私事で恐縮ですが…あ…ありのまま この春 起こった事を話すぜ!
Memo
覚え書き
ScanSnap1500とPhotoshopでコミックスの電子書籍自炊メモ
まるっと業者に頼めばいっかーと思って数えてみたら漫画の単行本だけで300冊…
1冊150円が相場の業者に5万近く払うなら周辺機器揃えて自前でやっつけた方がオトクじゃないか?と思ったので
自炊に名高いスキャナーFUJITSU ScanSnap S1500と裁断機を手に入れましたヽ(´∀`)ノ
Xserverから他社へのドメイン移管手続き
あんまりバラけてるのもなんだかな~と思ってドメインもまとめることにした。
私の場合はFC2に変更したんだけど他の会社でも有効だと思うのでメモっておく。
一般的に移管できないドメインの条件はこちら。
- 有効期限が切れているドメイン
- 有効期限が7日以内に切れてしまうドメイン
- 登録後60日以上経過していないドメイン
- 有効期限が9年を超えるドメイン
- 現在のレジストラによってロックの掛かっているドメイン
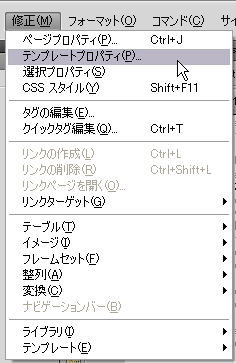
[Dreamweaver] テンプレートパラメータのサンプルと解説
以前TwitterでDreamweaverってどうよ?メモ帳でよくね?的なRTが回ったとき、
私が便利機能として挙げたのはサイト内全文検索と正規表現置換だったのだけど、もうひとつ、
140文字じゃ到底説明しきれないテンプレートパラメータについて熱く語ってみようと思う。
Dreamweaverのイメージといったらコードの自動補完の次にテンプレート機能っていう感じだから
ソフト使ったことがある人なら100%に近い確率でdwtファイルを作成したり修正したりしたことがあるはずだ。
しかしテンプレートパラメータについては意外と知らない人の方が多い。
メニューを良く見ると「修正」の「ページプロパティ」の下にテンプレートプロパティっていうのがあったりするんだけども、
正規表現に似てプログラミングっぽいからとっつきにくいのかな。

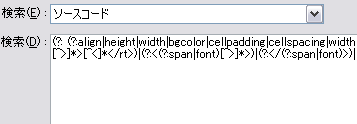
[Dreamweaver] エクセルが自動生成するテーブルのHTMLをクリーンアップする
エクセルの表をHTML保存したとき出力されるソースには属性・スタイル・ルビ・フォントタグなどが多量に含まれている。
それら不必要なHTMLソースをDreamweaverの正規表現置換で一掃する。
第壱話 HTML5、襲来
なんとなく思いついたネタ。
ホームページビルダー14でXHTML&HTML5 コーディング
去年「ホームページビルダーで更新出来るようにサイト組んでくれ」と言われ、
カッとなってホームページビルダー13でXHTML+CSSコーディングという記事を書いたんだけど、
あれから1年経ってv14が出たのでまた体験版を触ってみた。
改善点など
大文字で記述されていたタグが小文字記述になっている!
これはアメリカの母国語がフランス語になったくらいの改革ッ…!
どうやら設定の「出力文字」がv13まで大文字だったのがデフォで小文字になった所為らしい。
v13にあったDOCTYPE宣言が勝手に書き換えられてしまう致命的なバグも改善されている。
DOCTYPEはセレクトメニューから各種選べるようになっているので、dtdの有無は好みで変更できるようになった。
しかしxml宣言は相変わらず挿入されてしまう。
設定変更が必須になるが、致命的なバグが直ったのでXHTMLを作成・編集する障害は殆どなくなっている。
HTMLコーダーに100の質問(回答)
あ…ありのまま 今 起こった事を話すぜ!
『コーダーだけど何か質問ある?を探していたと思ったら自分が答えていた…』
10問だとか20問だとか そんなチャチなもんじゃあ 断じてねえ
もっと恐ろしい質問数を味わったぜ…
配布元:アキバデザイン事務所
Dreamweaver CS4 強制終了と起動中にフリーズする原因
ファイルを保存した途端に強制終了を食らい、起動が途中で止まるようになる。再インストールをしても直らない…。その原因はサイトにあるファイルそのものにあった事が判明。
Google Chrome Extention まとめリスト
ChromeのExtensionで実際に使ってみて便利だったもののレビューとリストでござる。
まとめた数→18
Chromed Bird
![]() ユーザー数の多さがダントツのTwitterエクステンション。
ユーザー数の多さがダントツのTwitterエクステンション。
小さなアイコンをクリックするだけでWebと変わらない操作性を持つウィンドウが表示されます。
未読が貯まるとアイコンの鳥が流血したように真っ赤になるので、気になってついクリックしてしまう中毒性は要注意。
Chromicious (Delicious Bookmarks)
![]() Deliciousのタグ付け、表示が出来るエクステンション。公式のアドオンとほぼ同じ挙動をする。
Deliciousのタグ付け、表示が出来るエクステンション。公式のアドオンとほぼ同じ挙動をする。
ブックマークの表示はポップアップウィンドウなので、リンク先を表示する度にアイコンをクリックする必要がない。
One Number
![]() GMail、Google Reader、 Google Voice、Google Waveの未読チェックと表示。
GMail、Google Reader、 Google Voice、Google Waveの未読チェックと表示。
表示はフローティングウィンドウではなく別タブです。
Yet Another Google Bookmarks Extension
![]() Google Toolbarのブックマーク表示と同じ見た目と、それを超える階層表示。動作も軽快&スムーズ。
Google Toolbarのブックマーク表示と同じ見た目と、それを超える階層表示。動作も軽快&スムーズ。
GoogleBookmarkをメインに使っていたらこれは超おすすめ。
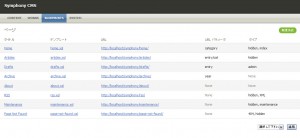
Symphony CMS 紹介と解説
エレガントでフレキシブルでパワフル。拡張性にも富んだCMS、Symphonyの管理画面に一目惚れ。
惚れた欲目と把握した勢いで書いた紹介&解説記事です。
Symphony CMSはもともと有料のCMSだったようですが現在はMIT/X11ライセンスの元でオープンソースになっています。
同名のPHPライブラリがありますが全く関係ありません。
海外(オーストラリア)のWeb制作会社が開発している為かインストール画面から美しく、
管理画面は最低2クリックで投稿画面に行き着くシンプルさ。
ただそのシンプルさは表向きだけで、実際サイトを作り始めるに十分な機能を備えているCMSです。
Symphonyで構築された公式サイトを見ればその懐の広さが窺えると思います。
最大の特徴はテンプレートがXSLTである事で、出力されるデータ構造がXMLだったりするので
XMLやXSLTがなんなのか分からない場合にはまずそれらについて知る必要が出てきます。
ですが既にXMLとXSLTを熟知している人にとっては願ったり叶ったりなCMSになること請け合いです。
開発自体は5年以上経過しているもののオープンソースになったのが2008年なので、検索してもあまり記事が見つかりません。
公式サイトにしかまともなドキュメントが無い上に全部英語、日本語版なんてのも当然存在しないので使用難易度は高めですが、この管理画面のシンプルさと操作性の良さは素晴らしいので、機会があれば是非試してみて欲しい 😀
なお、管理画面で採用されているJavascriptラブラリはjQueryです。
MooToolsじゃないのが残念でならない…orz
[jpg] まさに外道 web編
閃きを形に。
Webサイト用 年末年始の挨拶例文まとめ
トップページに載せる手頃なやつがなかったから自分でまとめた。
個人サイトからビジネスサイトまでいろいろ。記事下に行く程仰々しくなります。
テキストエリアに入っているのでコピペ出来ます。
Javascriptによる自動表示はこちらの記事に書いてます
2020年仕様に更新
蔵ってヤツはホントに勝手なヤツだな
男女の関係を表した超有名なコピペを見たらティンと来たので、Webネタで改変してみた。フィクションですよ?
WindowsVista(Home Premium SP1)が再起動を無限に繰り返す
日曜日、家のVistaマシン(dynabook Qosmio WXW/79GW)を起動した所、「更新プログラムを構成しています:ステージ 3/3 – 0%完了」云々と表示されたので放置して様子を見る。
しかし暫く経って見てもまだ更新プログラムを~と出て再起動を繰り返している始末。
こ れ は お か し い と思い、すかさず冬眠してたMacでぐぐってみた所、
自動インストールされる更新プログラムにバグがあり、起動すると延々再起動を繰り返して抜け出せなくなる…というVista特有の現象らしかった。
[php] FirefoxでローカルのPHPファイルが開けなくなった場合
HTMLと同じくPHPもローカルで表示できるFirefox。 いつものようにPHPをプレビューしようとしたら何故かダウンロードのダイアログが出る、そんな症状になった場合の対処法について。 まずプロファイルフォルダを探す。 … 続きを読む