FireFox3のDownload Dayが始まってますよ!
2からの修正は1万5千箇所だとか。
さっそく使ってみたところ、ページの表示が明らかに早くなってます。すばらしい。
手持ちで一番早かったSafariと同じくらいか超えるくらいかも。
2と3は別にインストールして併用できます。
上書きインスコは色々トラブルの元らしいので、念のため別にしといた方が無難だと思う。

公式にこの併用方法が載ってるんだけど、アクセス集中で見れないので続きにメモっておく。
気ままに綴る独学メモ帳
FireFox3のDownload Dayが始まってますよ!
2からの修正は1万5千箇所だとか。
さっそく使ってみたところ、ページの表示が明らかに早くなってます。すばらしい。
手持ちで一番早かったSafariと同じくらいか超えるくらいかも。
2と3は別にインストールして併用できます。
上書きインスコは色々トラブルの元らしいので、念のため別にしといた方が無難だと思う。

公式にこの併用方法が載ってるんだけど、アクセス集中で見れないので続きにメモっておく。
inoccoさんが作成されたリンクに新しいウィンドウを開くアイコンを自動で追加するプラグイン
AutoExternalLinkをVicuna用に修正してみた話。
プラグイン添付のjsファイルはLogJETさんが作成されたそうなんですが、
そのまま使えなかったので変えてみますた。
修正箇所は次の通りです。
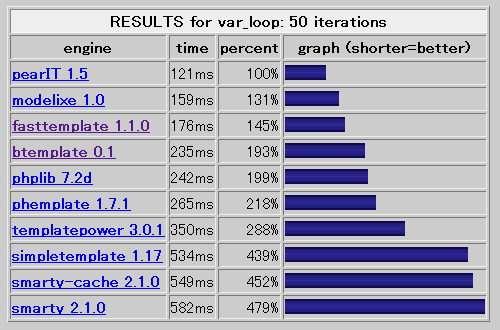
PHPで動作するテンプレートエンジンはちょっと使いたいだけならクラスタイプが便利ですが、速度が気になるところ。
Smarty Benchmarksで主なテンプレートエンジンのベンチマークサンプルが見れます。
使われてるベンチマークのソースも入手できるので自分で比較を試したい時に便利かも。

上の画像はvar_loop 50 iterationsの結果。
10と比べると順位が入れ替わってるんですが、smartyは高機能だから仕方ない感じだろうか。
昨日がIEだったので今日はFireFoxを。 近日リリース予定のFireFox3で、24 時間最多ダウンロード数でギネスに挑戦するそうです。 メアド入力して参加登録すると、リリース後にDownload Dayを教えてくれ … 続きを読む
会社に新しい専用PCが届いたので、IE7のStandalone入れるついでに、 他ののバージョンも入れてみようと思ってMultiple IEを入れてみた。 Multiple IEはIE3、IE4.01、IE5.01、IE … 続きを読む
フォーム送信などするときに使うボタンはinputとbuttonがあります。
ボタン要素にもnameとvalueをつければ、ほかのフォームエレメントと同じように値を送信することが出来ます。
buttonタグだと、ボタン要素そのものにつける値とボタンに表示するラベルを違うものに出来るので、
送信ボタンとか作るときには便利なんですが、IEだけ挙動が違うので注意が必要です。
<input type="submit" name="test" value="send" /> <button type="submit" name="test" value="send">submit</button>
今更感漂うW3Cに怒られないFlashの表示ソースについて。
マクパペットいじってた時に思い出したのでメモっておきます。
DreamweaverとかでFlashオブジェクトを挿入すると、大体こんなソースですが
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" width="32" height="32" title="title"> <param name="movie" value="index.swf" /> <param name="quality" value="high" /> </object>
これでチェックすると「there is no attribute “width”」だとか「there is no attribute “flashvars”」みたいにエラーが出てしまう。
最新のCS3では対応されてるかもしれないが、未だ旧バージョンを使用してる場合に、
Flash挿入したときバリデータでエラーを出さないようにするためには次のように修正する。
「ページスラッグ編集するエリアが見当たらないんだけど・・・・」っていう質問は本家でもよく書かれてます。
Wordpress2.5~2.6はタイトルの下にページスラッグ編集エリアが出ますが、多くの場合表示されてません。
普通はどうやったら出るようになるのかというと、オプション設定の「パーマリンク設定」で、
パーマリンク構造内に %postname%か%pagename% を含む場合のみ表示されるようになります。
表示されるタイミングは、タイトル入力後かオートセーブか何かで下書きが保存された時点ですが、
パーマリンク構造に%postname%が含まれてなければスルーされる。
で、コレではあまりに不便。
このブログは%postname%使わないリンク構造してるけど、ページスラッグも変更しときたいなァ・・・とか思って
常に表示させる方法を我々スタッフが総力を挙げて探しました。
その結果・・・無事見つけ出すことが出来ましたよ!
●Wordpress2.7について
ver2.7ではクイック編集でパーマリンク設定に拠らず変更が可能です。
1行間隔でストライプとか、何行おきかで線が引いてあるTableをたまに見ますが、
いちいちclass追加してると面倒なのでjavacript使った方が早いよね。
っていうことでそういう感じのことをするスクリプトのサンプル。
左:1行間隔でセルの背景色変える
右:3行間隔で線を引く
ちょっとテクニカルなレイアウトのWebサイトテンプレートその3。
中身は基本的なXHTMLとCSSだけで、メニューとレイアウト要素以外は入っていません。
このテンプレートは上にタブメニュー、中央にメインビジュアル用のwidth:100%ブロックがある2カラム構成で、タブが上に動くアクションはCSSでやっています。
並び順は上から、ヘッダ(メニュー)»ビジュアル»コンテンツ»サイドバー»フッタ。
フォントサイズ指定はYUIのやつ使ってます。

このテンプレートには、使用しているボタン・コンテンツタイトル画像のpdfファイルが添付してあります。
▼所謂Web2.0っていう感じのやつ
![]()
またカッとなって作ってみた。 bgcolorとかfontとか使うカレンダーなんか使えない! HTMLなソースが気に入らNEEEEEEEEEEEEEEEEEEe!!! 埋め込みたい…出来ればPHPで埋め込みたい…ッ! W3 … 続きを読む
最近よくやるwiki記法っぽく書いたテキストのHTML置換サンプルソースです
ちょっとテクニカルなレイアウトのWebサイトテンプレートその2。
中身は基本的なXHTMLとCSSだけで、メニューとレイアウト要素以外は入っていません。
このテンプレートはブログによくあるトップのみ3カラム、中が2カラムの構成で、ヘッダとフッタが横100%に見えるように作ってあります。
コンテンツ・サイドバーの量が多くなるのを想定した作りなので、中身が少ないとフッタが下にピッタリくっつきません。
We
並び順は上から、ヘッダ»グローバルメニュー»コンテンツ»サイドバー»フッタ。
フォントサイズ指定はYUIのやつ使ってます。
CSSのフィルタリングで使用しているif文については、IEのみに適用させるIFで解説しています。
ちょっとテクニカルなレイアウトのWebサイトテンプレート。
中身は基本的なXHTMLとCSSだけで、メニューとレイアウト要素以外は入っていません。
このテンプレートは上にタブメニューがある1カラム構成で、ロールオーバーとカレントページのタブスタイル変更はjavascriptを使用しています。
並び順は上から、ヘッダ»メニュー»コンテンツ»フッタ。
フォントサイズ指定はYUIのやつ使ってます。
公式にあるFunction Referenceの自分用適当メモその2。
Category, Tag and Taxonomy Functionsの関数リストを上から順に書き散らした。
分からないのは華麗にスルー。
またまた長いけどこのまま行くことにした。途中で力尽きた
公式にあるFunction Referenceの自分用適当メモその1。
Post, Page, and Attachment Functionsの関数リストを上から順に書き散らした。
分からないのは華麗にスルー。
とんでもなく長くなった。分けた方がいいかな…
wordpressにはwp-includeのjsディレクトリにprototypeやjQuery等のライブラリーが色々入っている。
テーマやプラグインでこれらを使用出来るようheadにscriptタグを挿入するにはwp_enqueue_script()を使用します。
独自に作成したjsファイルや、プラグインやテーマに同封したjsファイルにも使えるので便利。
wordpressにはRSSを取得して配列に整形する機能が備わってるらしい。…というのを最近TwitterAPI調べてた時知ったのでそれについてのメモ。
バージョンいくつからか詳しく確認してないんだけど、手元にあるので一番古いvar2.1.3には入ってた。
よく考えたらダッシュボードのRSSもコレだよな…ので、新しい情報ではありません。
外部サイトのRSSを取得するには次のように書く
include_once(ABSPATH . WPINC . '/rss.php'); $rss = fetch_rss($uri);
で、これだけ書いたら詳しい人にはティン!と来るかも。