githubで晒してあるソースを見たりするときに気になっていたことがあったんで
話の流れに身を任せつつ後ろの席のハイパーエンジニアに聞いてみた。
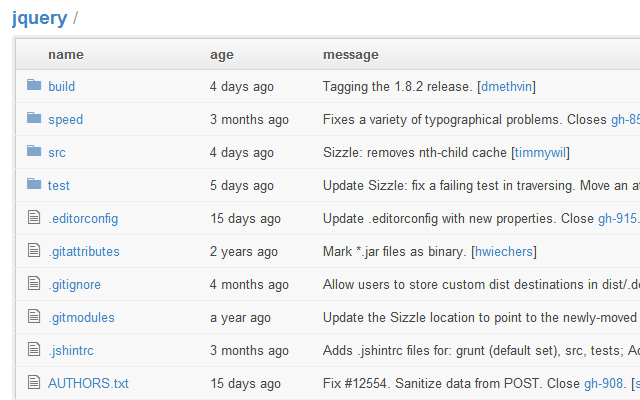
jQueryのリポジトリとか見ると

ソースがsrcというディレクトリに入れてある。なにゆえsrcなのか?
結構このsrcというディレクトリに入れているケースは多いのに
ぐぐってもコレといった記事は見つからないから、
漠然と「そういう規則か何かがあるんだろう」などと思っていたのだけど、
単純にエンジニアにお馴染みの作法とのこと。
ディレクトリ篇
- bin binary
プロジェクトで使用する、各種コマンド置き場 - build
最終的にビルドして自動生成された成果物置き場
以下2つもほぼ同じ意味:- dist
distribution 配付するもの - dest
destination 出力されたもの
- dist
- source
ソースコード
srcと省略する方が多い - test
テスト - docs
ドキュメント - demo
デモ
ついでによく見るファイル篇
- README
説明書き。githubでは必須。 - LICENSE
ライセンス。 - package.*
パッケージ管理用ファイル。 - Makefile
コンパイル&リンクするのを自動化してくれるツールの設定ファイル
ピリオドが先頭についているファイル
ピリオドから始まるファイル名は隠しファイルと思うのが一般的だが、プログラミング界隈では何かの設定ファイルであることが多い。
- .babelrc
Babelの設定ファイル。
新しい書き方をしたJavaScriptを未対応ブラウザでも動くように変換してくれる - .browserslistrc
browserslistの設定ファイル。
AutoprefixiserやBabelのブラウザ対応範囲を設定できる - .editorconfig
EditorConfigの設定ファイル。
対応するエディタの挙動を統一できる - .eslintignore
ESlintの設定ファイル。こちらはESlintを動作させないファイルについての設定をする - .eslintrc
ESlintの設定ファイル。
各種ソースコードの検証ツール - .gitattributes
Gitの設定ファイル。ファイルの扱い方についての設定をする - .gitignore
Gitの設定ファイル。バージョン管理に含めないファイルやディレクトリの設定をする
あらゆるプログラミング言語におけるgitignore設定を網羅したGitHub公式のリポジトリがある - .nvmrc
Node.jsのバージョン設定ファイル。nvm を使ってバージョン切り替えていたらこれも追加しておくと良い
書き方は16.3のような数値の他にlts指定などもできる - .stylelintignore
stylelintの設定ファイル。こちらはstylelintを動作させないファイルについての設定をする - .stylelintrc
stylelintの設定ファイル。
CSSに特化した検証ツール - .prettierignore
prettierの設定ファイル。こちらはprettierを動作させないファイルについての設定をする - .prettierrc
prettierの設定ファイル。
ソースコードを読みやすいフォーマットに整形するツール
ソースコードをsrcに入れるというのは当たり前の事過ぎるから
わざわざ解説している記事もないんだろうと言っていた。
スタイルシートをcssに、JavaScriptのファイルをjsに入れるようなものだとすれば、なるほど説明はしませんな……。
ひとくくりにエンジニアといってみたが、教えてくれたのはJavaエンジニアである。
srcディレクトリにソースを入れ、ビルド結果をbuildディレクトリに入れるのは「コンパイルする言語ではお馴染みの作法」でも、コンパイル不要だとそうでもない。
EclipseなんかでJavaの新規プロジェクト作るとデフォルトでsrcというフォルダが作られるがPythonやRubyでは作られない。
githubで漁ってみるとRubyの場合はsrcではなくappディレクトリを使っていることが多いように見える。
フロント的にsrcといったらimgタグの属性です(キリッ で…どことなく違和感があるが、略さなければソースだし
最近はJavaScriptやCSSでもコンパイルという概念が出てくるようになったので、いざというときはドヤ顔で使いたい。