「WordPressで投稿した記事に別途期限日を設定して、その期限日までのカウントダウンタイマーを表示したい」ってな用途に。
晒してるソースはMooToolだけどロジック応用すれば他のフレームワークでも出来るんじゃないかな。
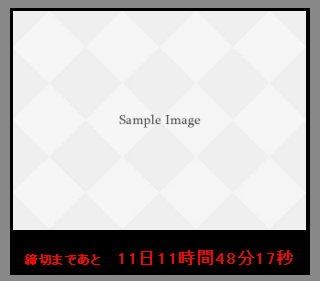
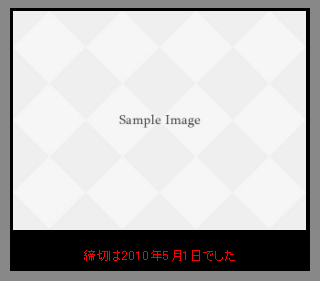
完成形
期限日つきの記事を投稿するカテゴリーを作る。サンプルでは「未分類」の名前を変更してNewsカテゴリとして使用。

投稿サムネイルと共に「○○まであと■■日▲▲時間★★分◆◆秒」と表示する。
時間はJavaScriptでリアルタイムにカウントダウンさせる。
更新されない可能性を考慮して、設定期限を過ぎた場合は過去形にしておくことにした。(javascriptで)

期限越えたとき表示する文字列の設定も出来るようにしておく。

HTML
ソースはPHPの書き方によりけりだが、サンプルでは次のようになる。
抜粋が設定されている場合は期限日の後に表示する。
<div class="module" id="news"> <h3><a href="http://localhost/wordpress/news/entry-180.html" title="最新ニュースのサンプルの詳細を見る"><img width="293" height="219" src="http://localhost/wordpress/wp-content/uploads/2010/04/sample-320x240.jpg" class="attachment-293xauto wp-post-image" alt="最新ニュースのサンプル" title="sample" /></a></h3> <p id="limit"><em class="till">締切</em>は<span class="year">2010</span>年<span class="month">5</span>月<span class="day">30</span>日です</p> <p class="excerpt">記事の抜粋(設定されている場合のみ)</p> </div>
期限日の部分は期日を過ぎても同じ。文字列が設定されている場合のみ出力が変わる。
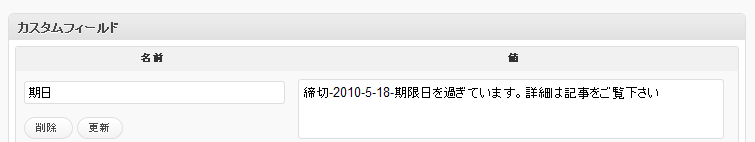
カスタムフィールドの書式
カスタムフィールドには必要な値をハイフンで繋いで書くことにする。

○○まで-年-月-日-(時)-(分)-(期限日越えた場合の文字列)
期限の内容と年月日まで必須。時・分・文字列はオプション。
文字列については必ず最後にあればいいので、時・分を飛ばして設定出来る。
PHP
テンプレートファイル
表示したい場所に関数を書く。引数はカテゴリーID
<?php wtn_limit_information(1);//カウントダウン?>
functions.php
カスタムフィールドの値を得る関数とペアです。プラグイン使ってたらプラグインの関数にしてもよい。
//カスタムフィールド取得
function getCustom($key,$id) {
$custom = get_post_custom_values($key, $id);
$count = count($custom);
if($count>0)
return implode("<br />",$custom);
else if($count==1)
return $custom[0];
else
return;
}
/**
* 期限日設定つきのエントリーを表示する
* @author Tenterfeel(tenderfeel@gmail.com)
* @usage http://webtecnote.com/wordpress/848/
* タグやtextdomainは適当に変更してください
*/
function wtn_limit_information($cat)
{
$info = array_shift(get_posts('cat='.$cat.'&orderby=date'));
if(isset($info) && is_object($info)){
$title=get_the_title($info->ID);
print '<p><a href="'.get_category_link($cat).'" title="'.sprintf(__('%sの詳細を見る', 'sample'), $title).'">'.get_the_post_thumbnail($info->ID,array(293,'auto'),array('alt'=>$title))."</a></p>\n";
$value = getCustom("期日",$info->ID);
if(isset($value)){
$limit = split('-',mb_convert_kana($value,'rn'));
$till = array_shift($limit);
$total = count($limit);
if(preg_match("/[^\d]+/",$limit[($total-1)])){ $text = array_pop($limit); }
$stamp = strtotime(implode("-",$limit))-time();
if($stamp < 0 && isset($text) ){
print("<p id=\"limit\">".$text."</p>\n");
}else{
printf(__('<p id="limit"><em class="till">%1$s</em>は<span class="year">%2$s</span>年<span class="month">%3$s</span>月<span class="day">%4$s</span>日', 'sample'), $till, $limit[0], $limit[1], $limit[2]);
if($limit[3]) printf(__('<span class="hour">%1$s</span>時', 'sample'), $limit[3]);
if($limit[4]) printf(__('<span class="minute">%1$s</span>分', 'sample'), $limit[4]);
print __("です。</p>")."\n";
}
}
if($info->post_excerpt) print '<p class="excerpt">'.$info->post_excerpt."</p>\n";
}
}
このカスタムフィールドの値を使えば記事を自動的に下書きにしたり削除したりも出来る。
(そのような関数を作ってadd_actionすれば良い)
JavaScript
MooTools版のロジックは次の通り
- #limitを取得
- #limitの子要素が持つクラスと、連想配列limitのキーが一致するか調べる
- 一致したら数値化してlimitに代入(.monthだったら-1しておく)
- .tillだったら要素複製して変数tillに代入
- 連想配列limitの値でDateオブジェクト作る
- #limitの子要素削除
- 期限日タイムスタンプ-現在時刻タイムスタンプ
- タイムスタンプがプラスならカウントダウンタイマーを表示
- タイムスタンプがマイナスで期限日時の子要素があれば突破告知
Options
options: {
till:'期限', //.tillの初期文字列
format:'%Y年%M月%D日', //期限過ぎた時のフォーマット
after: 'でした', //カスタムフィールドで期限日越えた場合の文字列が設定されてない場合に、期限過ぎた時の最後につける文句
day:true, //カウントダウン「日」表示
hour:true,//カウントダウン「時」表示
minute:true,//カウントダウン「分」表示
sec:true,//カウントダウン「秒」表示
msec:false//カウントダウン「ミリ秒」表示
},
coreだけで動作します。
プラグインではないのでheader.phpにscriptタグ書いて読み込ませる必要がある。
はじめまして。WordPressデモ構築しているのですが、カウントダウンの記事を探しておりこちらに辿り着きました。
上記を参考に作成させていただいたのですが、うまくカウントダウンが動いてくれません;;
function.phpに追加し、timer-min.jsとtimer.jsを読み込みも確認できております。
カスタムフィールドには、名前に「期日」を入れ値には「締切-2010-8-27-18-20-終了しました。」が入っております。
表示には、「締切は2010年8月27日18時20分です。」と表示されます。
これは正常なのでしょうか?カウントダウン表示はできないのでしょうか?
初歩的な質問で申し訳ございませんが、もし宜しければご教授お願いできませんか?
fujiwara さん>
更新したバージョンを晒し忘れていました…申し訳ありません。
v1.1を上げたので、上のfunctions.phpのソースと合わせて更新してみてください。
早急にご対応有難うございます。
上記バージョンで、再度アップロードいたしましたが、私の手順ミスなのか反映されません;;
URLは、http://demo.cbm.co.jp/test/shop/category/item/itemgenre/campaign です。
categoryテンプレートに を追加しているのですが、
表示が2点とも同じ表示(締切は2010年8月31日です。)となります。
またエラーコンソールで、timer-min.jsの11行目とtimer.jsの45行目でエラーが出ております。
こちらの機能を是非使いたいと思いますので、お時間があれば見て頂けないでしょうか?
ご無理ばかりで申し訳ございませんが、宜しくお願い致します。
fujiwara さん >
URL見ました。おかしな点がいくつがあります
●サンプルはMooTools用プラグインなので、単体では動きません。
MooToolsの1.2.4 Coreファイルを公式サイトからダウンロードしてscriptタグとかで読み込ませてください
http://mootools.net/download
●PrototypeとjQueryが入ってるのでMooToolsを使うなら衝突対策が必要になるかも。
(mootools-1.2.4-core.jsを最後に読み込ませれば勝手にDollar Safe Modeになります。)
っていうかフレームワークだけで300kb超えてしまうのでどれか1つに絞るか圧縮などをした方が良い。
●timer.jsもしくはtimer-min.jsは片方だけで良いです。minはただの圧縮ソースで中身はどちらも同じものです。
ご親切に有難うございました。
恥ずかしながらmootoolsという存在自体はじめてでしたので、ご迷惑おかけしました。
衝突対策など頑張ってみようと思います。大変参考になりました。