Shopifyについては前に知人に頼まれてカスタムしたきり、もう触ることはないだろうと思ってたら、自社ショップを作ることになった。のでカスタマイズついて思い出すところから始めた🙄
この記事はShopifyテーマをVSCodeで自作するためのメモ。
用意するもの
今回は公式の手順通りDawnを見ていくぞい。
- Shopifyのアカウント
管理画面の操作ができる状態。テーマ編集権限(ストア所有者orスタッフ)が必要 - Shopifyの開発ストア
そういうストアタイプで作られたショップ。色々制限がつく - VSCode
エディタ。謹製のExtenttion利用するため他は非推奨 - Shopify CLI用環境
OSは問わないがRubyとGitが必要。私はMac/Homebrewでやった
大抵のWebドカタは下2つ揃っているだろうから、Shopifyアカウントと開発ストア作るだけでカスタム開始できると思う。
公式のドキュメントが見やすいのがとてもいい…。
Shopifyアカウントの権限
ストア所有者の場合は権限を全て持っているが、スタッフアカウントの場合、権限が付与されてないと操作ができないので権限がなかったら付与を依頼すること。
テーマ編集の権限は、オンラインストア>テーマのチェックボックスをONにする。

開発ストアの作成
パートナーアカウントで開発ストアを作成する。
(スタッフアカウントの場合は作成を依頼)



作成するボタンを押すとストアの移管についての確認ダイアログが出るが、そのまま押しておk。
Shopify CLIのインストール
Theme Kit または Shopify CLI どちらか使えばいいが、CLIでおk。
テーマが Online Store 2.0 に対応していないならKitを選択する。
Macの場合はgemかHomebrewでインストールする。
gem install shopify-cli
# or
brew tap shopify/shopify
brew install shopify-cli
バージョン出たらOK
shopify version
# →2.8.0
基本テーマのクローン作成
ターミナルで shopify theme init コマンドを実行すると無料テーマのDawnがクローンできる。

cd で作成したテーマのディレクトリに移動しておく。
ShopifyCLIで認証
CLIのloginコマンドを叩く
shopify login --store your-shop-name.myshopify.com
ブラウザが立ち上がったらアカウントを選択してログイン。
一見エラーのような味気ないメッセージがでたら成功なのでウィンドウを閉じる。
テーマのプレビュー
CLIのserveコマンドを叩く
shopify theme serve
認証とかできてたら http://127.0.0.1:9292/ で開くことができる。

ストアを表示するためのパスワードは管理画面で確認できる。

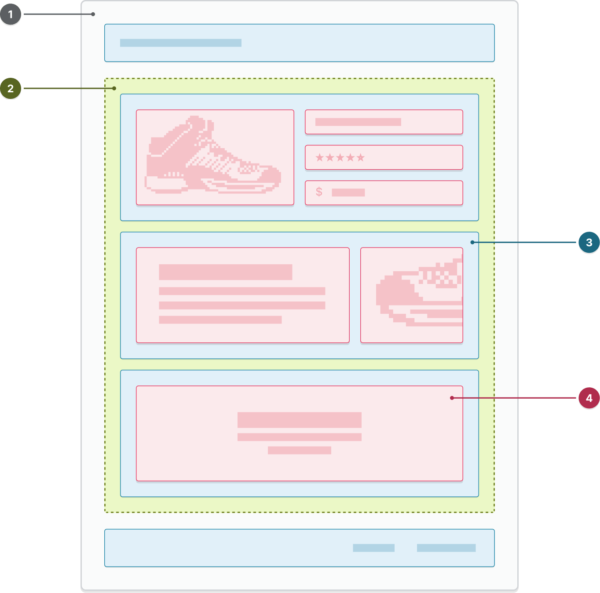
テーマの構造

| 番号 | コンポーネント | 説明 |
|---|---|---|
| ① | レイアウト | テーマのベース。 ヘッダーやフッターなど、サイト内で繰り返し使用されるテーマ要素をホストする。 |
| ② | テンプレート | ページに表示される内容を制御するテンプレート。 JSONとLiquidの2種類があり、JSONテンプレートはセクションのラッパーとしてのみ機能するが、LiquidテンプレートはHTMLコードを含めることができる。 ホームページ、製品、検索など、ストアの各ページタイプには、関連付けられたテンプレートタイプが存在する。 同じリソースタイプに対して複数のテンプレートを作成し、バリエーションを増やすこともできる。 |
| ③ | テンプレートによってレンダリングされた セクション | コンテンツの再利用可能でカスタマイズ可能なモジュール。 |
| ④ | 各セクションに含まれる ブロック | セクションに追加したり、削除したり、並べ替えたりできる、再利用可能でカスタマイズ可能なコンテンツのモジュール。 |
テーマエディターでできるカスタムは、テーマで定義済みのセクションやブロックに対して設定された範囲内の変更しか行うことができないのだが、ソースコード編集によるカスタムはこの構造が全て操作できるので、カスタマイズの幅が広くなるのだ。
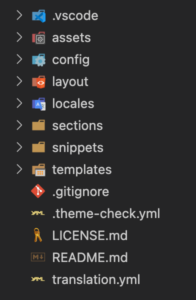
Shopifyテーマのディレクトリ構造
テーマは以下のディレクトリ構造を守らなければならない。
└── theme
├── assets
├── config
├── layout
├── locales
├── sections
├── snippets
└── templates
└── customers
リストアップされてないディレクトリは使用できない。
(ディレクトリ作った途端CLIがエラーを吐く)
CSSは assets/css に入れたいなーと思っても使えないので地味に不便である。
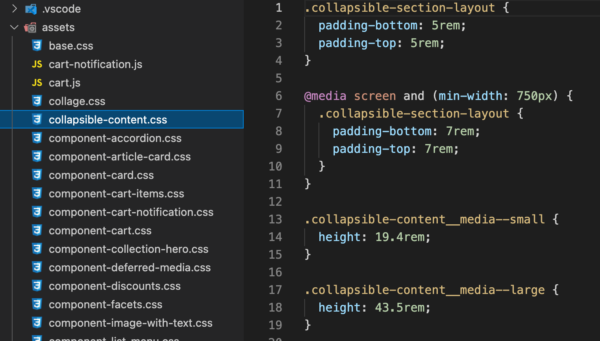
ビルドツールの利用

assetsディレクトリを開いたら気が遠く……(10ヶ月ぶり2度目)
大抵の人はこれを見たらSassとか使えんの?と思うだろう。私も思った。
その辺についてもドキュメントに書いてあるのだが、単純な圧縮(minify)だけならShopify側が自動でやってくれるので必要ないのだ。
SassやTypescriptを使いたい場合は、最終的な出力結果が決められたディレクトリ構造になるように設定成すれば一応使える。特にSassは昨年非推奨になっているのでコンパイルが必須である。
Sass利用の難点
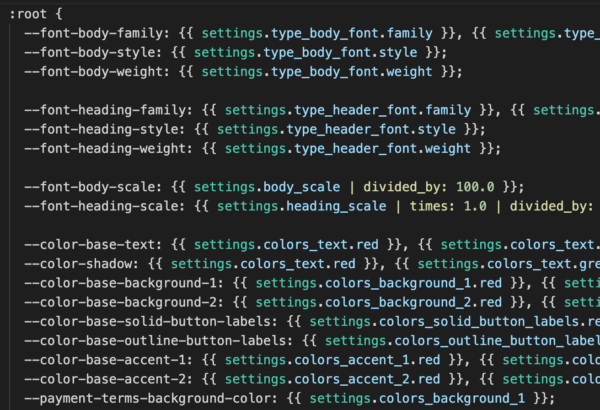
前回カスタムしようとしたときにSass使おうとしたけど止めてて、その最大の理由はSass内でliquid記法が使えないからだった。

この設定が持ってる情報をCSS Variablesに移す記述、Sassではできないのだ。
なのでSassを利用する場合、変数設定は全てレイアウトファイル側で行い、それ以外をSassで記述するという使い方になる。変数がliquidにあるのでサジェストは死ぬ。
でもRubyでSassの拡張作るとか、VSCodeの拡張作るとかでどうにかできそうなきはするんだけどなあ?誰か作ってないのかな?
ループ処理とかしたければ .css.liquid にしてliquid使うのが手っ取り早かったりする。
こうしてまたSassを使う気持ちが失せていくのであった。
ブラウザで変更されたらどうすんの?
Shopifyのテーマ編集機能を使ってブラウザから直接編集されたら、それはビルド後のファイルであるから、ソースファイルは変更されんよな、という問題である。
公式に対応手順が書いてあるけど、要はこれ、Github連携してたらリポジトリにテーマの変更がpushされるから、その内容を見てソースファイルがあるなら都度修正しろってことなのだ。
自動でどうにかしてくれるわけじゃないので勘違いしてはいけない。
テーマのバージョン管理
ShopifyのGithubアプリはショップのテーマとリポジトリを連携させることによって、ブラウザからテーマが変更されたときにpushしてくれる。
デフォルトのテーマディレクトリ構造のまま管理するのであれば、その恩恵を最大限利用できるので大変便利である。
しかしSassなど使いたいとなればsrcディレクトリにソースファイルを配置することになる。
公式のGithubアプリはデフォルトのテーマディレクトリ構成のリポジトリにしか対応してないので、srcディレクトリを増やすことができない。
じゃあどうするのか?というのもドキュメントに書いてあるのだが、
- ソースコードとコンパイル済みコードに別々のリポジトリを使用する
- ブランチを使用してソースコードとコンパイル済みコードを分離する(推奨)
- ソースコードとコンパイル済みコードを組み合わせる
- Shopify GitHubアプリを使用してテーマコードを追跡せず、バージョン管理でソースコードのみを管理する
ブランチが推奨されているが、ブラウザから変更される可能性が全くない(or全ての変更がディベロッパーを通して行われる)ならソースだけバージョン管理しておくというのもアリかな?🤔
まあなんか、一番面倒がないのはバニラなJS/CSSかliquid使って、Github連携しておくことかなと思う。
開発テーマのGithub連携
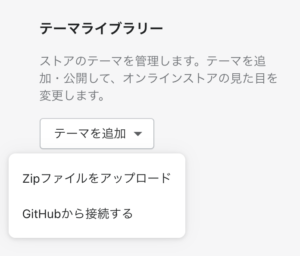
テーマライブラリーの「テーマを追加」セレクトメニュー2段目の「Gihutbから接続する」を選択。

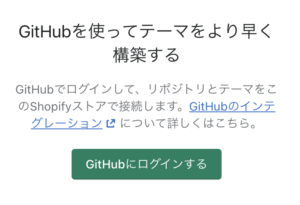
右側にドロワーが開いて「Gihutbにログインする」ボタンが表示されるので押す。

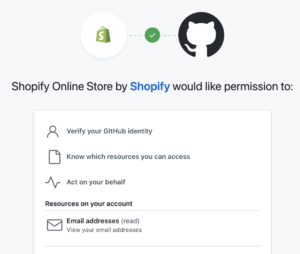
ログインするとアプリのパーミッション確認が表示されるので承認する。

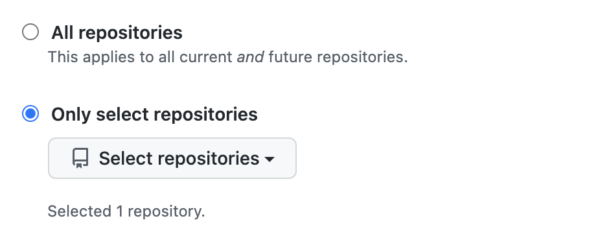
この後アプリをどのリポジトリにアクセスできるようにするか選んだりする。
選択したリポジトリに限定するのがいいと思う🤔

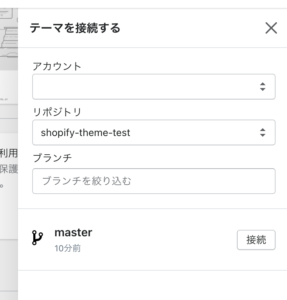
設定が終わるとドロワーの表示が変わり、接続されたGithubアカウントとそのリポジトリからテーマを選択できるようになる。

ブランチを選んで接続を押す。
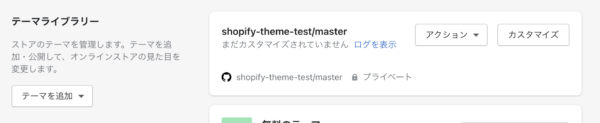
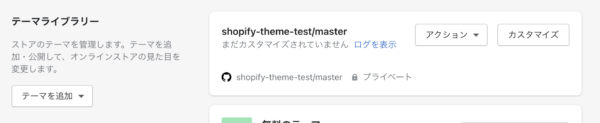
接続されるとテーマライブラリーに表示されるようになる。

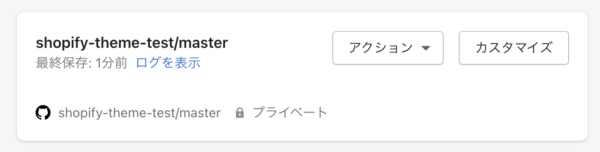
リポジトリに変更があると最終更新時間が表示される。

「ログを表示」を押すとモーダルでログが確認できる。
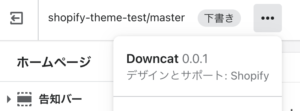
とりあえず名前を変えてみた。
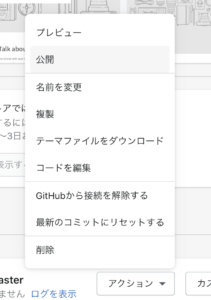
テーマ名はエディターのメニューで確認できる。

テーマの公開
「公開」っていう文言が紛らわしいんだけど、要はアクティブにするという意味である。
テーマライブラリーにテーマが表示されていれば「アクション」セレクトメニューを開く。

上から2段目に「公開」がある。

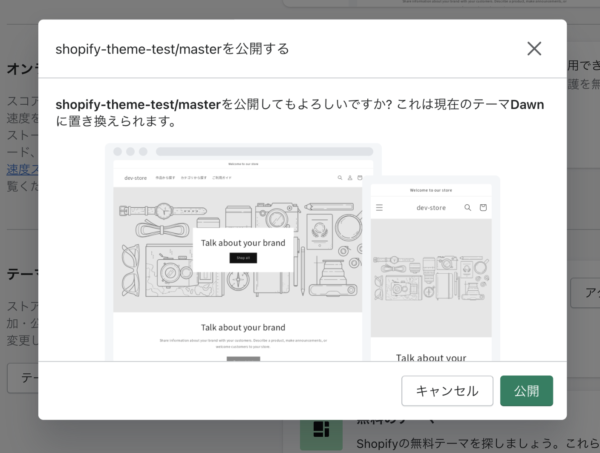
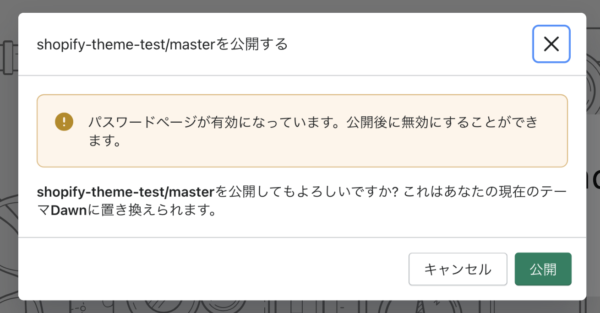
既存のテーマと置き換わる確認モーダルが出るので、「公開」を押す。

テーマエディタ内の公開ボタンを押した場合はちょっと違う。が、内容は同じ。

テーマが公開されると「現在のテーマ」が接続したリポジトリのテーマに変わる。

テーマ公開時のエラー

「変更の公開ができませんでした。開発テーマを公開することはできません。」
このエラーはどうやらリポジトリ接続してないテーマを公開しようとすると出るっぽい。