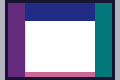
- 3Columun 5BOX
- #header(wrapper)>#content(wrapper)>#menu>#extra>#footer
- XML宣言あり
- 文字コード:UTF-8
<div id="container"> <div id="wrapper"> <div id="header">#header</div> <div id="content">#content</div> </div> <div id="menu">#menu</div> <div id="extra">#extra</div> <div id="footer">#footer</div> </div>
*{margin:0;padding:0;}
#container{width:950px;margin:0 auto;height:1%;position:relative}
#header {height:70px;margin: 0 180px;}
#menu{float:left;width:180px;margin-left:-100%;}
#extra{float:left;width:180px;margin-left:-180px;}
#wrapper{float:left;width:100%;}
#content {margin: 0 180px;height:300px}
#footer {clear:both;margin:0 180px; width:590px;height:30px;position:absolute;bottom:0;}
#menu,#extra {height:400px;}
#container:after {
content:".";
height:0px;
clear:both;
display: block;
visibility:hidden;
}
#container { display:inline-block; }
* html body { text-align:center; }
* html #container {text-align:left;}
body{background-color:#B2B4BF;}
#container{border: 3px solid #181533}
#header{background-color:#212C87;}
#menu{background-color:#652B7D;}
#extra {background-color:#02787B;color:#03CACF;}
#content{background-color:#FFFFFF;}
#footer {background-color:#CC6699;}
両サイドメニューが観音開きっぽいレイアウト。
メニュー並べすぎると窮屈に見えるので注意。
IE対策のため、#wrapperとClearFix使っています。