見出しやボタンにおしゃなフォントが使われているのにもかかわらず、大人の事情でWebフォントが使えないという場合は結構ある。
そういう時は画像にするしかないのだけど、昨今のデザインツールにはSVG出力が備わっているので、SVGにするのがお手軽だ。
複雑なSVGだと表示が崩れるというブラウザ側のバグもここ数年は見なくなったし、使いやすくなったと思う。
テキストレイヤーのSVG化と利用方法
PhotoshopのSVG出力はシェイプ的なものなら大体やっつけてくれるんだ。
なのでテキストもシェイプ化すればよい。
執筆時のPhotoshopのバージョンは23.0.2。
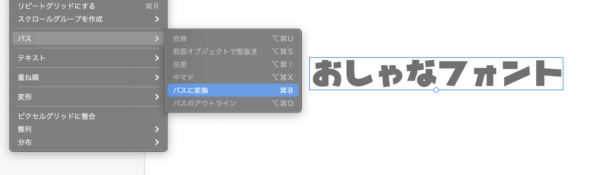
1. SVG化したいテキストレイヤーを選択

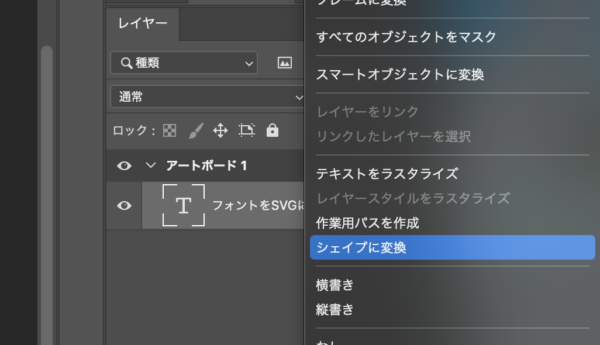
2. レイヤー上で右クリック、シェイプに変換

見た目はそのままにシェイプに生まれ変わる。
この状態になるとテキスト的な変更は一切できなくなるので、元のテキストレイヤーを複製しておくのが無難。

以下はコピーする方法についてだが、アセットで生成する場合はレイヤー名につける拡張子をSVGにすればおk。
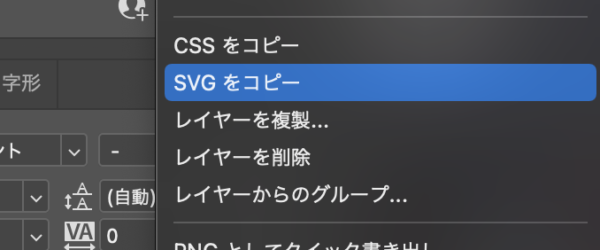
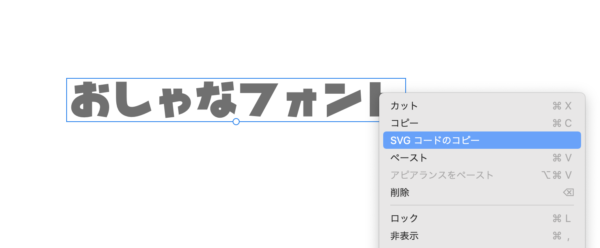
3. レイヤー上で右クリック、SVGをコピー

コピーしたらHTMLとしてペーストが可能になる。
以下はpathの部分を省略をしたコード。
<svg
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="761px" height="63px">
<path fill-rule="evenodd" fill="rgb(0, 0, 0)" d="長すぎるので省略"/>
</svg>
4. svgソースの編集
そのままでも使えるが、レスポンシブとか色変更とかに対応する場合はちょっと変更しなければならない。
width&height → viewBox
まずサイズをviewBoxに変更する。(width, heightは残してもいい)
値はwidthの値の前に0を2つ足してheightとサイズの単位(px)を削ればいい。
viewBox="0 0 761 63"
fill→currentColor
fillでRBG指定してあるところをcurrentColorというキーワードに変更すると、CSSからの指定で色変更ができるようになる。ボタンとかのテキストとして利用するときに便利。
<path fill-rule="evenodd" fill="currentColor" d="長すぎるので省略"/>
5. 完成SVGソース
<svg
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 0 761 63">
<path fill-rule="evenodd" fill="currentColor" d="長すぎるので省略"/>
</svg>
VueとかReactだったらコンポーネントにしとけば再利用も捗る。
// Vueのローカルコンポーネント
const SvgText = {
render: function(h) {
return h(
'svg',
{
attrs: {
'xmlns': 'http://www.w3.org/2000/svg',
'xmlns:xlink': 'http://www.w3.org/1999/xlink',
'viewBox': '0 0 761 63'
}
},
[
h('path', {
attrs: {
'fill-rule': 'evenodd',
'fill': 'currentColor',
'd':
'長すぎるので省略'
}
})
]
)
}
}
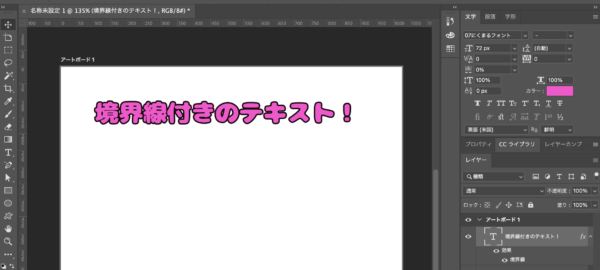
境界線付きの場合

枠線付きテキストとかめっちゃよくあるけど、これを上の手順でSVG化すると次のようなソースになる。
<svg
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="780px" height="82px">
<path fill-rule="evenodd" stroke-width="4px" stroke="rgb(14, 0, 6)" fill="rgb(255, 72, 205)"
d="長すぎるので省略"/>
</svg>
枠線であるstrokeプロパティが増える。
これも線色のところをcurrentColorに変更すればCSSで操作できる。
<svg
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 0 780 82">
<path fill-rule="evenodd" stroke-width="4px" stroke="currentColor" fill="currentColor"
d="長すぎるので省略"/>
</svg>
シェイプの線で設定してある場合も同じくstrokeになる。
なんか綺麗にならんというときは、枠線もパスにする。
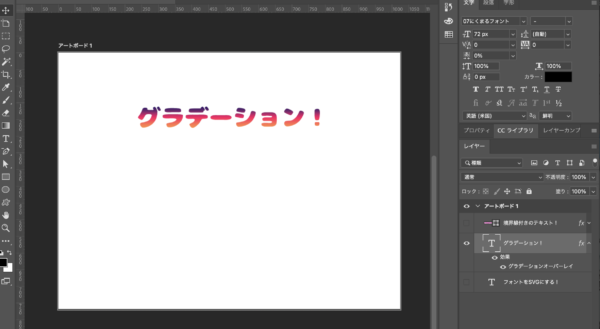
グラデーションオーバーレイ

グラデーションオーバーレイをつけるとその内容もSVGに反映される。
同じ内容のpathが2つになって片方にだけグラデが適応されている。
<svg
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="545px" height="65px">
<defs>
<linearGradient id="PSgrad_0" x1="0%" x2="0%" y1="0%" y2="100%">
<stop offset="0%" stop-color="rgb(53,18,106)" stop-opacity="1" />
<stop offset="50%" stop-color="rgb(249,19,98)" stop-opacity="1" />
<stop offset="100%" stop-color="rgb(255,142,68)" stop-opacity="1" />
</linearGradient>
</defs>
<path fill-rule="evenodd" fill="rgb(0, 0, 0)"
d="長いので省略"/>
<path fill="url(#PSgrad_0)"
d="長いので省略"/>
</svg>
linearGradientに追加されるIDは自動生成されるのだが、被ってしまうと他のSVGの色が変わったりしかねないので、PS任せにせず都度変更しておいた方が無難だ。
SVGグラデーションをそのままCSSのグラデーションに変更することは現状できないので、CSSで操作が必要な場合は変数に置き換えると良い。
#PSgrad_0 {
--stop-color: rgb(53,18,106);
--stop-color2: rgb(249,19,98);
--stop-color3: rgb(255,142,68);
}
<linearGradient id="PSgrad_0" x1="0%" x2="0%" y1="0%" y2="100%">
<stop offset="0%" stop-color="var(--stop-color)" stop-opacity="1" />
<stop offset="50%" stop-color="var(--stop-color2)" stop-opacity="1" />
<stop offset="100%" stop-color="var(--stop-color3)" stop-opacity="1" />
</linearGradient>
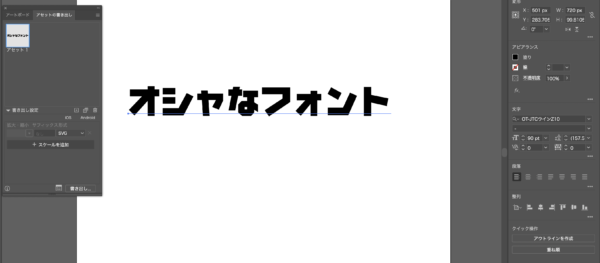
Illustratorの場合
イラレ君も挙動はPhotoshopと同じである。
執筆時のバージョンは26.0.1。

テキストレイヤーの状態だとこれで、
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 720 99.81"><defs><style>.cls-1{font-size:90px;font-family:OT-NIS_Z10-83pv-RKSJ-H, OT-NIS_Z10;}</style></defs><g id="レイヤー_2" data-name="レイヤー 2"><g id="レイヤー_1-2" data-name="レイヤー 1"><text class="cls-1" transform="translate(0 79.2)">オシャなフォント</text></g></g></svg>
アウトライン化するとこう。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 709.92 82.26"><g id="レイヤー_2" data-name="レイヤー 2"><g id="レイヤー_1-2" data-name="レイヤー 1"><path d="M82.71,27.54H70V81H51V39.87L14.85,79.74,0,64.71,35.64,27.54H2.52v-19H51V0H70V8.55H82.71Z"/><path d="M158,18.9l18.18,9L149.22,79.74H92.52V59.85H135.9Zm-31,3.24H92.61V5H126.9Zm0,25.38H92.61V29.88H126.9Z"/><path d="M257.31,39.69,245.88,63.9,228,56.7l10.35-19.17H217.26L220.5,81H202.68l-3.24-43.47H187V20.34h11.07l-.63-8.55h17.82l.63,8.55h41.4Z"/><path d="M309.33,25.83H298.62l-8,40.41h-18l7.92-40.41h-8.28V8.64H284l1.35-7.11h18.18L302,8.64h7.29Zm43.83,4H342.45V44L353,50.31V70.38L342.45,64v7.92l-8.19,9.18H309.78l-11-9.63V50.31l9.45-9.81h15.39V29.79h-11V12.15h40.5ZM316.53,56.61v6.93h7.11V56.61Z"/><path d="M441,43.2,383.4,82.26,371.61,65.79l49-32.13V21.87H364.41V3.51H441Z"/><path d="M526.23,38.61H515.16V81.09H497.25V48.15L470.43,80.64,456.3,67.41l26.19-28.8h-23V21.33h37.8V12.6h17.91v8.73h11.07Z"/><path d="M572.31,37l-28.53-16.2L553.5,3.15l28.26,15.3Zm27.9,42.3h-55.8V58.59h41.76l18.9-40.95,19,8.46Z"/><path d="M663,23.67l46.89,9.72-4,20.7L663,44.37V81.09H643V1.89H663Z"/></g></g></svg>
文字ごとにpathを生成するのがPhotoshopと違うところである。
なのでSVGのサイズはAdobe製品で一番少ない。
もし1文字ずつアニメーションするSVGテキストが必要なら、イラレでSVG生成すると早い。
Adobe XDの場合
執筆時のバージョンは45.1.62。

XD君はPhotoshop君と同じ所作をするので、フォントを右クリックからのSVGコードのコピーではパス化はしてくれない。
<svg xmlns="http://www.w3.org/2000/svg" width="725" height="95" viewBox="0 0 725 95">
<text id="おしゃなフォント" transform="translate(5 79)" fill="#707070" font-size="90" font-family="BokosukaMonster"><tspan x="0" y="0">おしゃなフォント</tspan></text>
</svg>
なのでPhotoshopと同じくパスへの変換が必要…

でSVGをコピーするとなぜかtransformのおまけがついてくる。
<svg xmlns="http://www.w3.org/2000/svg" width="710.135" height="78.21" viewBox="0 0 710.135 78.21">
<path id="おしゃなフォント" d="長いので省略" transform="translate(-4.465 71.73)" fill="#707070"/>
</svg>
な、なんでお前Adobe製品なのにSVGしぐさが違うんや…🙄
左上じゃなく左下基準にしててtranslateで無理やり動かしてる感じだろうか?🤔
これはアニメーションするときtransformが喧嘩することもありそうだなあと思ってフォーラム見たら去年の2月に問題提起されてた。
コメントで他のツール(イラレとかSVGOとか)で変換すればいいよ!といった解決方法が提案されているんだが、他のツールを解さないとできない時点でクソなんだよなあ〜。
既にディスカッションから1年近く経とうとしてるが、直す気あるんだろうか?
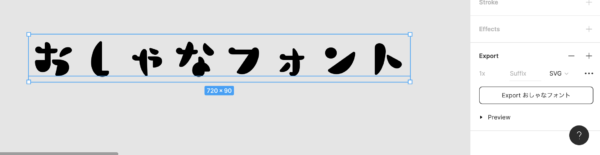
Figmaの場合

Figma君は優秀なので、ExportでSVGを設定するだけでパス化されたSVGを生成してくれるぞ。
複製を残す必要もないので大変便利である。
