Photoshopで作られたデザインをデザイナーではない私が実装を元にFigmaで再構築しているのです。
運用1年すぎるとデザインデータも修正と新規の積み重ねで混沌としてくるもので、
今デザイナーいないから、整頓したりツールを変えたりするならベストタイミングじゃね?と思ったんですねえ。
終わった修正や陳腐化したデータは全部破棄、生きてるデザインだけ残す。
ついでに実装側も再構築して、不要なものは全部捨てようじゃないか…。
これまでXDやSketchにしてなかったのは、デザイナーにツールを選んでもらった結果満場一致でPhotoshopだったから。
だけども今後デザイナーが入った時は問答無用でFigmaを覚えてもらうことになる。
学習コストがどれくらいになるか全くわからない、それが一番の懸念点なんだけど、Figmaに関しては私がスッと使えるくらいだったのでそんなに高くない…はず。
どちらかというとソフトの使い方よりもコンポーネント化まで考えてデザイン作る事の方が難しいと思う。
先にそれがやってあれば多少ハードルが下がると思うのだ。
Adobe XDへの不満
最初試したのはプランに含まれてて無料で使えるXDだった。
家のPCにも入ってるから馴染みが深い。
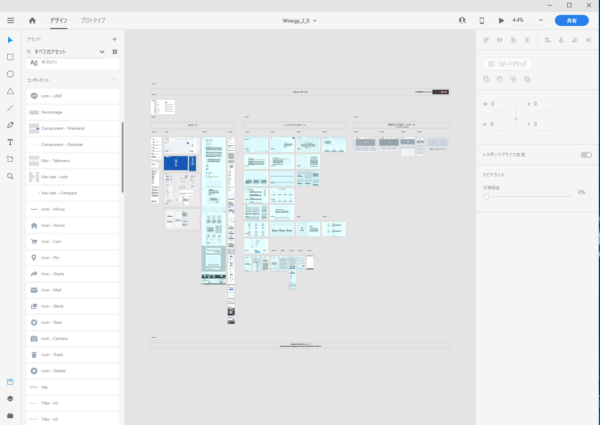
とりあえずサイトトップを再現してみたりした。
プロトタイプ機能が備わったりしたのはいいんだけど、「背景に画像が指定できないから画像に対してリピートグリッド使う」なんていうフロント的に許せない作り方がまかり通ってて「そこ最初に対応すべきやつだろ~~」と開幕微妙な気持ちにさせられた。CSSと同じ感覚で指定したいという欲求が満たされない。
Photoshopと操作感が違うのも気持ち悪かった。例えば、ロックしているものを巻き込んでドラッグで選択したとき、Photoshopはロックしたものは選択に含まれないがXDは含まれる。系列のアプリならこういう挙動は同じが良い。
これとは別に家のWindows版で妄想を形にして遊んでいた時、文字編集しようとすると必ずクラッシュした。アートボード5枚程度でそんな落ちる?うちのPCメモリ64GBあるのに??ってまた不満が募る。
WindowsとMac両対応しているのは良いところだと思うんだけどそれが台無しになるほどのクラッシュっぷりだった。
Mac版は安定してるからWindows版になにかあるのか?それともおま環か?
作ってしばらくするとアセットが増えた未来の事が気になった。フォルダやグループ分けに対応してないから数が増えたらえらいことになるのでは?
LP程度ならさほど気にならない事も、規模が変わったらどうだろう。
有名なワイヤーフレームキットをなどを見てみたらその懸念は現実となり、百単位であるコンポーネントが全部並列で表示された。
グループ開閉の手間はないけど、探すにも並び替えるにも数が多ければ面倒になる。
デザインデータを整理整頓したいと思っているのに、データ内のコンポーネントが整頓できなかったら本末転倒やん?
並列にしか出来ないのにはなにか理由があるのかもしれないし、機能を見落としてるのかもしれないけど、こうしたいと思う状態の実現方法を見つけられなかった。
Sketchという逃げ場
今のSketchどんな感じか試してみようとしたら試用期限切れだった。1年更新のライセンスも当然切れている。
ちょっと試したいだけでライセンスとってもらうのは勿体ない。
Sketchはさすがこの道10年を誇る老舗なだけあって、あらゆるところと連携が出来るし機能も申し分ないと思う。
足りないこともプラグインでだいたい解決できる世界。
他を試して満足できなかったらSketch試すか〜と保留で。先にFigmaを試すことにした。
Figmaを試した
試用期間ではなく基本無料なので登録するとブラウザ版が始まる。その後アプリをDLした。
でFigmaでもトップを再現してみるんだけど、XDで感じた不満はなかった。
スタイルがCSSを書くのに近い感覚で指定ができるし、コンポーネントのグループ分けも完璧に出来た。
その辺りの体験はSketchに似てるが、そうやって作るのが直感で出来たから機能説明をあまり読まなくてもよかった。
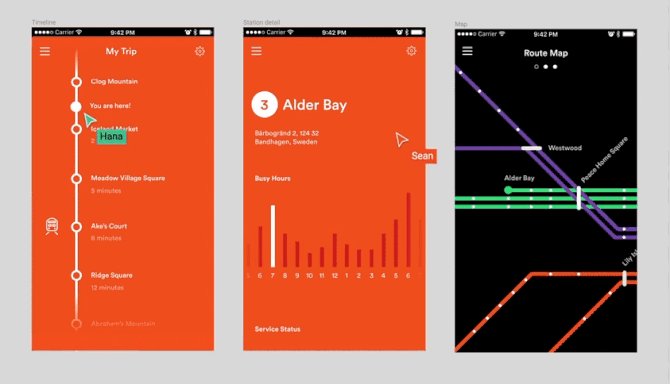
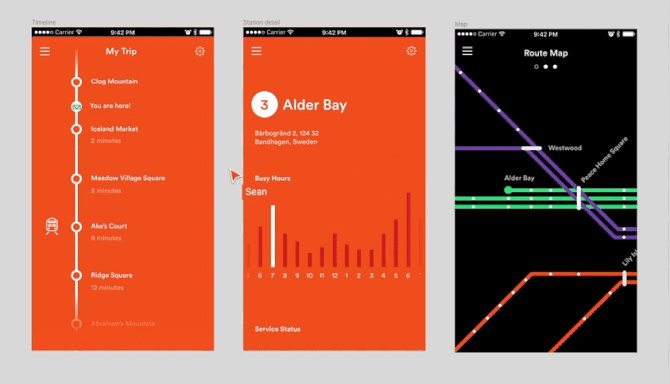
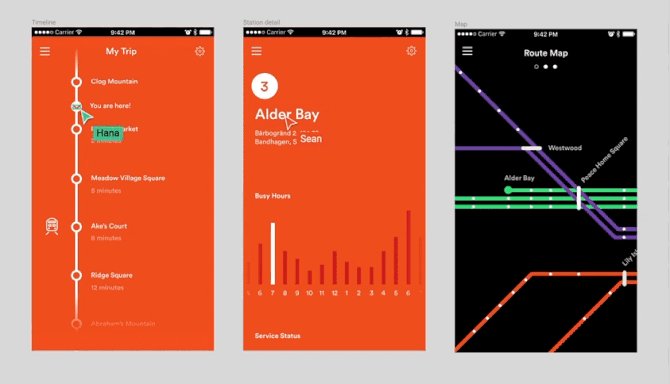
チームメンバーに共有したとき、彼らに刺さったのはMultiplayer Editingだった。

編集中に隣の席の人がデザイン見に来てその人の名前のついたカーソルがスススッ…と動く。
ファイル共有に使ってるGoogle Driveを超えるライブ感でデザイン見たり編集したりできるのはインパクトがある。
いつでも乱入できてしまうのはストレスに思うことがあるかもしれないけど、この機能が素で備わってるのが強い。
もともとこちらが先にあったサービスなだけに魅力的なのもうなずける。
自動保存機能もいい。
常に保存されてるからXDみたいに突然クラッシュして巻き戻されてはウガーってならない。
Figmaでいこ…と思ったのは、
木曜くらいに足の小指強打して足引きずりながら無理くり出社したんだけど、会社ついてPC開いた所で「Figmaなら家のPCでも動かせるからリモートで良かったのでは」と気づいた時だった。
SkecthはWindows版がない。XDは文字編集だけでクラッシュした実績がある。
Figmaはブラウザあれば動かせるしデスクトップアプリはWindows版もある。なんならタブレットでもやれる。
ローカルにデータを落とす必要もないのだ。
リモート作業はPC環境とか接続制限とか色々あって事前に準備してないとできないことの方が多いけど、会社にPC置いたまま思いつきのタイミングでリモート出来るじゃないか?
Figmaの使用感がすごい良かったからXDは候補から脱落した。Sketchは試さなかった。
Figmaのプロライセンス申請
正確にはProfessional Plan(月額12ドル)で会社のアカウントを契約、Teamをプロジェクト名で作成してチームメンバーに私のアカウントをeditorで追加した。
Figmaの料金表に各プランの違いが書いてあるが、無料版との違いはチームライブラリ機能とプライベートプロジェクトの作成である。
プライベートプロジェクトはその名の通り無料版だと常に公開状態になるプロジェクトを非公開で作成できる機能。
チームライブラリ機能はアセットのファイル間共有である。
具体的に言うと、コンポーネント専用のファイルを作ってそこで全てのマスターコンポーネントを作り、他のファイルでインスタンスを使う、という事ができるようになる。
小規模であれば1ファイル内ですべて完結させることができるだろうから問題ないと思う。
でも大規模なのが分かっているからライブラリ機能なしでは無理だろうと思った。
ファイル内に作れるページはフォルダで分けたりできないから増やし過ぎたら見通しが悪くなるし、新機能ならファイル分けたくなろうだろうし…。
何もかも1ファイルで作ったらファイルサイズ爆発してメモリ不足になって死にそう。
途中で無料版からライセンス版にする場合も考えてみたが、マスターコンポーネントを作ったファイルをライブラリに公開してコンポーネント専用ファイルにして、インスタンスで作ったデザインをコピペで他のファイルへ移動することになる。想像しただけで後悔しそうだった。
ページを別のファイルへ移動させることが出来れば多少マシなんだろうけども、無かったし。
それでプロライセンス版を(会社の経費で)取ってもらうことにした。
こういう選択自由にさせてくれるのは弊社の良いところである。
あとこの2点だけを制限しているのは実にうまい課金戦略だなと感心した。
プロ版になって開放されたライブラリ機能は思ってた以上に良質だった。
マスターコンポーネント専用ファイルを作った
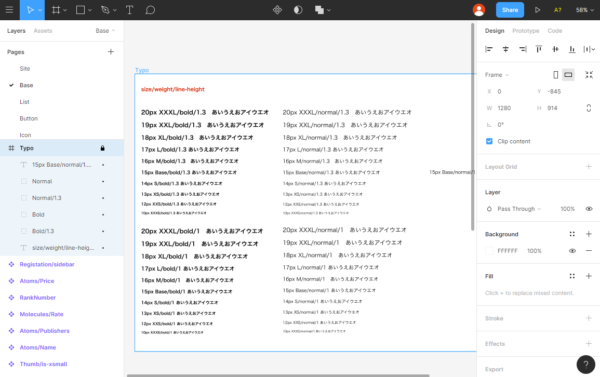
マスターコンポーネント専用ファイルでコンポーネントを作ってみている様子。
コンポーネントになると名前が紫色になる。名前の前についてる菱型のアイコンはインスタンスになると白抜きになるから見分けやすい。
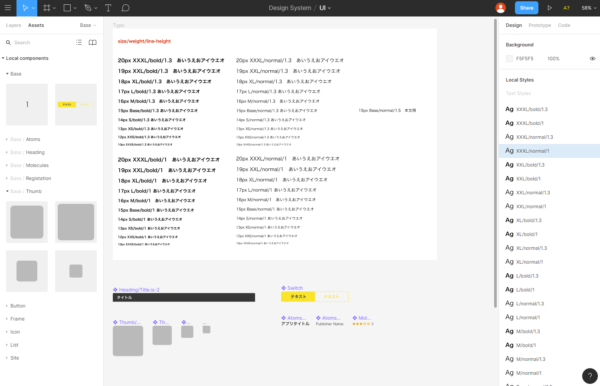
コンポーネントを利用する時の見え方はこうなる。
グループを開閉する手間はあるけど目的のコンポーネントが見つけやすい。
コンポーネントの分類でページを使えるのが良いし、インスタンスを利用する時もページが分類として生きる。
シャープみたいなアイコンが「フレーム」破線の四角アイコンが「グループ」でそれぞれやれることが違うんだけど、フロント脳だとIDとDivに見えるんだなあ。
なのでIDとDivを使うようにやってみるとあら不思議…違和感がなかった。
名前をスラッシュで区切るだけでグループ化されるという機能もある。
フロント脳だとスラッシュ区切りはもれなくパスに見えるから、
実装で Components/Atoms/Name というコンポーネント→Figmaで Atoms/Name という名前
というのをやってみたらすこぶる分かりやすかった。
ライブラリの更新と通知
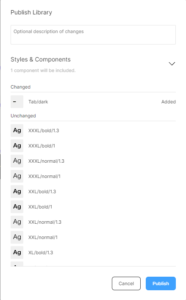
マスターコンポーネントを変更した時はPublishで反映するが、その時コメントを添えることができる。
コメントなしでも出来るが、多人数で作業している時は一言添える方が分かりやすいと思う。
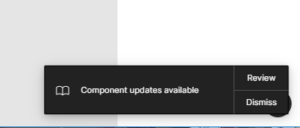
コンポーネントの更新は通知でお知らせされる。
これは更新されたコンポーネントのインスタンスが存在していなければ表示されない。
通知を開くと何が更新されたのかが一覧で見れる。分かりやすいにも程がある。
逆に、マスターコンポーネントの変更をインスタンスへ反映するのにいちいちpublishしないとだから、細かい調整はしにくいと思う。
今は完成したデザインの再構築なので困った事はないんだけど、デザイナーがイチからデザインを作るときには難点になるかもしれない。
Figmaの不満点
良いところは他の記事で散々書かれてるだろうから現時点で気になった事を書いておこう
- プロトタイプでFile to Fileのリンクができない
ファイルのURLを設定するとブラウザ版にリンクされるからアプリ使ってると微妙 - シェアした他のユーザーのアクセスを一時的にブロックする手段がない
今は見せたくないってときはユーザーを削除するしかない - ライブラリ登録したフォントスタイルを再利用するとき、サイズとかを確認できない
分かりやすくするために情報を名前に組み込むしかなかった
XXLとかはCSSでの変数名 - 枠線で右だけとか左だけみたいな指定ができない
Rectangleに枠線つけるとCSS的にはboderになるけど、border-topの指定はできない。
再現するならLineオブジェクト作って上に配置するしかない - フォントスタイルでシステムフォントを選べない
デザイン開いたときにインストールされてないフォントが使われてると置換しなければならないが、その置換もまた保存されるから無限ループ。
CSSの–apple-systemみたいな指定ができればいいのになあ
生成されるCSSにやたらposition: relative(aboslute)がつく
前の画像に写ってるコンポーネントをいくつか選択してコピーしたCSSはこんな内容である。
/* Thumb/is-large */
position: relative;
width: 120px;
height: 120px;/* Rectangle */
position: absolute;
left: 0%;
right: 0%;
top: 0%;
bottom: 0%;/* gray-400 */
background: #BABABA;
border-radius: 10px;/* Heading/Title.is-2 */
position: relative;
width: 562px;
height: 34px;/* Rectangle */
position: absolute;
left: 0%;
right: 0%;
top: 0%;
bottom: 0%;/* gray-900 */
background: #363636;
border-radius: 4px 4px 0px 0px;/* タイトル */
position: absolute;
width: 60px;
left: 16px;
top: 23.53%;
bottom: 23.53%;/* Base/bold/1.2 */
font-family: Hiragino Kaku Gothic Pro;
font-size: 15px;
line-height: 18px;
/* identical to box height, or 120% *//* white */
background: #FFFFFF;
なんでもかんでもpositionだから、ちょっとびっくりした。
フレームで3カラム配置してもposition:absoluteになる。gridではない。
このabsoluteっぷりはホームページビルダーを思い出すんだけど、気にしなければまあ…いいのかな。
私は自分でCSS書けるからコード出力は使わないが、全くわからないデザイナーがこのコードそのまま使ったら難がありそうだなと思った。
値に関しては単位でpxを使わなかったり変数で管理したりするんだけど、そのような置換を自動ですることはまだ出来ないみたいだった。
実装は続くよどこまでも
まだ途中なのでこれくらいしか書けないのでした。
デザイン再現してみていると、さも自分がデザインしているような錯覚に陥るが、完全な新規デザインは無理でござるな。
プロトタイプの作りやすさは圧倒的にPhotoshopより高まったので、その点はいいんだけど。
デザインを生み出すのはデザイナーにしか出来ない。餅は餅屋ですわ。