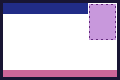
- 1Columun 4BOX
- #header>#content>#menu>#footer
- XML宣言あり
- 文字コード:UTF-8
<div id="container"> <div id="header">#header</div> <div id="content">#content</div> <div id="menu">#menu</div> <div id="footer">#footer</div>
*{margin:0;padding:0;}
body{text-align:center;}
#container{margin:0;text-align:left; position: relative}
#header{height:50px;margin-right:180px;}
#menu{height:200px;width:180px;position:absolute;z-index:100;top:0;right:0;}
#content{height:200px;}
body{background-color:#B2B4BF;}
#container{border: 3px solid #181533}
#header{background-color:#212C87;}
#menu{background-color:#652B7D;}
#content{background-color:#FFFFFF;}
#footer {background-color:#CC6699;}
WordPressの元から入ってるテーマのClassicがこれ。
メニューはposition:fixed状態ではないのでスクロールすると移動します。