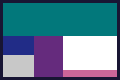
- 3Columun 5BOX
- #header>#extra>#menu(wrapper)>#content(wrapper)>#footer(wrapper)
- XML宣言あり
- 文字コード:UTF-8
<div id="container"> <div id="header">#header</div> <div id="extra">#extra</div> <div id="wrapper"> <div id="menu">#menu</div> <div id="content">#content</div> <div id="footer">#footer</div> </div> </div>
*{margin:0;padding:0;}
#container{width:auto;height:1%;position:relative;}
#header {width:200px;height:100px;float:left;position:absolute;top:200px;left:0}
#menu{width:200px;margin-left:200px;float:left;height:350px}
#extra{height:200px;width:100%;position:absolute;top:0;left:0;}
#wrapper{width:100%;padding-top:200px;}
#content {margin-left:400px;height:300px;}
#footer {height:50px;margin-left:400px;}
* html #menu { margin-left:100px;}
body{background-color:#B2B4BF;}
#container{border: 3px solid #181533}
#header{background-color:#212C87;}
#menu{background-color:#652B7D;}
#extra {background-color:#02787B;color:#03CACF;}
#content{background-color:#FFFFFF;}
#footer {background-color:#CC6699;}
#headerと#extraをCSSで位置を逆にしている。
大きい画像を配置したいときに向いてるんじゃないでしょうか。