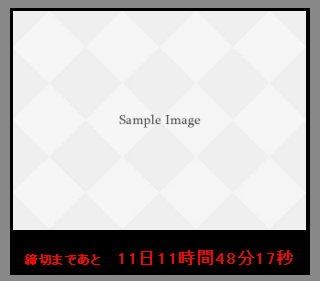
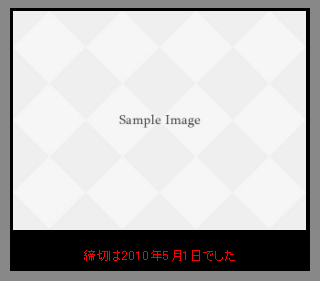
「WordPressで投稿した記事に別途期限日を設定して、その期限日までのカウントダウンタイマーを表示したい」ってな用途に。
晒してるソースはMooToolだけどロジック応用すれば他のフレームワークでも出来るんじゃないかな。
期限日つきの記事を投稿するカテゴリーを作る。サンプルでは「未分類」の名前を変更してNewsカテゴリとして使用。

投稿サムネイルと共に「○○まであと■■日▲▲時間★★分◆◆秒」と表示する。
時間はJavaScriptでリアルタイムにカウントダウンさせる。
更新されない可能性を考慮して、設定期限を過ぎた場合は過去形にしておくことにした。(javascriptで)

期限越えたとき表示する文字列の設定も出来るようにしておく。

以前書いた画像サムネイルを投稿された記事へのリンク付きで表示はギャラリーにある画像を表示するものなのだけど、
Wordpress2.9には投稿サムネイルっていう便利機能が備わっているんだよね。
そろそろ投稿サムネイル使う関数に書き直さねば…と思っていたらフォーラムにそんな感じの質問が投稿されていたのでw さらっと書いてみた。
関数はループ外の使用が有効なので、トップに更新情報を出すもよし、サイドバーに表示するもよしです。

仕様上リスト要素しか出力されないんで、タイトルとか適当につけてください。
<h3>新着記事</h3>
<div id="newposts">
<?php postthumb_ancherlinks('category=16,15');?>
</div>
デフォルトテーマに書いた超適当なソースだけど以下ポイント。
画像がない場合はnoimageというクラスがli要素に付くので、[No Image]画像を背景として指定。
サムネイルのサイズと同じpaddingとwidthを指定して整える。
サムネイルとタイトルの間には改行が入らないので、サムネイルかタイトルをブロック要素にして改行。
#newposts ul {
padding:0;
}
#newposts li {
list-style:none outside;
padding:0;
display:inline-block;
text-align:center;
}
#newposts li img {
display:block;
}
#newposts li.noimage {
background:url(images/noimage.png) no-repeat top center;
padding-top:100px;
width:100px;
}
配布されたテーマをアクティブにしたことがありますか?もしあるなら既に悪意あるコードが仕込まれているかもしれませんよ。
2chのWordPress (ワードプレス) その15 >>806 より
テーマの安全性のチェックとかってみなさんどうしてますか?
WPとテーマをいくつかいれてから、システム情報みてみたらメールキューがたまってた。
あれ?と思ってキューにたまってるメールみてみたら上記アドレスあてにブログのアドレスを送ろうとしてました。
OB25通る設定してないのでひっかかってたから助かりました。送ってるファイルの正体はSimple Perfectというテーマのfunction.phpです。
http://kachibito.net/wordpress/free-high-quality-themes.htmlで紹介されてました。
該当アドレスが分割して組み込まれてました。送ろうとしていた情報はの一部は↓です。
457 >——-$sq1=”SELECT DISTINCT ID, post_title, post_content, post_password,
comment_ID, comment_post_ID, comment_author, comment_date_gmt, comment_approved, comment_type,WordPress公式の配布サイトからだとこういうのはないんですかね。
私は質問先の【PHP】下らねぇ質問はID出して書き込みやがれ 95を見ていて知ったんだけど、
どうも日本ではまだマイナーなワームなようなので注意喚起ついでに晒してみようと思います。
結論を書きますと、自作でないテーマを1度でもアクティブにした事がある方は、今すぐに怪しいコードがfunctions.phpに仕込まれていないかチェックした方がいいということです。
ラジオボタン・チェックボックスの必須入力設定をするhiddenタグを使用した場合に、 全ての必須入力項目が記入されていてもエラーメッセージが表示されるバグがありました。 (kumaoさんコメントありがとうございます 😀 … 続きを読む