去年「ホームページビルダーで更新出来るようにサイト組んでくれ」と言われ、
カッとなってホームページビルダー13でXHTML+CSSコーディングという記事を書いたんだけど、
あれから1年経ってv14が出たのでまた体験版を触ってみた。
改善点など
大文字で記述されていたタグが小文字記述になっている!
これはアメリカの母国語がフランス語になったくらいの改革ッ…!
どうやら設定の「出力文字」がv13まで大文字だったのがデフォで小文字になった所為らしい。
v13にあったDOCTYPE宣言が勝手に書き換えられてしまう致命的なバグも改善されている。
DOCTYPEはセレクトメニューから各種選べるようになっているので、dtdの有無は好みで変更できるようになった。
しかしxml宣言は相変わらず挿入されてしまう。
設定変更が必須になるが、致命的なバグが直ったのでXHTMLを作成・編集する障害は殆どなくなっている。
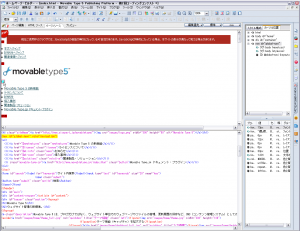
編集画面の比較
コード編集に特化させた画面を比べてみる。
表示しているソースはビルダーに内臓されてるテンプレートで出力したHTMLのページです。
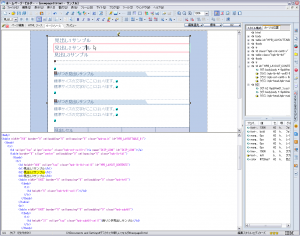
Dreamweaverだとコードビューでソース見ながら編集して、プレビューはブラウザ時々分割って感じだと思う。
バージョンいくつからか忘れたんだけど、リンクしているCSSやjsファイルをシームレスに表示出来るようになった事で、編集速度がマシマシに。
下の画像はCS4のレイアウト(コーダー2)。設定済みのレイアウトの他、カスタムしたレイアウトを保存出来る。
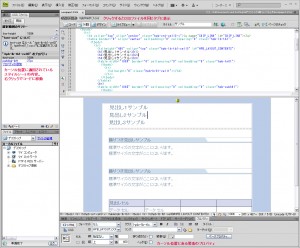
ビルダーで編集モード「エディターズ」を選んでスタイルエクスプレスビューを表示するとDreamweaverっぽい感じになる。
しかし残念なことにスタイルエクスプレスはソースコード選択時には機能しない。
上の画像では右側にあるのがそれだけど、下のソース画面をクリックすると真っ白になる。
これはDreamweaverのCSSスタイルビューがどっちでも有効であることを考えると非常に不便だと思う。
CSSエディタは相変わらず別で、CSSファイルをオープンすると必ず別窓のエディタになる。
プレビューはあるが対象ファイルを都度参照から選択しないと表示されず、ソースを編集するにはエディタを閉じるしかない。
直接編集時のコード補完機能はない。
ウリにしているスタイルエクスプレスがコード上で機能しないのはどうかと思う。
(タグ一覧とか属性とかもコードでは真っ白)
あとCSSレイアウトの再現性が大幅にアップと言っても肝心のレンダリングがIEベースでは
「ビルダーで作ったページはIE以外のブラウザで崩れる」って伝説がまた繰り返される事になるなw
慣れていれば補完が表示される前に書いてしまう方が早いけど、コード補完がないのは地味にだるい。
純粋にソースだけ書くなら秀丸エディタとかEmEditorみたいなテキストエディタ買う方が良いと思った。
設定変更
- 「一般」タブ
- HTMLエラーを自動修正する → チェックオフ
- 「ファイル」タブ
- 新規ファイルを作成する場合のフォーマット → XHTML1.0
- DOCTYPEを出力する → TransitionalかStrictあたり
- HTMLソースにGENERATORを組み込む →チェックオフ
- 「ソース編集」タブ
- スタイルシート詳細設定 → ショートハンド可能なセレクタ → おすすめ
(border-top~border-bottomをチェックするとDWと同じ感じに)
- スタイルシート詳細設定 → ショートハンド可能なセレクタ → おすすめ
- 「編集」タブ
- XHTML → スクリプトをCDATAで表示するにチェック
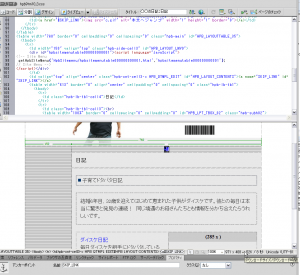
ホームページビルダーv14でHTML5
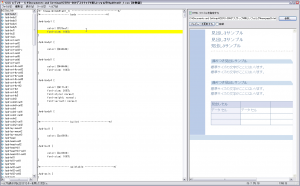
試しにコンテストに出したページを開いてみた。
すごく…エラーです……
ページ編集ではHTML5の要素が悉く反映されない。プレビューだとIEとほぼ同じ表示。
CSSは右のプレビューがIEだからIEが対応してないものは当然確認出来ない。
「エラーを全て修正」にしてみると…
DOCTYPEとmetaのContent-TypeがHTML4のに書き変わった。
HTML5の要素は真っ赤に色づけされただけで削除とかはされていない。
これはこれで…見やすいかも?
プレビューが死んでいてもコーディング機能が生きていればまあなんとかなるけど、
ZenCodingやエクステンションでカバーできるDWに比べるとビルダーは明らかに力不足。
しかし対するDreamweaverの方もHTML5に関しては(特にCS4以下だと)まだ完全サポートしているとは言い難いので、
HTML5を真面目にやりたいということならAptana+ZenCodingがオヌヌメです。
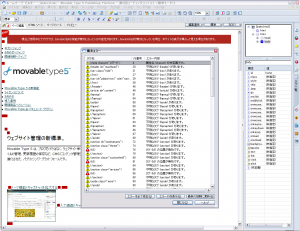
おまけ:ホームページ・ビルダークイック
14からの新機能らしい。テンプレートベースのページが自動生成される。
適当に選んで生成されたhtmlをDreamweaverで開いてみた。
テーブルレイアウトクイックですね、分かります。
ソースもさることながら勝手に作られるフォルダの中身もかなり…。
しかしこれはびっくりする程ユートピアなので、HTMLソース意味不明って人にはいいかもしれない。