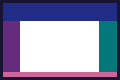
- 3Columun 5BOX
- #header>#content(wrapper)>#menu>#extra>#footer(wrapper)
- XML宣言あり
- 文字コード:UTF-8
<div id="container"> <div id="header">#header</div> <div id="wrapper"> <div id="content">#content</div> </div> <div id="menu">#menu</div> <div id="extra">#extra</div> <div id="footer">#footer</div> </div>
*{margin:0;padding:0;}
#container{width:auto;height:1%;}
#header {height:80px;}
#menu{float:left;width:200px;margin-left:-100%;}
#extra{float:left;width:200px;margin-left:-200px;}
#wrapper{float:left;width:100%;}
#content {margin: 0 200px;}
#footer {clear:left;width:100%;height:50px;}
#menu,#extra,#content {height:300px;}
body{background-color:#B2B4BF;}
#container{border: 3px solid #181533}
#header{background-color:#212C87;}
#menu{background-color:#652B7D;}
#extra {background-color:#02787B;color:#03CACF;}
#content{background-color:#FFFFFF;}
#footer {background-color:#CC6699;}
オーソドックスな3カラムレイアウト。
IE対策はホーリーハック。